【 今回やること! 】
- DragonBonesを使ってアニメーションを作成します。
- 作成したアニメーションをCocos Creatorで使用します。
DragonBonesは、無料で使える2Dアニメーション作成ツールです。メッシュとボーンを使って、1枚の絵でアニメーションを作成することも出来ます。
今回作成するアニメーションです。*画像をクリックすると再生します。

Cocos Creator自体にもアニメーション作成機能はありますが、DragonBonesの方が機能は豊富です。複数の画像からアニメーションを作る際の階層の管理もしやすいです。
Cocos Creatorには、DragonBones用のコンポーネントがあるので、作成したアニメーションを簡単に使用できます。
それでは作成を開始します!
目次
使用環境
私が使用している環境です。
- Mac OS X El Capitan Version 10.11.6
- DragonBones Version 5.6.0
- Cocos Creator Version 2.1.1
- ブラウザ:Google Chrome Version 75.0.3770.142 (64-bit)
DragonBonesをインストール
- 下記のURLを開く
dragonbones.com
- 『Mac v5.6』をクリック
『DragonBonesPro-v5.6.0.dmg』がダウンロードされます。
- 『DragonBonesPro-v5.6.0.dmg』をダブルクリックして開く
- 『DragonBonesProInstaller』を右クリックし、『開始』をクリック

- 『開く』をクリック
セキュリティの設定により、メッセージが表示されない場合があります。

- 『Install Now』をクリック

- ユーザ名とパスワードが求められたら入力する
- 『Run Now』をクリック

インストール完了!
アカウントの登録
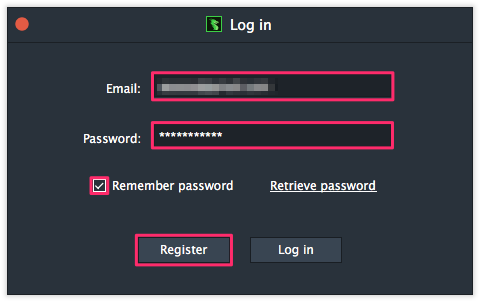
- 『Log in』をクリック

- 下図の情報を入力して『Register』をクリック

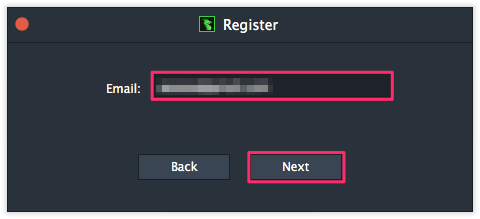
- 『Next』をクリック

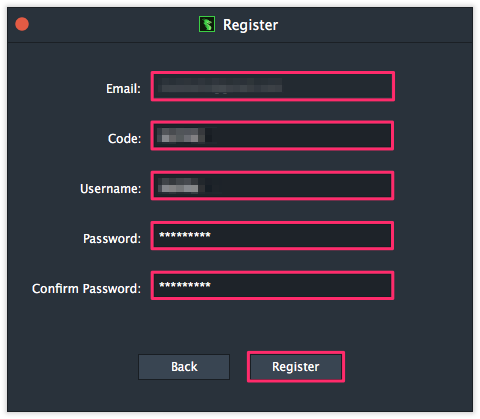
- 登録したメールアドレスに『Code』が送付されるので、下図の項目を入力して『Register』をクリック

- 『Confirm』をクリック

登録完了!
サンプルプロジェクトの素材を利用する
DragonBonesにあらかじめ用意されているサンプルプロジェクトの素材を利用してアニメーションを作成します。
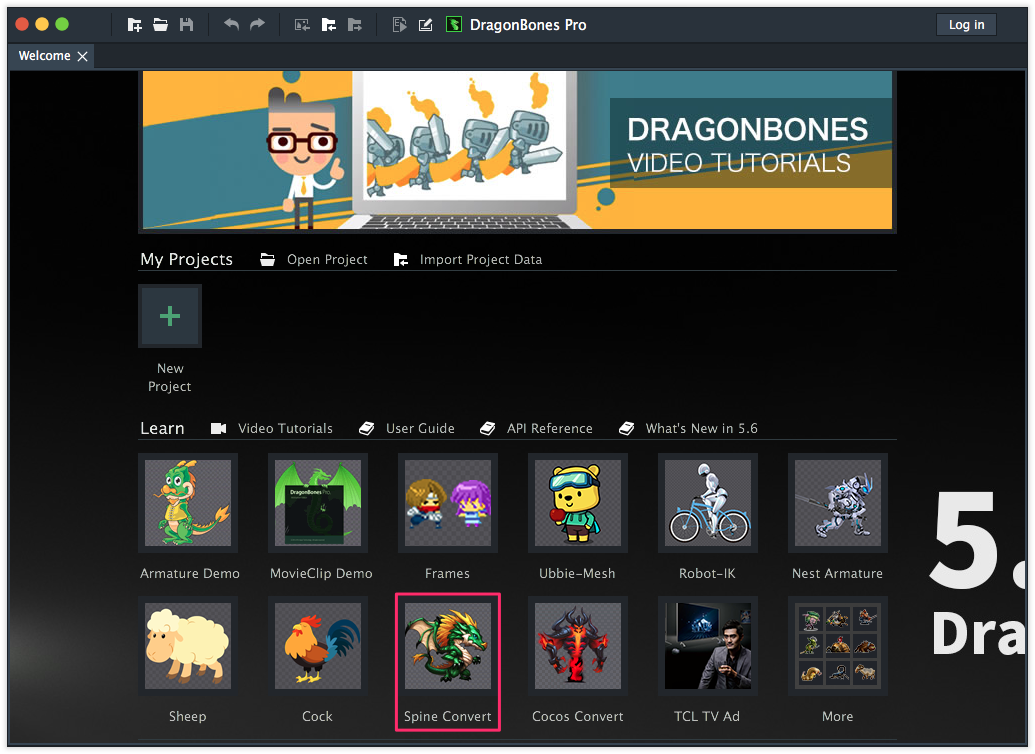
- サンプルプロジェクトの『Spine Convert』をクリック

