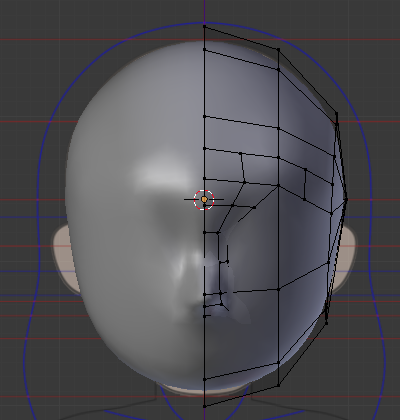
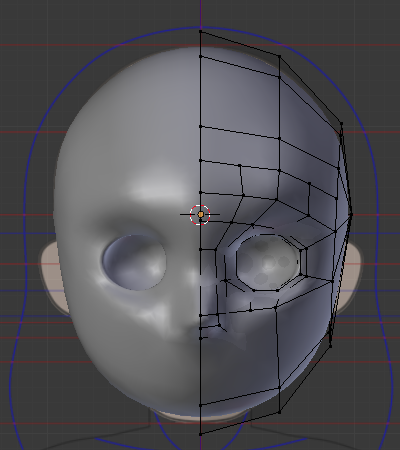
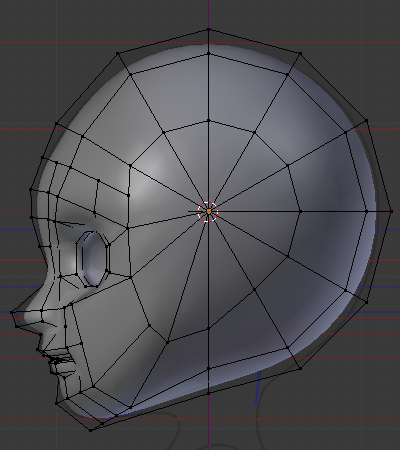
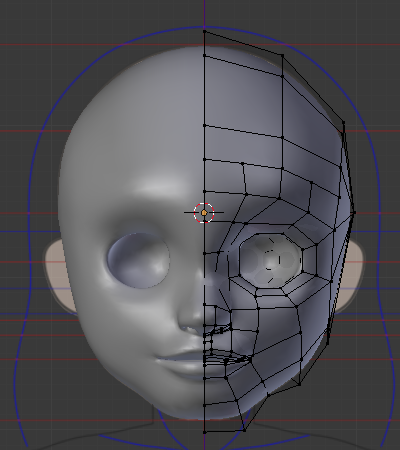
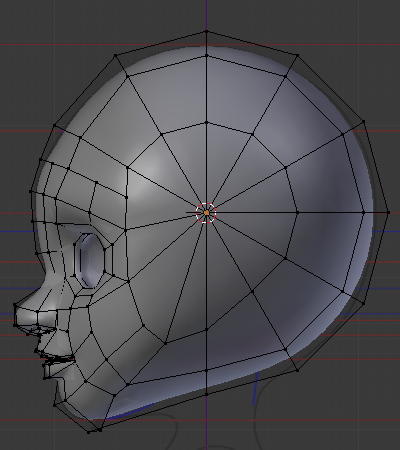
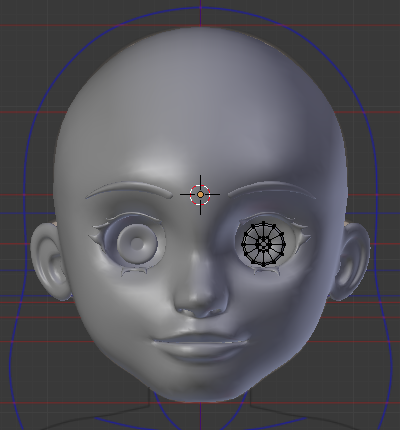
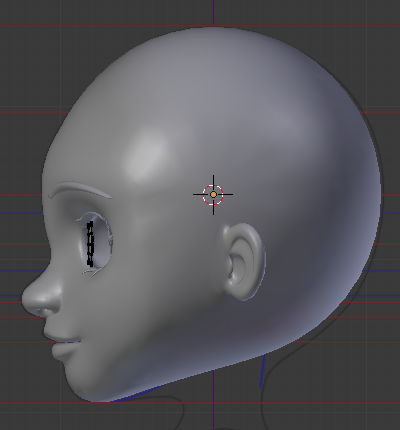
今回は、目の周辺を作ります。
目玉ではなくて、まぶたや目の奥のメッシュを作成します。
それでは作成を開始します!
◆ このシリーズの目次 ◆
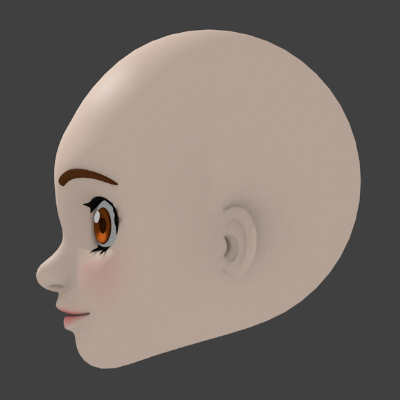
- その1 顔のベース形状を作る!


- その2 目の周辺を作る! ←今回の記事です。


- その3 口を作る!


- その4 顔を作り込む!


- その5 耳を作る!


- その6 まゆ毛、まつ毛、瞳を作る!


- その7 頂点ペイントで着色する!


- その8(完) 髪を作る!


*図は、クリックすると拡大表示されます。
*Macのキー操作で書いています。Windowsの方は以下のように変換して下さい。
Mac[Window]キー対応:option[alt]、control[ctrl]、command [windows] 続きを読む