こちらの記事の続きです。
mmorley.hatenablog.com
前回は、『Cocos Creator』で体のパーツを組み立てました。
各パーツの関節の位置にアンカーポイントを置き、動きや表示順序を考えてパーツ(ノード)の親子関係を作りました。
次は、歩くアニメーションを作ります。
目次
使用環境
私が使用している環境です。
- Mac OS X El Capitan Version 10.11.4
- Cocos Creator Version 1.0.1
- ブラウザ:Google Chrome Version 50.0.2661.86 (64-bit)
アニメーションの作成
『character』ノードにアニメーションを追加
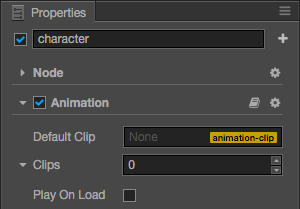
まずは、『character』ノードに、『Animation』コンポーネントを追加します。

『AnimationClip』を作成
『Cocos Studio2』では、タイムラインは1つで、走るアニメーションは0〜60フレーム、ジャンプするアニメーションは60〜90フレームというようにフレームの範囲でアニメーションを分けていました。
『Cocos Creator』は『AnimationClip』ごとに管理するようです。
最初に歩くアニメーションを作ります。
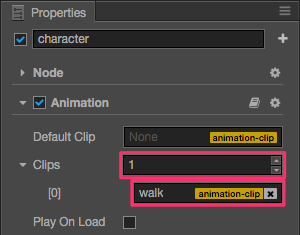
『Assets』パネルで、『walk』というアニメーションを作って、『Animation』コンポーネントに追加します。

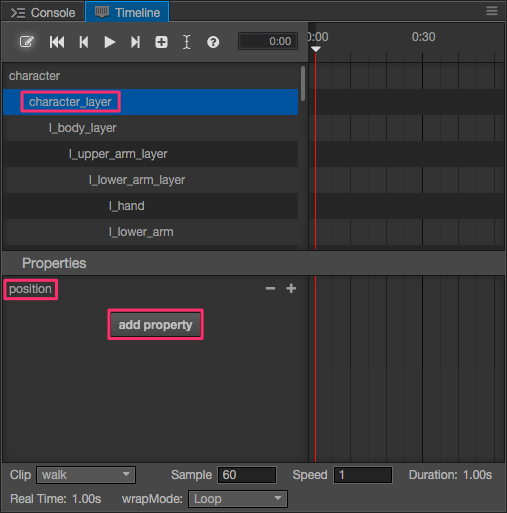
ノードごとに、アニメーションで動かす属性値を設定します。

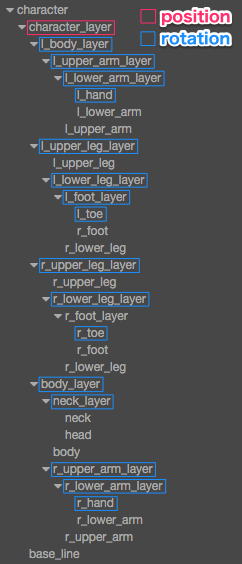
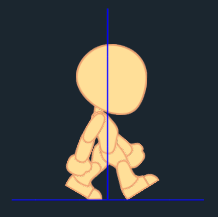
属性値を設定するノードは下図のとおりです。
赤枠のノードに『position』、青枠のノードに『rotation』、それ以外は無しです。
設定するノードは『〜_layer』と『〜_hand』と『〜_toe』です。

『AnimationClip』を複製
歩く、走る等アニメーションを作る度に、属性値を設定するのは大変なので、属性値を設定し終わったら『AnimationClip』ファイルを複製しておきます。
『Assets』パネルで『walk』を右クリックして『Reveal In Finder』クリックすると、『Finder』でフォルダを開くので『Finder』上でファイルを複製します。
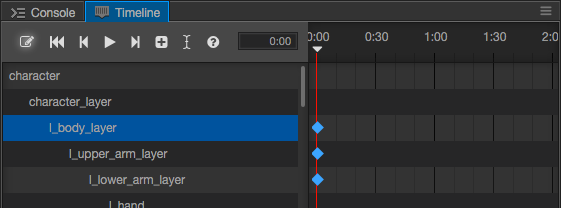
キーフレームを打つ
『Timeline』パネルで赤線を『0:00』に合わせ、ノードを選択した後、『Scene』パネルで動かしたり『Properties』パネルで値を変更すると、キーフレームが打たれます。

下記のボタンに切り替えると、『Scene』パネルで、ノードを回転できます。『Cocos Creator』の画面の左上にあります。
![]()
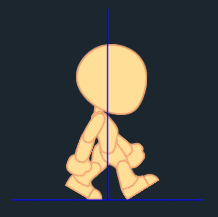
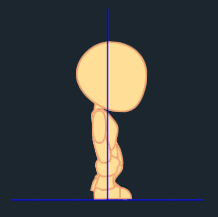
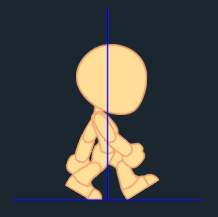
下図のように5箇所にキーフレームを打ちました。
- 『0:00』

- 『0:15』

- 『0:30』

- 『0:45』

- 『1:00』

『0:00』と『1:00』のポーズは全く同じです。1〜5を繰り返すことで歩き続けます。
参考
Youtubeに動きの参考になる動画がいくつかありました。
デモ
作成したデモを貼っておきます。
歩き続けるだけです。
これだとわかりにくいですが、途中で若干、足が地面にめり込んでいます。
目立つようだと細かくキーフレームを打って調整しないといけないですね。
あとがき
なんとか歩くようになりました。
手足を前後に動かすだけだと違和感がありますが、体の上下の動きを入れるとそれっぽくなった気がします。
