こちらの記事で改良版も紹介しています。『結合セルの自動判別』や『文字色・セルの背景色を反映』等の機能を追加しています。
Googleスプレッドシートに、↓こう書いて

ぽちっとすると

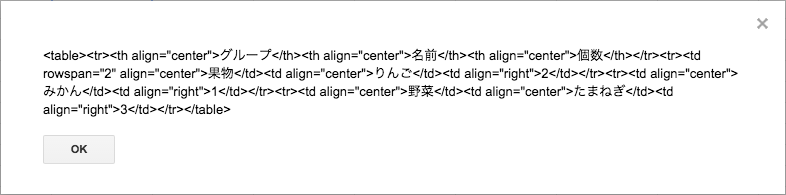
テーブルタグが出来るようにします。

記事に貼り付けるとこうなります。
| グループ | 名前 | 個数 |
|---|---|---|
| 果物 | りんご | 2 |
| みかん | 1 | |
| 野菜 | たまねぎ | 3 |
作り方を説明します。
目次
使用環境
私が使用している環境です。
- Mac OS X El Capitan Version 10.11.4
- ブラウザ:Google Chrome Version 50.0.2661.94 (64-bit)
設定方法
Googleスプレッドシートは、無料で使えるオンラインの表計算(エクセルみたいな)アプリです。
利用するにはgoogleアカウントが必要です。
4.コードをコピペする
- スクリプトエディタの『コード.gs』にあるコードを全て削除
- 下記のコードをコピーして、『コード.gs』に貼り付ける
// テーブルタグ作成関数を実行(セル結合あり) function runCreateTableTagMerge() { createTableTag(true); } // テーブルタグ作成関数を実行(セル結合なし) function runCreateTableTag() { createTableTag(false); } // テーブルタグ作成関数 function createTableTag(margeFlg) { var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // アクティブシート var range = sheet.getDataRange(); // データのある範囲 var numRows = range.getNumRows(); // データのある行数 var numCols = range.getNumColumns(); // データのある列数 var cells = range.getValues(); // データの配列 var tableTag = "<table>"; // テーブルタグ for(var i = 0; i < numRows; i++){ var rowTag = "<tr>"; for(var j = 0; j < numCols; j++){ var margeString = ""; if(margeFlg){ if(cells[i][j] !== "") { // 空のセルでない場合 // 結合するセルか確認 行 if(i > 0){ // 先頭の行でない場合 if(cells[i][j] === cells[i-1][j]){ // 1つ上のセルと同じ内容の場合 continue; } } // 結合するセルか確認 列 if(j > 0){ // 先頭の列でない場合 if(cells[i][j] === cells[i][j-1]){ // 1つ左のセルと同じ内容の場合 continue; } } // セル結合 行 var count = 1; for(var k = i + 1; k < numRows; k++){ if(cells[i][j] === cells[k][j]){ count ++; }else{ break; } } if(count > 1){ margeString += ' rowspan="' + count.toString() + '"'; } // セル結合 列 count = 1; for(var k = j + 1; k < numCols; k++){ if(cells[i][j] === cells[i][k]){ count ++; }else{ break; } } if(count > 1){ margeString += ' colspan="' + count.toString() + '"'; } } } // 背景色でタグを設定 var cellTag = ""; if(range.getBackgroundColors()[i][j] === "#ffffff"){ // セルの背景が白色の場合 *配列は行、列の順 cellTag = "td" }else{ cellTag = "th"; } rowTag += "<" + cellTag + margeString; // セルの結合も設定 // 文字寄せ var alignString = range.getHorizontalAlignments()[i][j].replace("general-", ""); switch(alignString){ // *配列は行、列の順 case "center": case "right": rowTag += ' align="' + alignString + '"'; break; } rowTag += ">"; // 改行を変換 rowTag += range.getDisplayValues()[i][j].replace(/\n/g, "<br>") + "</" + cellTag + ">"; } rowTag +="</tr>"; tableTag += rowTag; } tableTag += "</table>"; Browser.msgBox(tableTag); // メッセージボックスにテーブルタグ出力 } // シートの書式・値を全削除 function clearSheet() { SpreadsheetApp.getActiveSpreadsheet().getActiveSheet().clear(); // アクティブシートをクリア } // スプレッドシートのメニューに追加 function onOpen(){ var ssheet = SpreadsheetApp.getActiveSpreadsheet(); var menu = [{name: '結合あり', functionName: 'runCreateTableTagMerge'}, {name: '結合なし', functionName: 'runCreateTableTag'}, ]; ssheet.addMenu('テーブルタグ作成', menu); menu = [{name: '実行', functionName: 'clearSheet'}, ]; ssheet.addMenu('シートをクリア', menu); }
5.コードを保存
- 『保存』ボタンをクリック

- プロジェクト名を入力して『OK』をクリック
名前は何でも構いません。
使い方
下記の手順でテーブルタグを作成します。
詳細
- テーブルになるのは、スプレッドシートの左上(A1セル)から値のあるセルまでです。
- 背景が白色の場合は通常セル(tdタグ)、白色以外の場合は見出しセル(thタグ)になります。
- 背景色ではなくタグの種類が変わります。
- 水平方向の文字位置(文字寄せ)が反映されます。垂直方向は反映されません。
- セル内の改行をbrタグに書き換えます。
- 『テーブルタグ作成』-『結合あり』をクリックした場合、となり合うタグの内容が同じ(空白以外)であれば結合されます。
- 空白行を結合したい場合は、セルにスペースを入力して下さい。
- 結合したセルが長方形になるような結合は出来ると思います。
3行3列等。a1 b1 c1 d1 a2 d2 d3 d4 a5 b5 c5 d5
- 結合した場合、一番左上のセルの種類(通常、見出し)、文字寄せが反映されます。
はてな記法でもテーブルタグを使う理由
このブログは、はてな記法で書いています。
はてな記法にはテーブルを簡単に書く方法がありますが、セルの文字寄せや結合がありません。
また、リスト記法の連番が途切れてしまいます。
はてな記法の場合
+リスト1 |*グループ|*名前|*個数| |果物|りんご|2| |果物|みかん|1| +リスト2
↑このように書くと↓こうなります。
- リスト1
| グループ | 名前 | 個数 |
|---|---|---|
| 果物 | りんご | 2 |
| 果物 | みかん | 1 |
- リスト2
リストの連番が途切れます。
テーブルタグを使った場合
+リスト1<br><table><tr><th align="center">グループ</th><th align="center">名前</th><th align="center">個数</th></tr><tr><td rowspan="2" align="center">果物</td><td align="center">りんご</td><td align="right">2</td></tr><tr><td align="center">みかん</td><td align="right">1</td></tr></table> +リスト2
brタグに続けてテーブルタグを書いています。
『+リスト1<br>』から『</table>』まで1行です。
- リスト1
グループ 名前 個数 果物 りんご 2 みかん 1 - リスト2
リストの連番が続きます。