- 『File』→『Save Project』をクリック
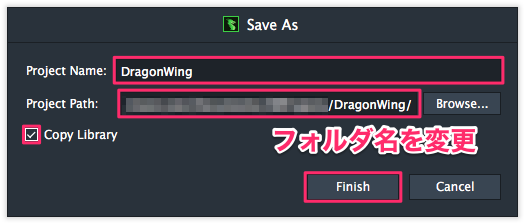
- 名前を変更して、『Finish』をクリック
*別名で保存しないと、後で同じサンプルプロジェクトを開いた時に上書きされてしまいます。

『Library』パネルで作業
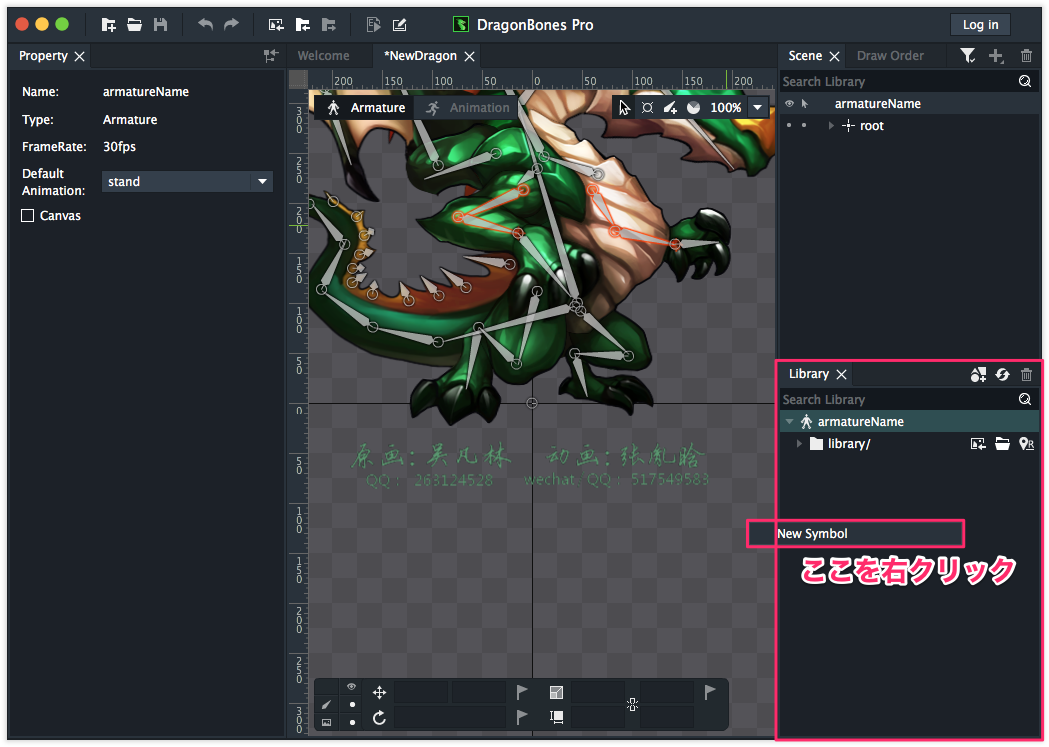
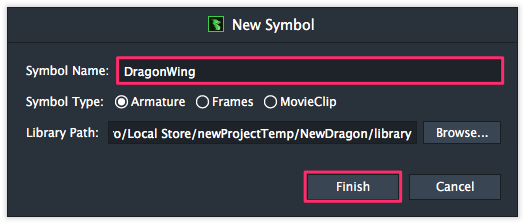
- 『Library』パネル内を右クリックし、『New Symbol』をクリック

