【 今回やること! 】
- DragonBonesを使って、2Dの走るアニメーションを作ります!
- 作成したアニメーションをGIFファイルで出力します。
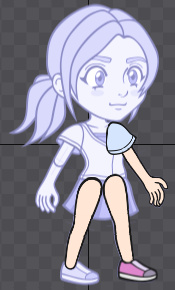
素材の画像はInkscapeで描きました。ゲームっぽく2.5頭身キャラです。


今回の作るアニメはこちらです。
*gifです。画像をクリックすると動きます。

それでは作成を開始します!
目次
使用環境
私が使用している環境です。
- Mac OS X El Capitan Version 10.11.6
- DragonBones Version 5.6.1
- ブラウザ:Google Chrome Version 76.0.3809.100 (64-bit)
画像データを入手
使用した画像データです。練習用に使って下さい。
参考用に完成版のプロジェクトデータも同梱しています。
- 下記のURLを開く
github.com
- 『Download』をクリック
『Character.zip』がダウンロードされます。
- 『Character.zip』をダブルクリックして解凍
『Character』内の『library』フォルダに画像データが入っています。
新規プロジェクトを作成
- 『File』→『New Project』をクリック
- 『Create Animation』をクリック
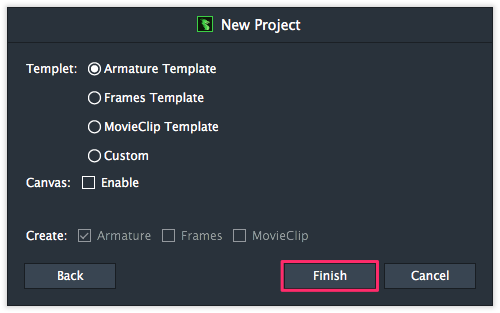
- 下図の設定で、『Finish』をクリック

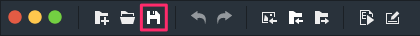
- 『Save Project』をクリック

プロジェクト名とプロジェクトフォルダを決めるために、最初に保存します。
- プロジェクト名とフォルダ名を変更して、『Finish』をクリック

『DragonBones』で作業
画像のインポート
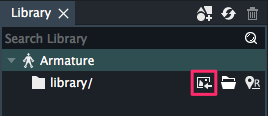
- 『Import assets...』をクリック

- 先程ダウンロードした『Character/library』フォルダ内の画像ファイルを全て選択し、『開く』をクリック
- 『Armature』→『library/』とツリーを展開する
画像ファイルがインポートされていることを確認します。
『Library』パネルで作業
画像の配置
キャラクターのパーツを組み立てます。各画像の名前の先頭の番号(00_~、01_~、・・・)は重ねる順番です。『00_~』が一番下(奥)です。同じ番号の画像は切り替えて使う画像です。
画像の重なる順番は『Draw Order』パネルで変更出来ます。
- 『00_all』を『Scene』パネルの『root』にドラッグ&ドロップ

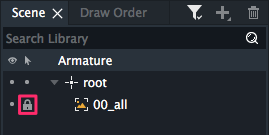
『00_all』はパーツの位置合わせに使います。『Scene』パネルで作業
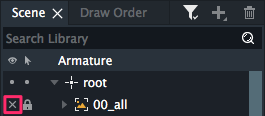
- 下図の場所をクリック

『00_all』が動かないように選択不可にします。『Library』パネルで作業
- 『01』から『02_hand_lower_l_1』まで順番に『描画エリア』に配置

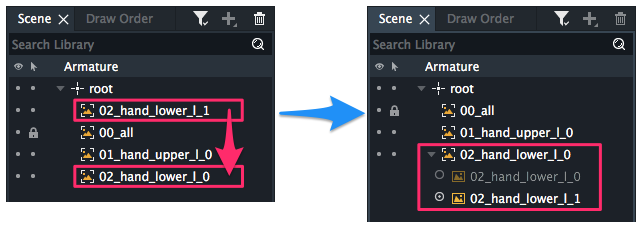
『Armature』パネルで作業
- 『02_hand_lower_l_1』を『02_hand_lower_l_0』にドラッグ&ドロップ

画像が切り替えられるようになります。『Library』パネルで作業
- 『03』から『11』まで同様に配置

- 『12』番として『08_shoe』を配置

靴の画像は左右同じです。『Armature』パネルで作業
- 『08_shoe_l1』をダブルクリックし、名前を『12_shoe_r』にして『OK』をクリック
『Library』パネルで作業
- 『13』から同様に配置
『18_hand_lower_r_0 〜 1』と『24_eye_0 〜 3』は、それぞれ『Scene』パネルで1つにまとめます。
目は下まつ毛で位置合わせします。

