こちらの記事の続きです。
2Dゲームで使うキャラクタの絵を描いています。
mmorley.hatenablog.com
前回で、それらしく出来たので、パーツごとに分けて、『Cocos Creator』で動かしたいと思います。
使用環境
私が使用している環境です。
- Mac OS X El Capitan Version 10.11.4
- Inkscape Version 0.91
- Cocos Creator Version 1.0.3
作業の流れ
パーツの分け方や、動かし方は下記の記事でマネキンを動かしたときのものを流用します。
mmorley.hatenablog.com
Inkscapeで、グループ化ツール![]() でパーツごとにオブジェクトをグループ化します。
でパーツごとにオブジェクトをグループ化します。
パーツの動きの確認
パーツを動かした時の様子を確認します。
これらボタン![]() でパーツの階層を変えて見えやすくします。
でパーツの階層を変えて見えやすくします。
選択ツール![]() で、オブジェクトを2回クリックすると回転出来るようになります。
で、オブジェクトを2回クリックすると回転出来るようになります。

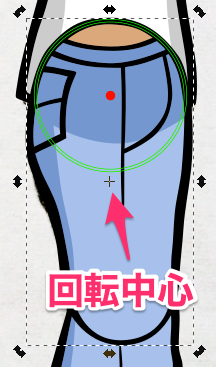
緑色の円と赤の点は、パーツの形を作るときの補助に作りました。
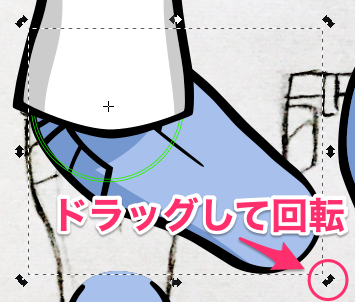
回転中心を赤の点(関節の位置)にドラッグし、四隅の矢印でオブジェクトを回転させます。

服の裾は変なのですが、今回は許容範囲としました。
パーツのファイルへの書き出し
パーツの動きをそれぞれ確認した後、パーツごとにファイルに書き出します。

Cocos Creatorプロジェクトにインポート
下記の記事の方法でスプライトシートにまとめて『Cocos Creator』のプロジェクトにインポートします。
mmorley.hatenablog.com
マネキンを動かした時のプロジェクトとパーツのファイル名を同じにしたので、ノードの階層はそのまま利用できました。
それぞれのパーツの大きさはマネキンと違うので、位置や角度は全部やり直しました。
逆に言えば、全部揃えれば流用できそうです。
デモ
ボタンをを押すと、それぞれアニメーションを再生します。
あとがき
下絵の段階で、ある程度は動きを想定してパーツを描いていましたが、実際に動かさないと気づかない部分もあり、調整に時間がかかりました。
うまーくごまかす技術が必要ですね。