- 『Symbol Name』に"DragonWing"を入力し、『Finish』をクリック

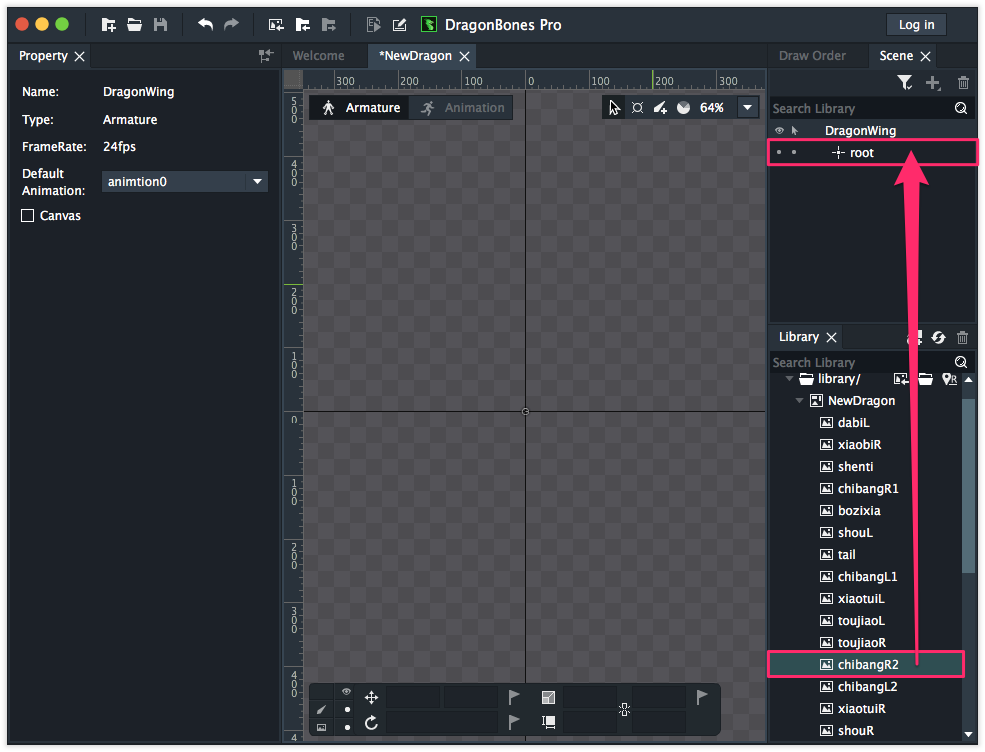
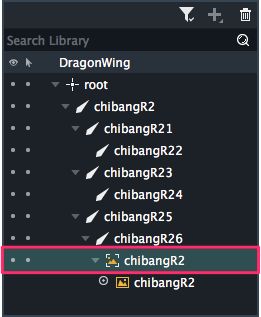
- ツリーを展開して、(『Library』-『NewDragon』-)『chibangR2』を、『Scene』パネルの『root』にドラッグ&ドロップ

座標(0, 0)に『chibangR2』が配置されます。
ボーンを設定する
- 『Create Bone』をクリックしてオンにする

- 下図のようにボーンを配置する
*gifです。画像をクリックすると再生します。

ボーンの名前を下図のようにします。*自動割当される名前は、ボーンの位置や作成順で変わります。

補足:描画エリアの操作 - 拡大縮小表示:マウスのホイールスクロール、またはホイールボタンでドラッグ
- 表示場所の移動:マウスの右ボタンでドラッグ
『Scene』パネルで作業
- 拡大縮小表示:マウスのホイールスクロール、またはホイールボタンでドラッグ
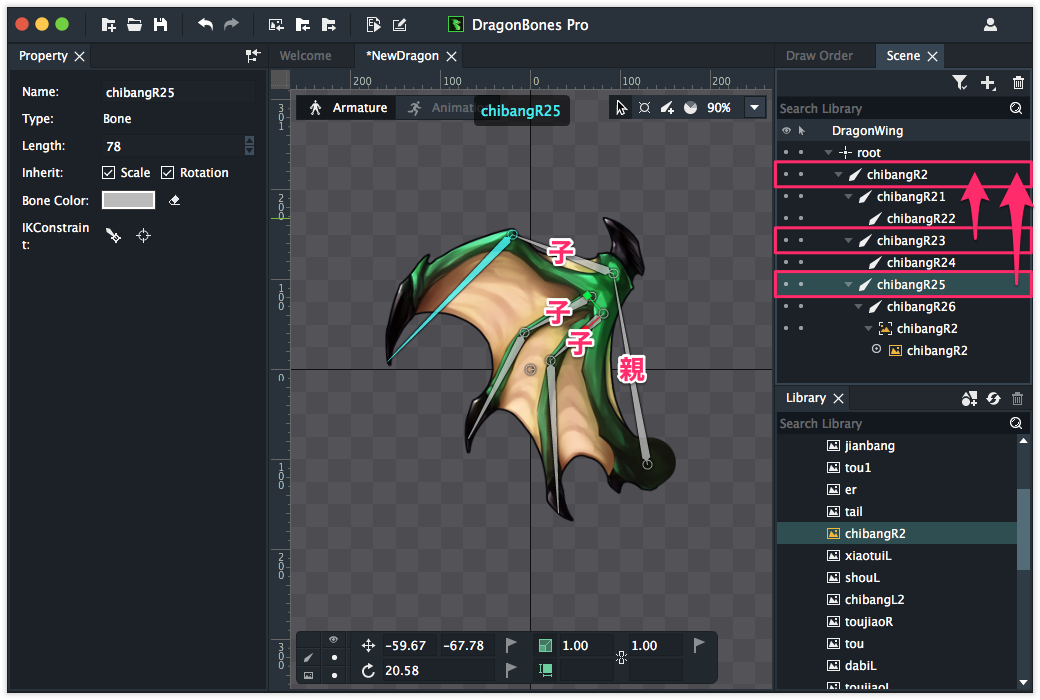
- 下記の操作で、ボーンの親子関係を下図のようにする
- 『chibangR23』を『chibangR2』にドラッグ&ドロップ
- 『chibangR25』を『chibangR2』にドラッグ&ドロップ

