<今回やること!>
- Cocos CreatorのコードエディタをVisual Studio Code(以下、VSCode)に変更します。
- VSCodeでWeb向けのデバッグするための設定を行います。
Cocos Creatorに最初から組み込まれているコードエディタはデバッグ機能がありません。
また、なぜか文章の『切り取り』→『貼り付け』が出来ません。
今までデバッグは、Chromeのデベロッパーツールとコードエディタを行き来しながら行っていましたが、VSCodeではコードエディタ上でデバッグ出来ます。
以降で、詳しいやり方を説明します。
目次
使用環境
今回使用した環境です。
- Mac OS X El Capitan Version 10.11.6
- Cocos Creator Version 1.5.1
- ブラウザ:Google Chrome Version 54.0.2840.98 (64-bit)
- Visual Studio Code Version 1.14.2
VSCodeの入手とインストール
VSCodeは、Microsoft製のコードエディタです。面倒な登録もなく無料で利用出来ます。
下記のサイトで入手出来ます。
-
code.visualstudio.com
- 上記のページを開く
- ページ内の『Download for Mac Stable Build』をクリック
『VSCode-darwin-stable.zip』がダウンロードされます。
- ダウンロードした『VSCode-darwin-stable.zip』をダブルクリックして解凍
- 解凍して出来た『Visual Studio Code』をApplicationsフォルダに移動
初回起動時、ダブルクリックで開けない場合は、『右クリック→開く』から開きます。
Cocos CreatorのコードエディタをVSCodeに切り替える
- Cocos Creatorを起動
- 新規でも既存でも、どれでも良いのでプロジェクトを開く
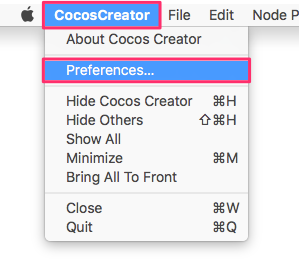
- Cocos Creatorのエディタ側のメニューバーの『Cocos Creator』-『Preferences』をクリック

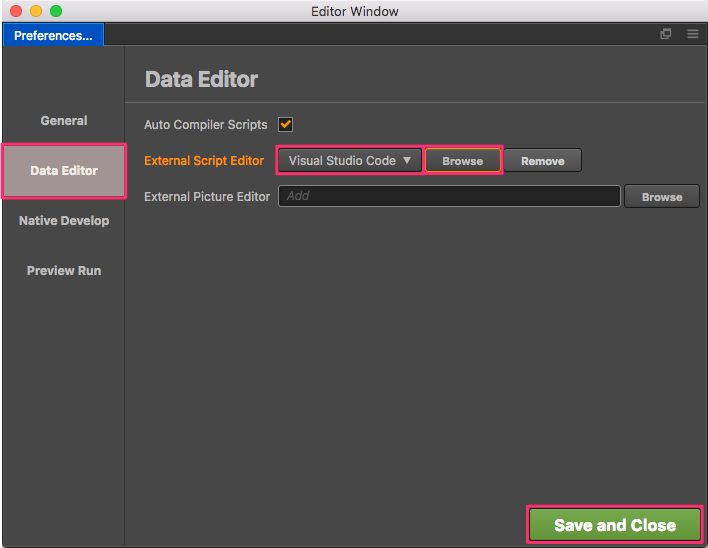
- 『Editor Window』の左側の『Data Editor』をクリック
- 『External Script Editor』の『Browse』ボタンをクリックし、Applicationsフォルダの『Visual Studio Code』を選択
- 『Save and Close』ボタンをクリック

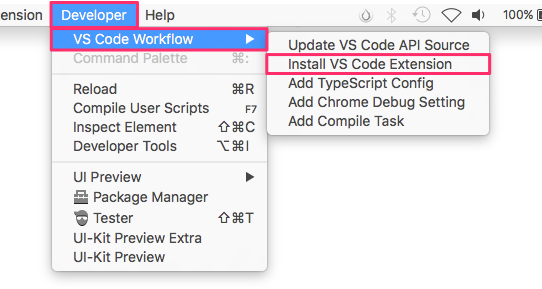
- エディタのメニューバーの『Developer』-『VS Code Workflow』-『Install VS Code Extension』をクリック

