『英語が苦手だけど、ちゃんと読んだら何か良いこと書いてるかもしれない。』ということで、Cocosのドキュメントを章ごとに訳しています。
今回は『シーンとU』の章です。
Cocosのドキュメントの場所
ドキュメントは、下記のサイトで見ることが出来ます。
・http://www.cocos.com/doc/document_en/
『シーンとUI』の章は『Cocosドキュメント』の下記の場所にあります。
・『Cocos』-『Chapter2:General Project Workflow』-『Scenes and UI』
シーンとUI
シーンの作成
1.プロジェクトを作成し、"HelloCocos"と名前を付けます。次の操作を行います。
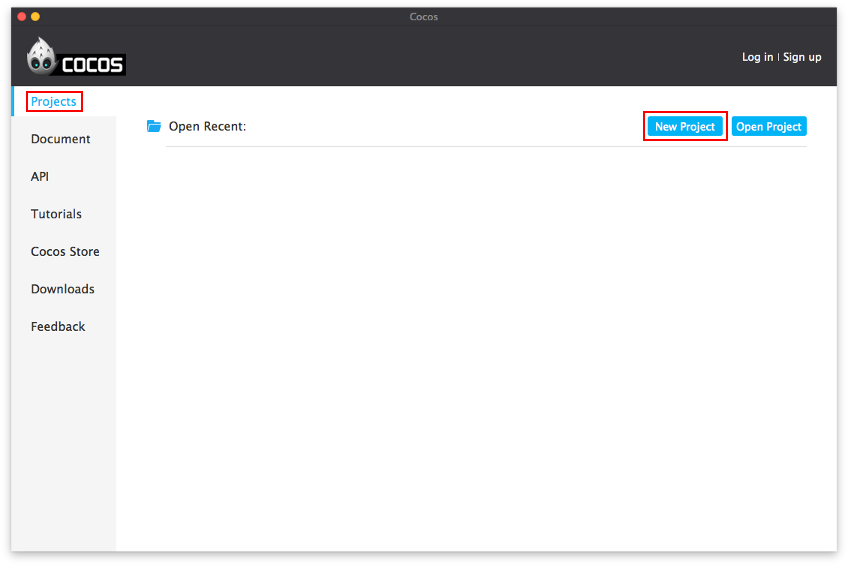
1-1.『Cocos』を起動し、『Projects』の『New Project』をクリック
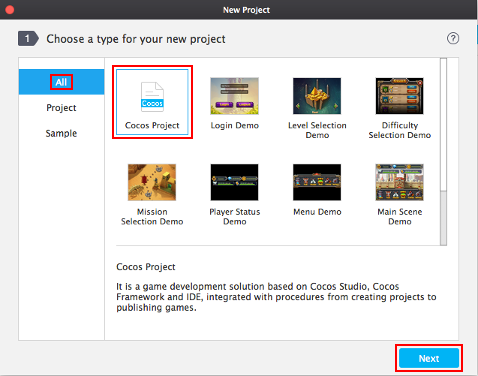
1-2.『All』の『Cocos Project』を選択した状態で、『Next』をクリック
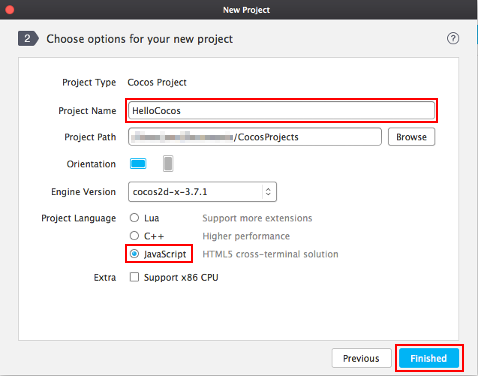
1-3.『Project Name』にプロジェクト名の"HelloCocos"を入力
