こちらの記事の続きです。
2Dゲームで使うキャラクタの絵を描いています。
mmorley.hatenablog.com
前回は全てのパスに色を設定し、線画の線幅を調整しました。
これで良いかなという気もしますが、今回はこれに影とハイライトを付けます。
2Dキャラクタを描く! その2:Inkscape
こちらの記事の続きです。
2Dゲームで使うキャラクタの絵を描いています。
mmorley.hatenablog.com
下絵をトレースしたパスに色を設定していきます。
googleドキュメントで、ソースコードのインデント設定とHTMLタグの作成!
記事を修正しました。
- 2016.05.24:追記
注意!:この記事のスクリプトでは、正しく処理できない場合が多々あります。参考程度として利用して下さい。
記事を削除しようかと思いましたが、部分部分で参考になるソースコードもあるので、とりあえず残します。
googleドキュメントに、JavaScriptのソースコードを貼り付けて

ぽちっとすると

指定した幅でインデントを設定し直したり、

ぽちっとすると

はてな用のHTMLタグを作成出来るようにします。

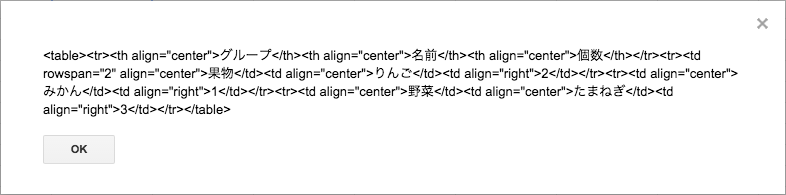
記事に貼り付けるとこうなります。
setInputControl: function () {
var self = this;
// キーボードのイベントリスナーを追加
cc.eventManager.addListener({
event: cc.EventListener.KEYBOARD,
// キーを押したときに、対応する方向に加速度を設定します。
onKeyPressed: function(keyCode, event) {
switch(keyCode) {
case cc.KEY.a:
self.accLeft = true;
self.accRight = false;
break;
case cc.KEY.d:
self.accLeft = false;
self.accRight = true;
break;
}
}
}, self.node);
},
作り方を説明します。 続きを読む
2Dキャラクタを描く! その1:Inkscape
こちらの記事で描いたキャラクタの下絵を元にInkscapeで描きます。
mmorley.hatenablog.com
最終的には、体をパーツごとに分けて、Cocos Creaorでアニメーションにしたいと考えています。
テーブルタグをGoogleスプレッドシートで作る!
2Dキャラクタを描いてみる!
以前にCocos Creatorで、2Dキャラクタのアニメーションに挑戦しました。
こちらの記事です。
mmorley.hatenablog.com
この時は、パーツの作り方と動きの確認がメインだったので、マネキンのような絵を使いました。
ちょっと不気味です。
それにパーツの重なりや折れ曲がりにおかしなところがあるかわかりにくいです。
ということで、がんばってキャラクタの絵を描くことにしました。
落書きはしますが、ちゃんと絵を書くのには慣れていないので大変です。