『Library』パネルで作業
ボーンを作成
頭、体、髪
- 『Create Bone』をクリック

- 下図のようにボーンを配置し、『Scene』パネルで名前を変更する

『Scene』パネルで作業
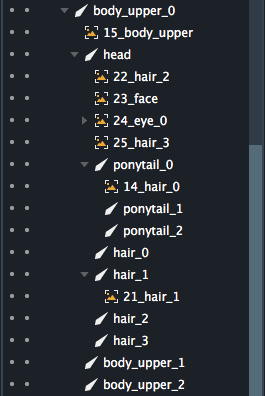
- ボーンと画像をドラッグ&ドロップして、下図のツリー構造にする
*ツリーの階層が同じなら順番が違ってもOK。

『描画エリア』で作業
肩、スカート
- 下図のようにボーンを配置し、『Scene』パネルで名前を変更する

- ボーンと画像をドラッグ&ドロップして、下図のツリー構造にする

『描画エリア』で作業
両手、両足
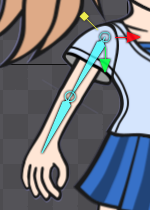
- 下図のようにボーンを配置し、『Scene』パネルで名前を変更する
*肘、膝の回転の中心(ボーンの始点)を『00_all』の関節の十字の交点の位置にします。

- 下図のようにボーンを配置し、『Scene』パネルで名前を変更する

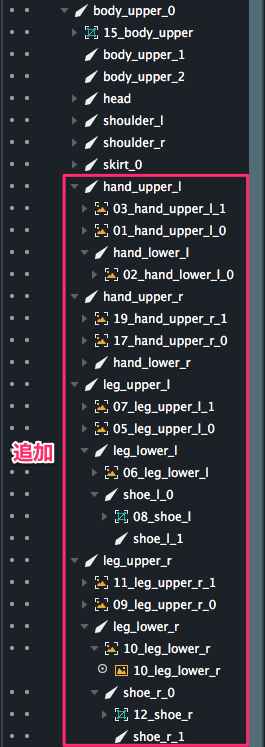
- ボーンと画像をドラッグ&ドロップして、下図のツリー構造にする

『描画エリア』で作業
メッシュを作成
メッシュの作り方は、下記の記事の『メッシュを設定する』を参考にして下さい。
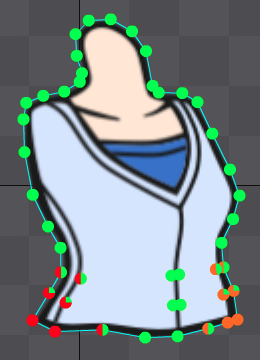
- 『15_body_upper』のメッシュを下図のように作成
見えにくいのでボーンあり、なし


- 『13_body_lower』のメッシュを下図のように作成


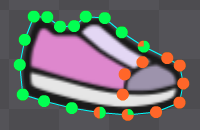
- 『08_shoe_l』と『12_shoe_r』のメッシュを下図のように作成


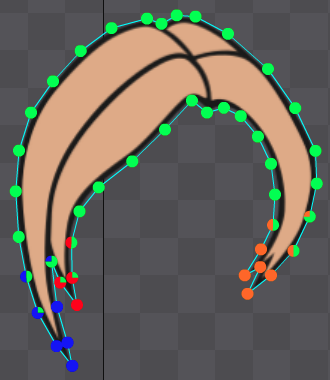
- 『14_hair_0』のメッシュを下図のように作成


- 『25_hair_3』のメッシュを下図のように作成


『描画エリア』で作業
IK Constraintとは?
次に設定するIK Constraintについて説明します。
IK Constraint(IK:Inverse Kinematics=逆運動学、Constraint:制約)は、ポーズの作成に使います。
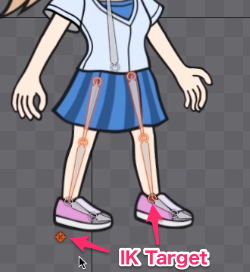
下図は、左右の足にそれぞれIK Constraintを設定しています。
*gifです。画像をクリックすると動きます。

ボーンがどちらに曲がる(回転する)かはプロパティで設定します。
IK Constraintを設定
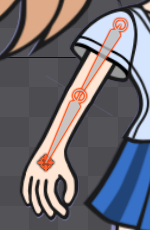
右手
- 『hand_upper_r』と『hand_lower_r』を選択