1-4.『Project Language』で『JavaScript』をクリックし、使用する言語を設定
(*Cocosドキュメントではデフォルトですが、私の個人的な選択としてJavaScriptを選択しています。)
1-5.『Finished』をクリック
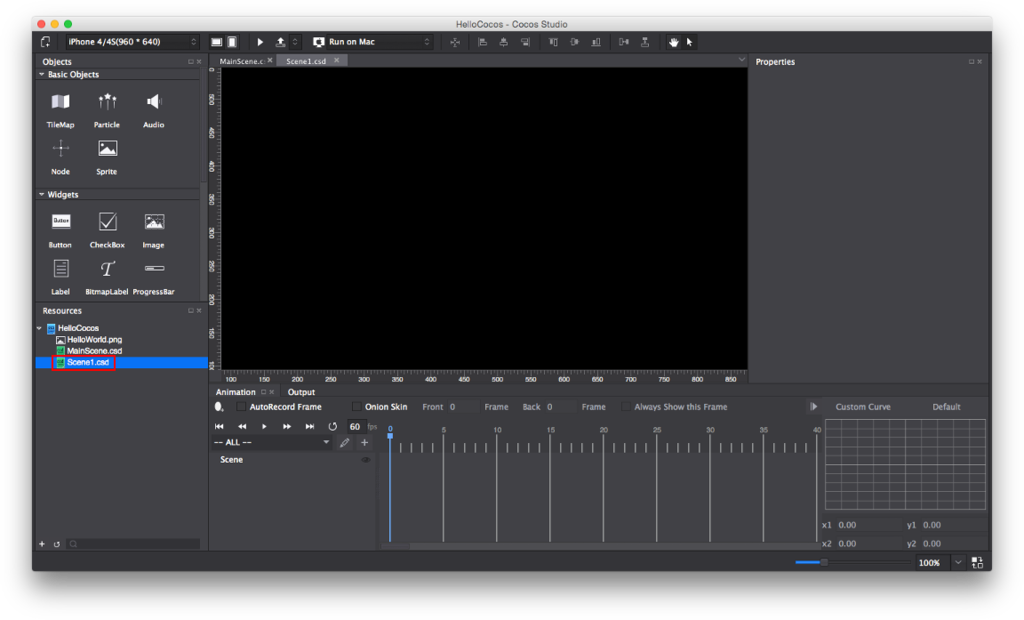
プロジェクトが作成され、『Cocos Studio 2』が起動します。
2.シーンを作成し、"Scene1"と名前を付けます。次の操作を行います。
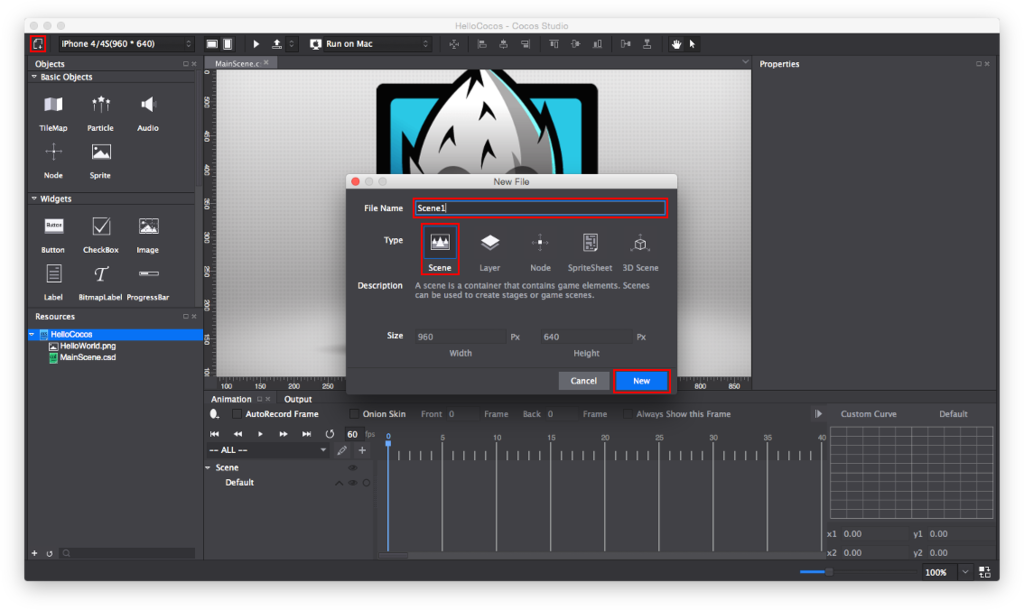
2-1.『Cocos Studio2』の画面左上隅の ![]() (『New File...』ボタン)をクリック
(『New File...』ボタン)をクリック
2-2.開いたウインドウで『File Name』に"Scene1"を入力
2-3.『Type』で『Scene』を選択した状態で、『New』をクリック
『Resources』に"Scene1.csd"が追加されます。
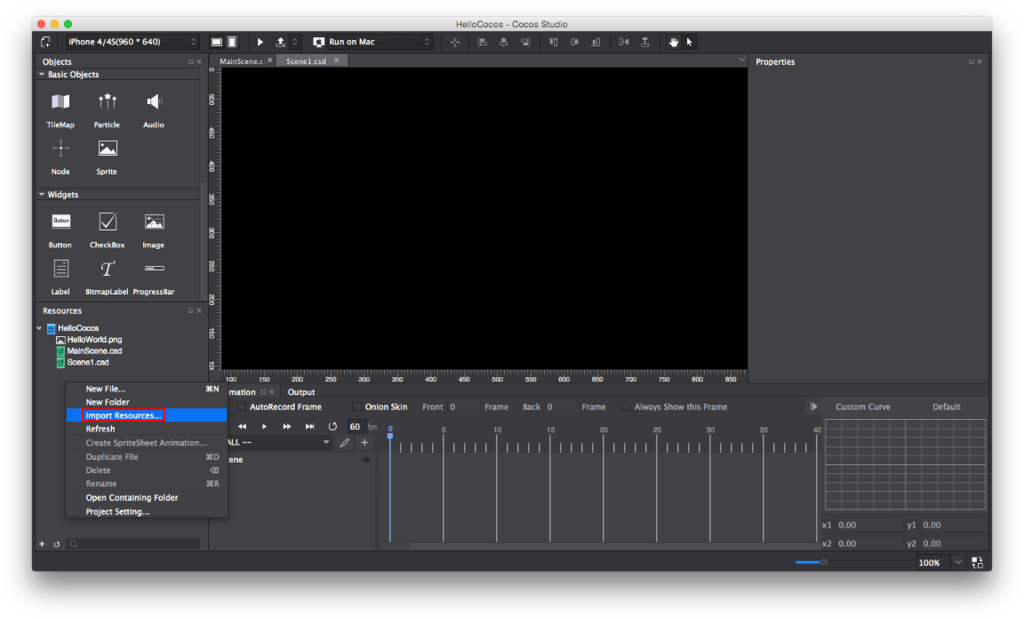
3.『Resources』パネル上で右クリックし、『Import Resources...』をクリックし、インポートするファイルを選択します。
まず、インポートするデータを用意します。
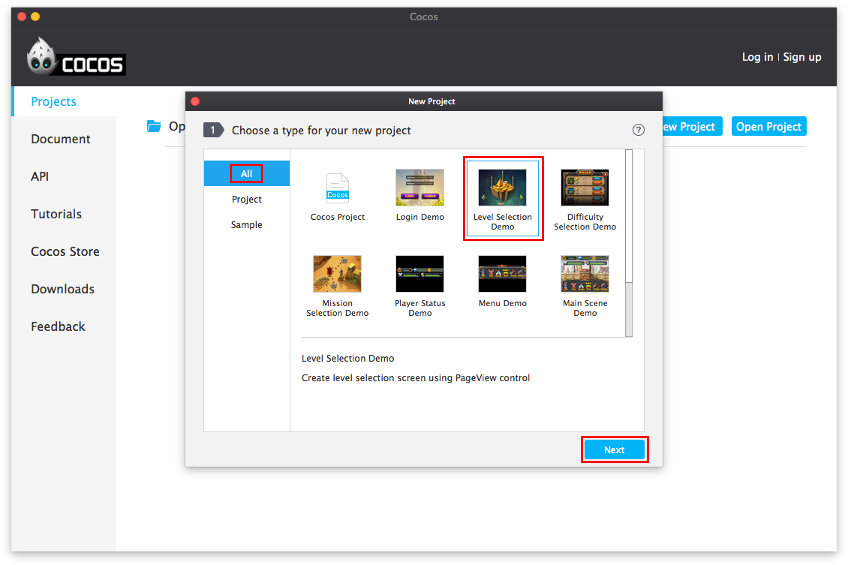