- 『chibangR23』を『chibangR2』にドラッグ&ドロップ
描画エリアで作業
メッシュを設定する
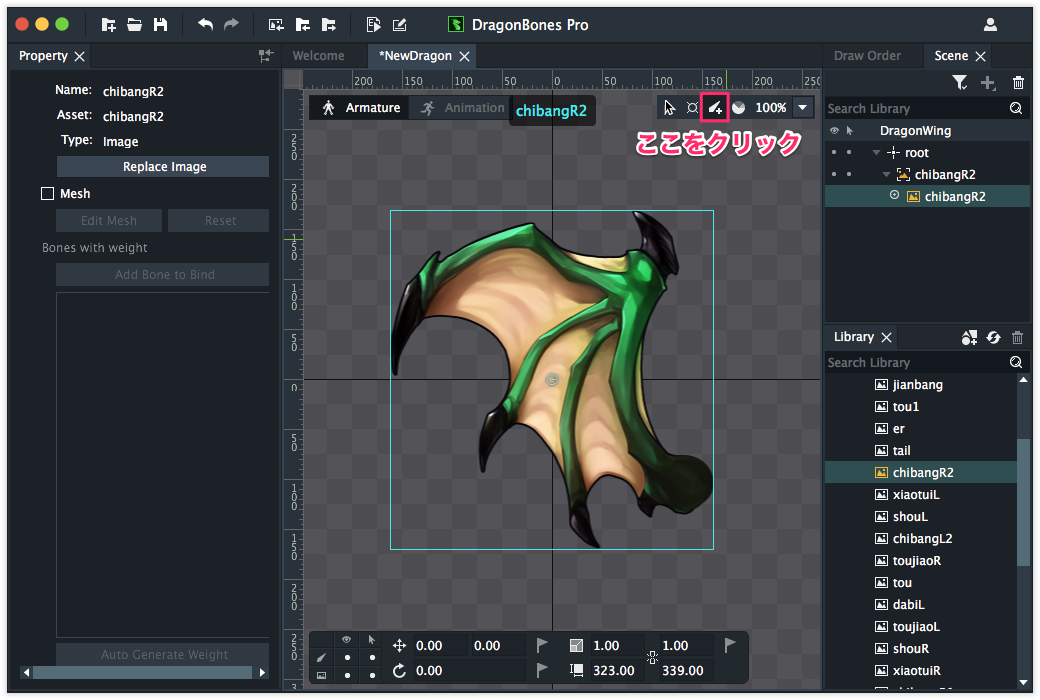
- 画像の『chibangR2』をクリックして選択

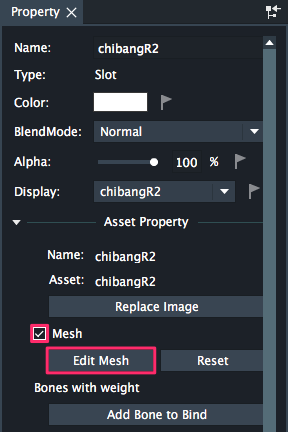
『Property』パネルで作業
- 『Mesh』にチェックを入れる
- 『Edit Mesh』をクリック

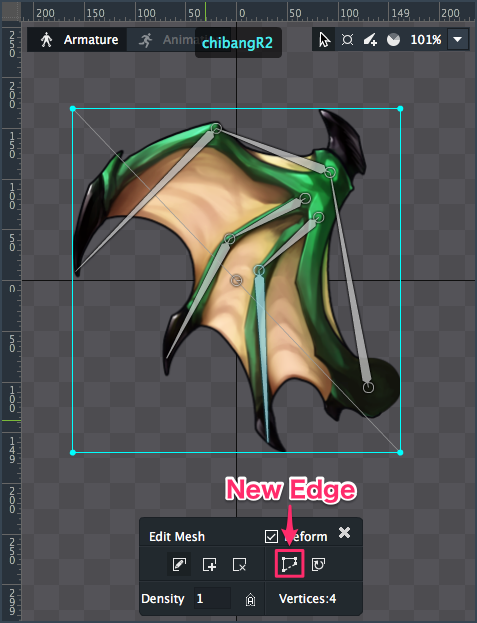
描画エリアで作業
- 『New Edge』をクリック

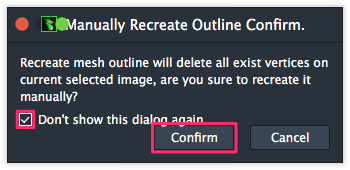
- 『現在のメッシュが削除されますが、メッシュを再作成して良いですか?』と聞かれるので『Confirm』をクリック
*今後この確認が不要な場合は、チェックを入れます。