『Property』パネルで作業
- 『Create IK Constraint at End of the Bone』をクリック

ボーンの色が変わり、『IK Target』が作成されます。

『Scene』パネルで作業
- 『bone_ikTarget』をダブルクリックして、名前を『hand_r』に変更
『描画エリア』で作業
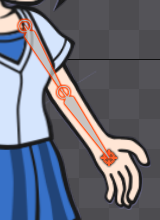
左手
- 『hand_upper_l』と『hand_lower_l』に『IK Constraint』を設定

- 『bone_ikTarget』をダブルクリックして、名前を『hand_l』に変更
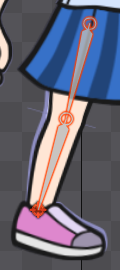
右足
- 『leg_upper_r』と『leg_lower_r』に『IK Constraint』を設定

『Property』パネルで作業
- 『Positive』にチェックを入れる

ボーンが曲がる(回転する)方向が逆になります。
- 『bone_ikTarget』をダブルクリックして、名前を『leg_r』に変更
左足
- 『leg_upper_l』と『leg_lower_l』に『IK Constraint』を設定

- 『Positive』にチェックを入れる
『Scene』パネルで作業
- 『bone_ikTarget』をダブルクリックして、名前を『leg_l』に変更
右足と左足の位置の修正
下絵の『00_all』と位置がズレたので、『leg_r』と『leg_l』の位置、『shoe_r_0』と『shoe_l_0』の角度を修正

走るアニメーションを作成
- 『Animation』をクリック

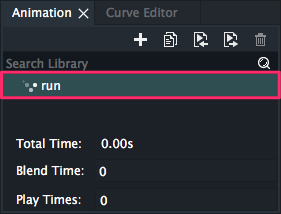
『Animation』パネルで作業
- 『animation0』をダブルクリックして、名前を『run』に変更

『描画エリア』で作業
- 何もないところを右クリックして、『Select All』をクリック
- どれでも良いので1つボーンを右クリック
ボーンだけ選択されます。
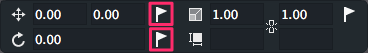
- 『Move』と『Rotate』の『フラグ(旗のアイコン)』をそれぞれクリック

『Timeline』パネルの1フレーム目にキーフレームが登録されます。
『フラグ』の色が赤くなります。
- 何もないところを右クリックして、ボーンの選択を解除
『Timeline』パネルで作業
- 『Auto Key』をクリックして、ON(赤色)にする

描画エリアで、画像、ボーンに対して行った操作がキーフレームとして記録されるようになります。
- 『0』フレーム目をクリックして、現在のフレームにする(緑のラインを移動)
『描画エリア』で作業
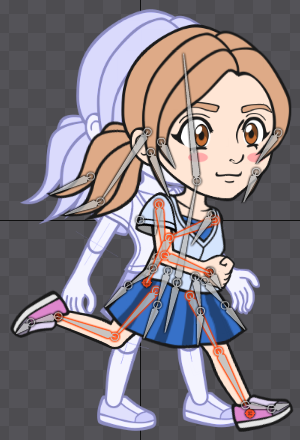
- ボーンとIKターゲットを動かして、下図のポーズを作る
見えにくいのでボーンあり、なし


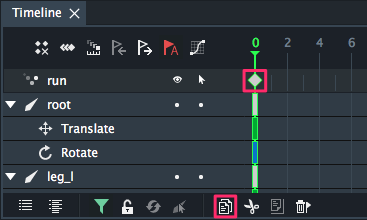
『Timeline』パネルで作業
- 『0』フレーム目のひし形の部分をクリックして、『Copy Key Frame』をクリック

- 『6』と『12』と『24』フレーム目で、『Paste Key Frame』をクリックしてペーストする

- 『6』フレーム目をクリックして、現在のフレームにする(緑のラインを移動)
『描画エリア』で作業
- ボーンとIKターゲットを動かして、下図のポーズを作る


『Timeline』パネルで作業
- 『12』フレーム目をクリックして、現在のフレームにする(緑のラインを移動)
『描画エリア』で作業
- ボーンとIKターゲットを動かして、下図のポーズを作る


『Timeline』パネルで作業
- 『6』フレーム目を『18』フレーム目にコピー&ペーストする
- 『18』フレーム目をクリックして、現在のフレームにする(緑のラインを移動)
『描画エリア』で作業
- ボーンとIKターゲットを動かして、下図のポーズを作る