3-1.『Cocos』を起動し、『Project』の『New Project』をクリック
3-2.『All』の『Level Selection Demo』を選択して、『Next』をクリック
3-3.そのまま『Finished』をクリック
3-4.『Cocos Studio 2』が起動が起動するので、『LevelSelection』プロジェクトの方の『Cocos Studio 2』のアプリを閉じる
『HelloCocos』プロジェクトの方の『Cocos Studio 2』での作業に戻ります。
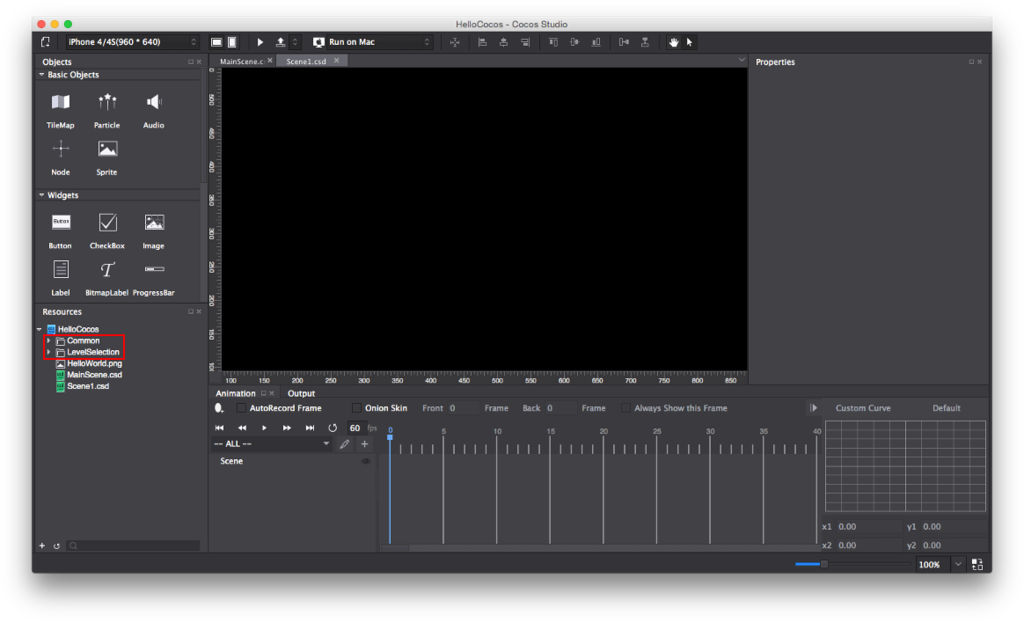
4-1.画面左下の『Resources』パネル上で右クリックし、『Impoert Resources...』をクリック

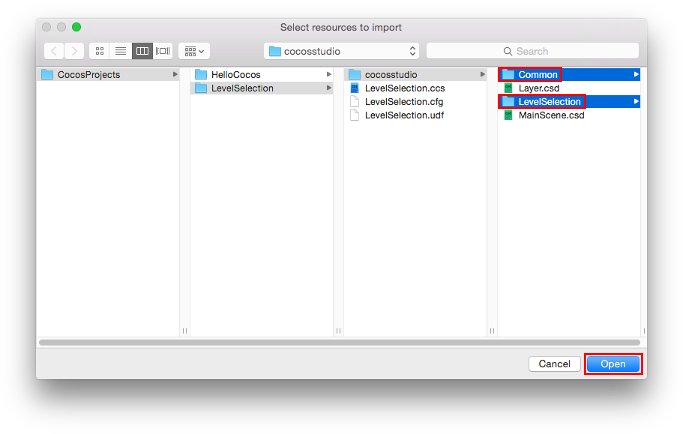
4-2."/Documents/CocosProjects/LevelSelection/cocosstudio"フォルダ内の『Common』と『LevelSelection』フォルダを選択し、『Open』をクリック
 『Resources』に"Common"と"LevelSelection"フォルダが追加されます。
『Resources』に"Common"と"LevelSelection"フォルダが追加されます。