- 画像のアウトラインをクリック
*gifです。画像をクリックすると再生します。

- 『Create』をクリック

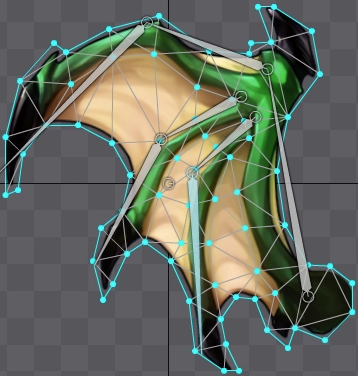
- 画像の内側の骨格に沿って頂点を追加
作業に邪魔なボーンは非表示または操作不可にすることが出来ます。(下記の補足を参考)
*gifです。画像をクリックすると再生します。

補足:非表示・操作不可の切り替え - 『Scene』パネルで非表示・操作不可を切り替える

- 『Scene』パネルで非表示・操作不可を切り替える
- 『Select』をクリック

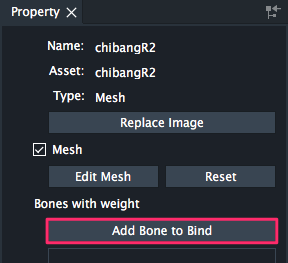
『Propety』パネルで作業
- 『Add Bone to Bind』をクリック

描画エリアで作業
- 全てのボーンを1つずつクリックして追加

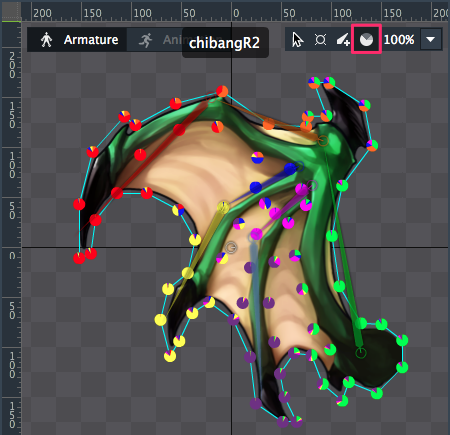
- 『Weight』をクリック

- 各頂点のWeight(円グラフ)を下図のように調整(下記の補足を参考)
*Weight:ボーンを動かした時に、頂点が追従して動く割合

補足:Weightの調整方法 - ボーンと頂点をクリックし、描画エリアの何もない場所でドラッグ
*gifです。画像をクリックすると再生します。

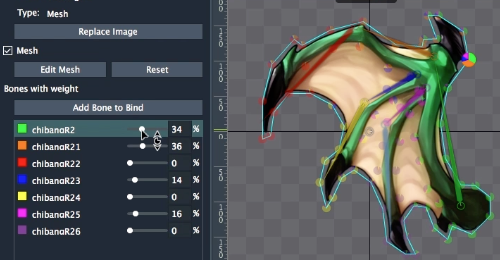
- 頂点をクリックし、『Property』パネルで調整する
*gifです。画像をクリックすると再生します。

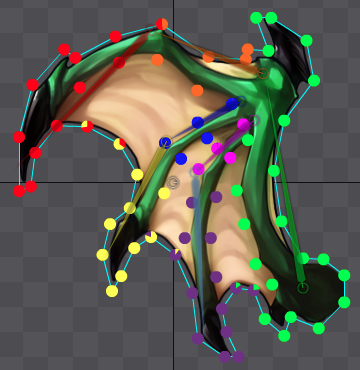
- ボーンをクリックし、『option』を押しながら頂点をクリックして塗りつぶす
*gifです。画像をクリックすると再生します。

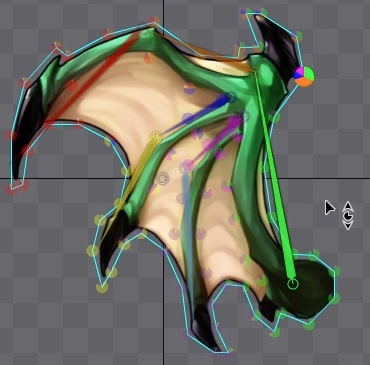
- ボーンを動かしながら調整する
*gifです。画像をクリックすると再生します。