VSCodeの『拡張機能』に、『Cocos Debug』と『cocos-creator』がインストールされます。
コードエディタの切り替えは、以上です。
設定は、全てのプロジェクトで共通です。
Cocos CreatorのAssetsフォルダ内のスクリプトファイルがVSCodeで開くようになります。
VSCodeでデバッグする
- VSCodeを起動
- 画面左端の
 (拡張機能)をクリック
(拡張機能)をクリック
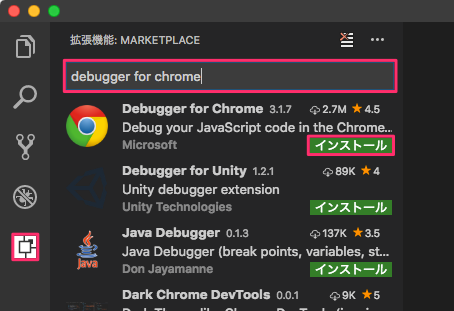
- 『Debugger for Chrome』の『インストール』をクリック
『Debugger for Chrome』が見つからない場合は検索して下さい。

- Cocos Creatorでデバッグしたいプロジェクトを開く
- Cocos Creatorのエディタ側のメニューバーの『Developer』-『VS Code Workflow』-『Add Chrome Debug Setting』をクリック
VSCodeのデバッグ設定ファイル『launch.json』がプロジェクトに追加されます。
- 画面左端の
 (デバッグ)をクリック
(デバッグ)をクリック
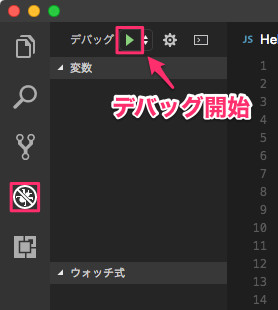
- 画面左上の『デバッグ開始』をクリック
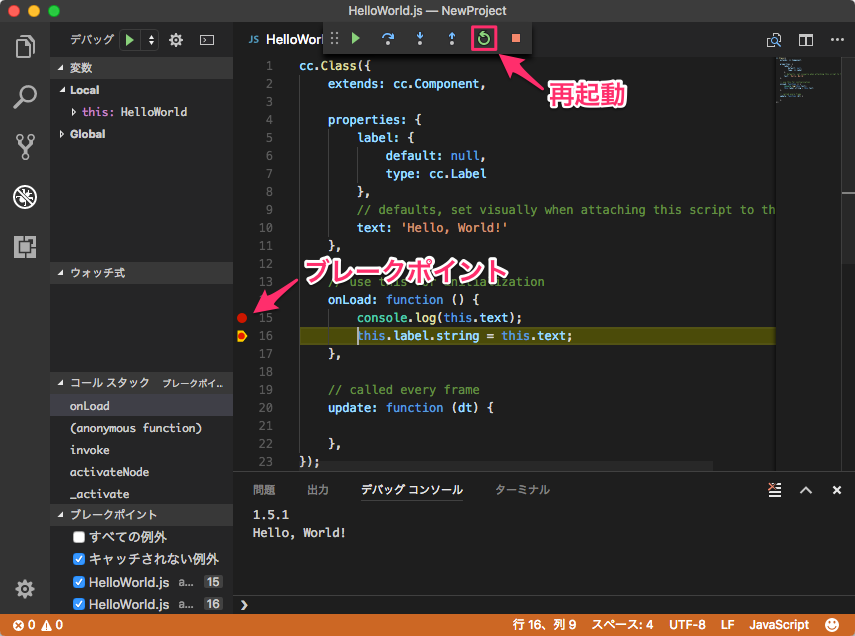
『Chrome』が立ち上がり、デバッグが開始されます。

デバッグ開始では、ブレークポイントで停止してくれません。
デバッグ開始後に『再起動』を行うとブレークポイントで停止します。

構文ハイライトとオートコンプリートの設定
構文ハイライトとオートコンプリートには、プロジェクトフォルダ内に作られる『creator.d.ts』が必要です。
この『creator.d.ts』は、プロジェクト生成時に最初から含まれています。
ファイルを手動で追加するには、エディタのメニューの『Developer』-『VS Code Workflow』-『Update VS Code API Source』をクリックします。