走るアニメーションが作成出来ました。

『Play Foward(もしくはEnterキー)』で再生して、動きを確認して下さい。

『描画エリア』で作業
まばたきを追加する
走るアニメーションの再生時間は1秒です。1秒に1回だとまばたきが多いので、全体をコピーして、長さを2倍にします。
- 『6』、『12』、『18』、『24』フレーム目を選択(ひし形の行をドラッグで選択、またはcommandを押しながら選択)して、コピーする
- 『30』フレーム目にペーストする

- 『0』フレーム目をクリックして、現在のフレームにする(緑のラインを移動)
『Scene』パネルで作業
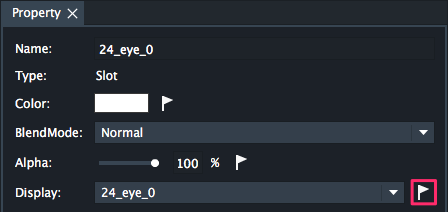
- 『24_eye_0』をクリックして選択
『Property』パネルで作業
- 『Display』の『フラグ(旗のアイコン)』をクリック

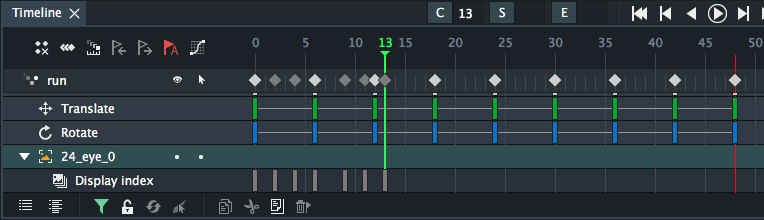
『Timeline』パネルで作業
- 『2』フレーム目をクリックして、現在のフレームにする(緑のラインを移動)
『Property』パネルで作業
- 『Display』を『24_eye_1』に変更
- 同様に下表のように変更
フレーム Display 0 24_eye_0 2 24_eye_1 4 24_eye_2 6 24_eye_3 9 24_eye_2 11 24_eye_1 13 24_eye_0 
これでまばたきが追加されました。
『Timeline』パネルで作業
不必要なキーフレームを削除
キーの抜けがないように、全てのボーンをキーフレームに登録しましたが、使っていないキーは無駄なので削除します。
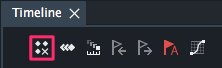
- 『Delete unnecessary keys』をクリック

これで完成です。
『Timeline』パネルで作業
GIFファイルに出力
以前は、Cocos Creator用に出力しましたが、GIFファイルに出力することも出来ます。
- 『Armature』をクリック

『Scene』パネルで作業
- 『00_all』を非表示にする

- 『Export Project』をクリック

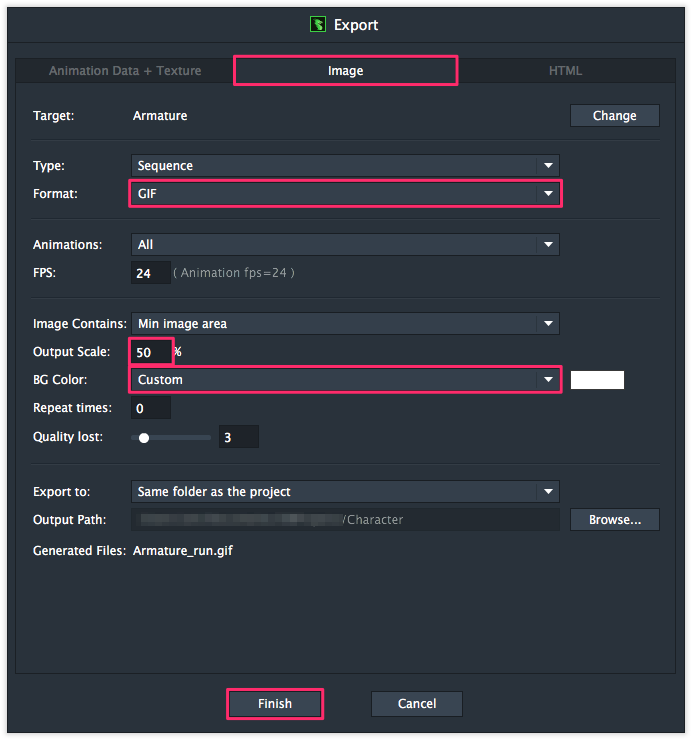
- 『Image』をクリックし、下図のように設定して、『Finish』をクリック

『描画エリア』で作業
Cocos Creator向けの出力の仕方は、下記の記事で説明しています。
あとがき
画像の周りに空白(フチ)があると、メッシュが作成しやすいです。
複数の画像にまとめてフチを付けるプログラムを作りました。