- ボーンと頂点をクリックし、描画エリアの何もない場所でドラッグ
『Scene』パネルで作業
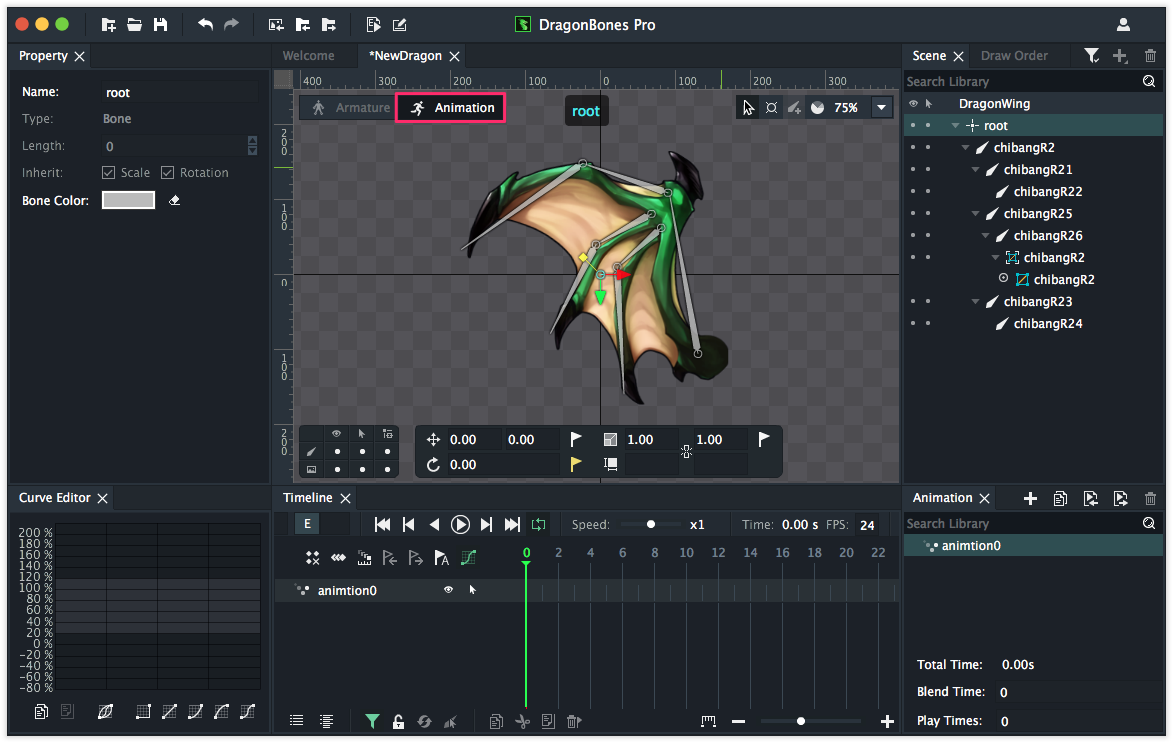
アニメーションを作成
- 『Animation』をクリック

- 『comannd + a』を押して、ボーンと画像を全選択する
- ボーンを1つ(どれでも良い)を右クリック
ボーンだけが選択されます。
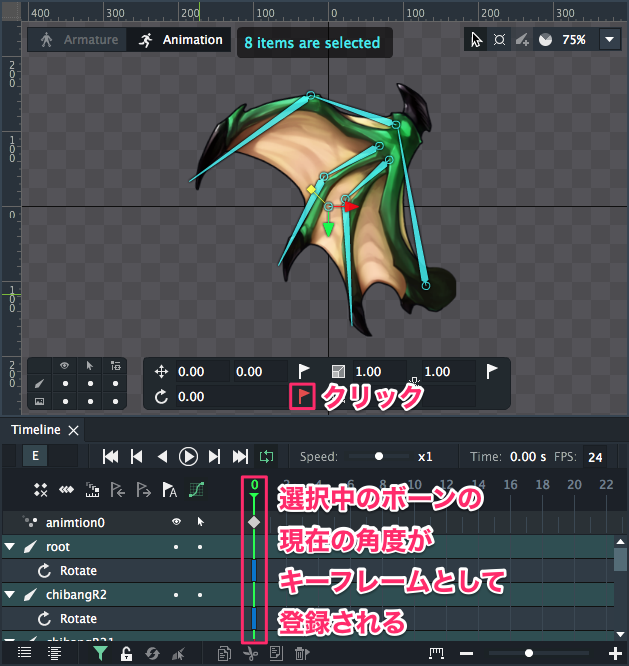
- 回転のフラッグをクリック

『Timeline』パネルに全てのボーンの現在の角度がキーフレームとして登録されます。『Timeline』パネルで作業
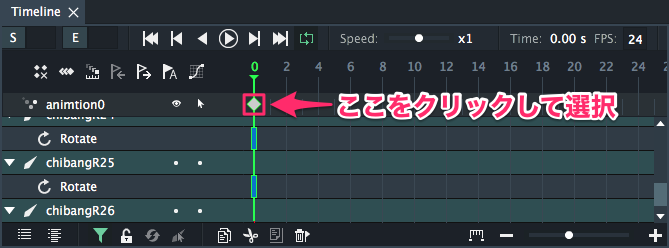
- 『0フレーム目』の白いひし形をクリックして、キーフレームを選択し、『control + c』を押してコピーする

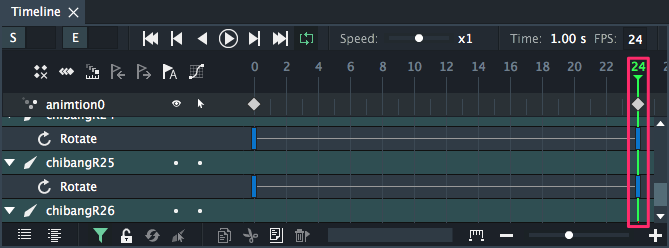
- 『24フレーム目』をクリックして、『control + v』を押してペーストする

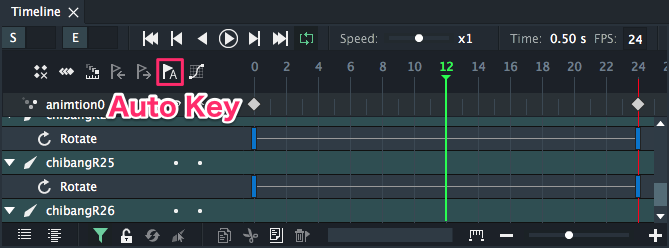
- 『12フレーム目』をクリックして、『Auto Key』をクリックする

ボーンを動かすと、現在のフレームにキーフレームが登録されるようになります。描画エリアで作業
- 何もない場所を右クリックして、選択状態を解除する
- 『Rotate』をクリック

- 各ボーンをそれぞれ回転させて動きを付ける
*gifです。画像をクリックすると再生します。

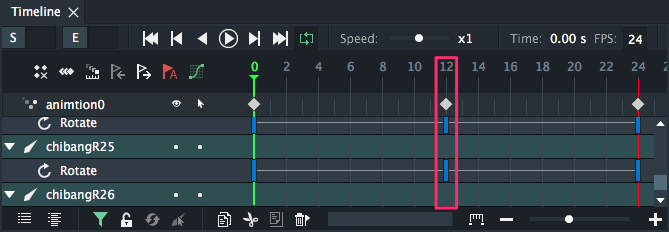
12フレーム目にキーフレームが登録されます。

アニメーションの作成は以上です。
- 『File』→『Save Project』をクリックして保存
- 作成したアニメーションを確認する
- 何もない場所を右クリックして、選択状態を解除する
- 『Bone Visible』をクリックして、ボーンを非表示にする

- Play Forward』をクリックして、アニメーションを再生

*gifです。画像をクリックすると再生します。

- 何もない場所を右クリックして、選択状態を解除する
描画エリアで作業
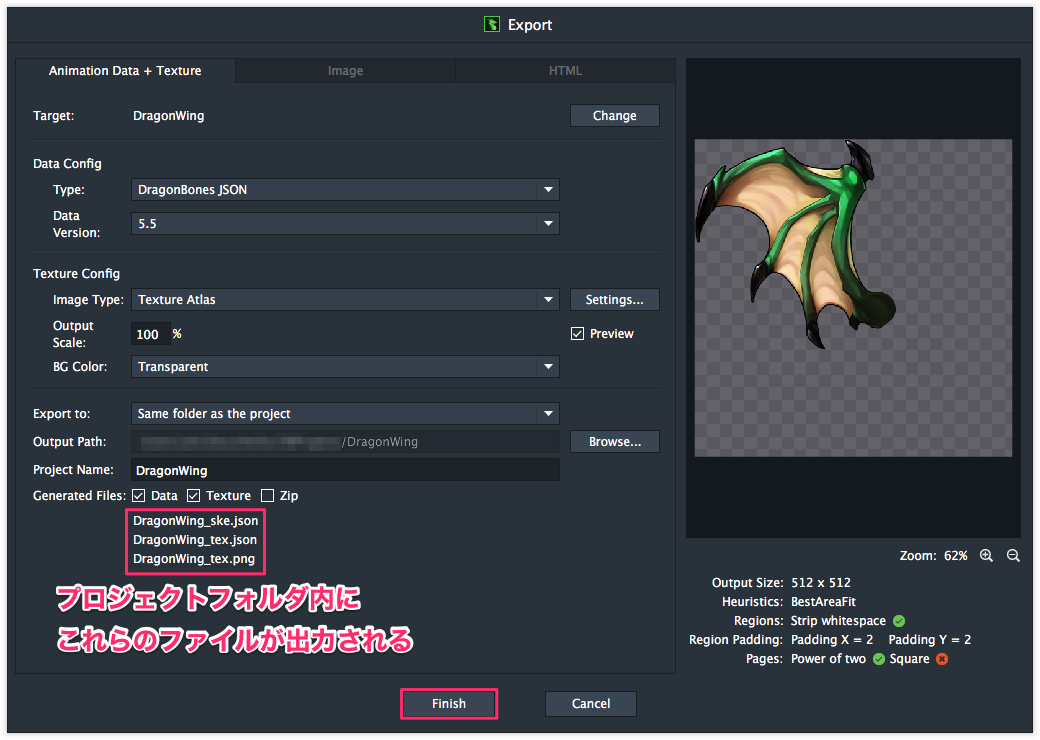
Cocos Creator用にエクスポートする
- 『Export Project』をクリック

Export』ウィンドウが開きます。『Export』ウィンドウで作業
- 『Change』をクリック

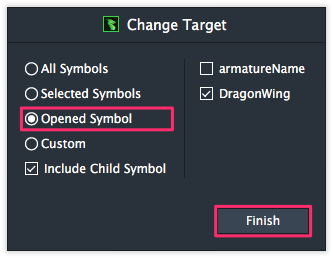
- 『Opened Symbol』を選択して、『Finish』をクリック

- 『Finish』をクリック

- 『Confirm』をクリック

『DragonBones』で作業
Cocos Creatorで『DragonWing』を読み込む
- 『Empty Project』を選択し、任意のパスとプロジェクト名を入力して『Create』をクリック

『Cocos Creator』のエディターで作業
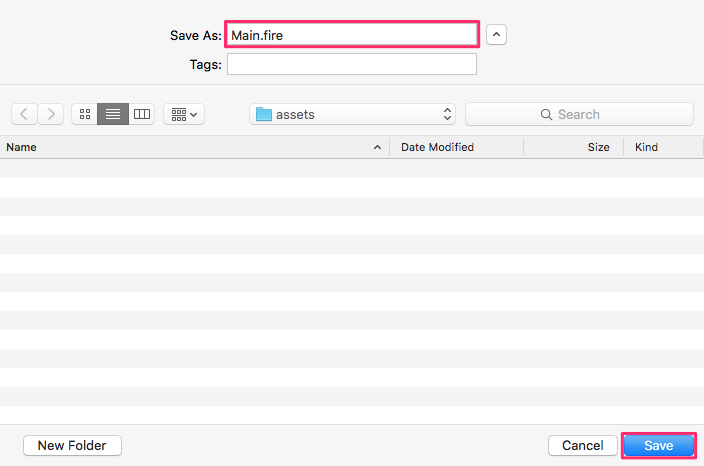
- 『File』→『Save Scene』をクリック
- ファイル名を"Main.fire"にして、『Save』をクリック

『Assets』パネルで作業
- エクスポートした下記の3つのファイルを『Assets』パネルの『assets』にドラッグ&ドロップする

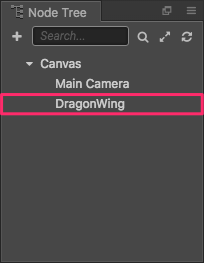
『Node Tree』パネルで作業
- 『Canvas』を右クリックして、『Create』→『Create Empty Node』をクリック
- 作成した『New Node』を右クリックして、『Rename』をクリックし、名前に"DragonWing"を入力

- 作成した『DragonWing』をクリックして選択
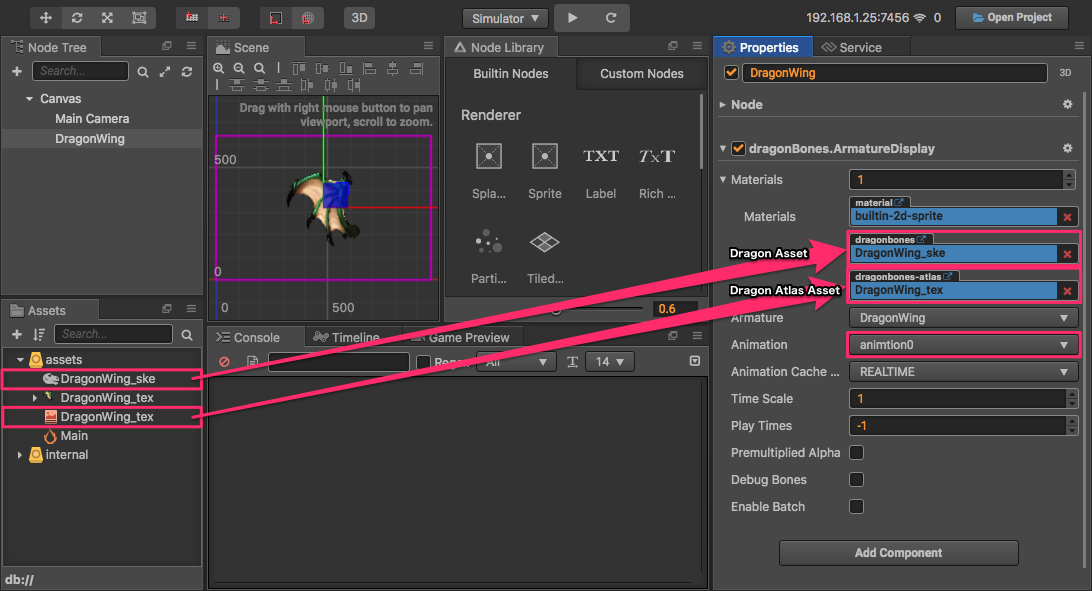
『Properties』パネルで作業
- 『Add Compornent』をクリックして、『Renderer Component』→『DragonBones』をクリック
- 『dragonBones.AmatureDisplay』を下記のように設定
- 『Assets』パネルから『DragonWing_ske』を『Dragon Assets』にドラッグ&ドロップする
- 『Assets』パネルから『DragonWing_tex』を『Dragon Atlas Assets』にドラッグ&ドロップする
- 『Animation』で、『animation0』を選択

- 『Assets』パネルから『DragonWing_ske』を『Dragon Assets』にドラッグ&ドロップする
プレビューボタンを押して、動作を確認して下さい。
今回の作業は、以上です。お疲れ様でした。
あとがき
ボーンを動かした時に、伸び縮みさせたい場所と歪んでほしくない場所が思い通りになるようにメッシュを設定するのは難しいです。
また、今回使用した画像もそうですが、画像の周囲に余白がないと、画像のアウトラインにメッシュを作成しにくいです。場合によってはボーンを動かした際に画像の境界が変な歪み方をします。自分で画像を用意する場合は周囲に余白を付けたほうが良いかも知れません。