5.画面の解像度を960×640から640×960に修正するために、『Vertical Screen』(縦画面)

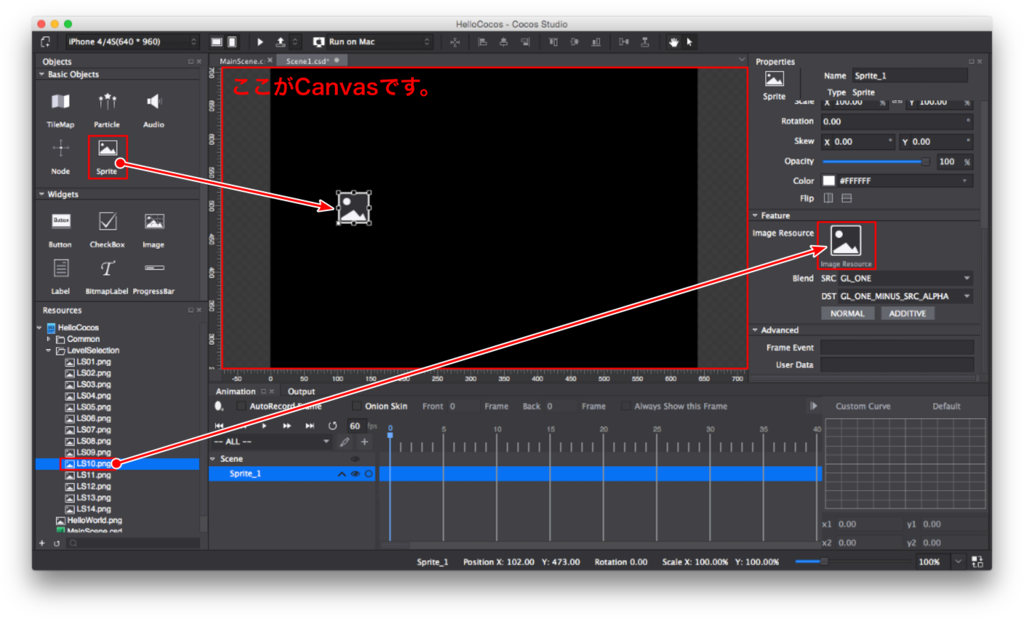
6.『Basic Objects』から『Sprite』を『Canvas』にドラッグアンドドロップし、『Resource』パネルから『LS10.png』を『Image Resource』にドラッグアンドドロップ。そして背景画像(640×960)として位置を修正します。
6-1.『Basic Objects』から『Sprite』を『Canvas』にドラッグアンドドロップし
6-2.『Resource』パネルから『LS10.png』を『Feature』の『Image Resource』にドラッグアンドドロップ
*『Image Resource』の設定は、『Properties』を一番下までスクロールした位置にあります。

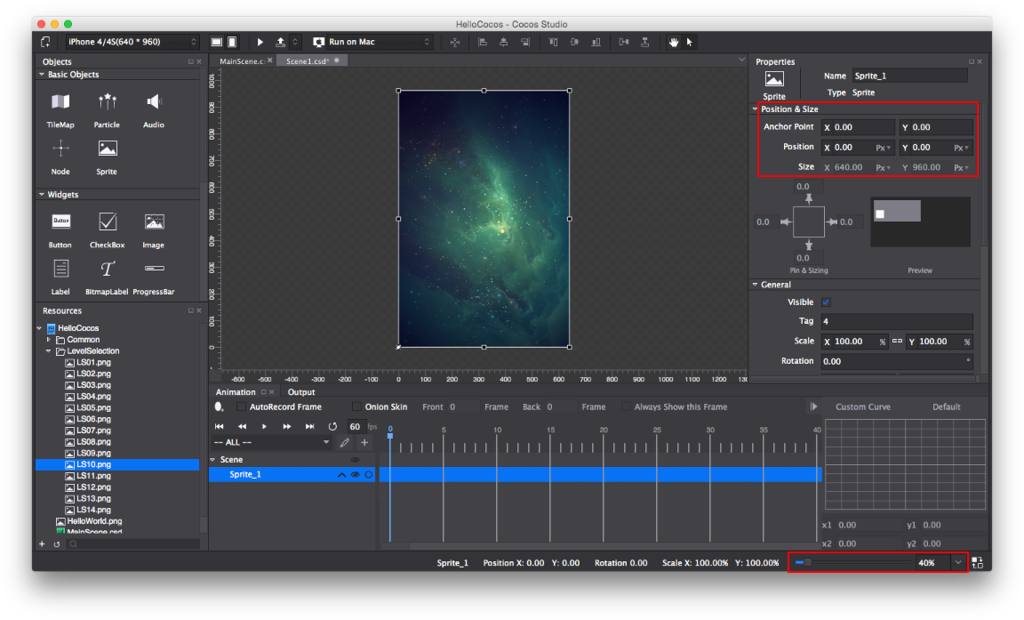
6-3.『Properties』の『Position & Size』の『Anchor Point』と『Position』のXYの値を全て"0"にする
*『Anchor Point』と『Position』の設定は、『Properties』を一番上までスクロールした位置にあります。
『Canvas』の表示サイズを変更するには、画面右下隅のスライドバー等で倍率を変更します。

レイヤーの作成
1.『New File』ボタンをクリックし、『Layer』を選択。名前を"Layer"にして『New』をクリックします。
1-1.『Resource』パネルで"HelloCocos"をクリック
選択した階層の下にファイルが追加されます。
1-2.『Cocos Studio2』の画面左上隅の ![]() (『New File...』ボタン)をクリック
(『New File...』ボタン)をクリック
1-3.開いたウインドウの『Type』で『Layer』を選択
1-4.『File Name』に"Layer"が入力された状態で、『New』をクリック
『Resources』に"Layer.csd"が追加されます。
2.『Canvas』に『Button』をドラッグアンドドロップし、そのプロパティを設定して下さい。『Button』を『Canvas』の下部中央に置いて下さい。
2-1.『Widgets』の『Button』を『Canvas』にドラッグアンドドロップ
2-2.『Resource』パネルから『Feature』の『Background』に次の3つのファイルをそれぞれドラッグアンドドロップ
- 『LS07.png』を『Normal State』にドラッグアンドドロップ
- 『LS08.png』を『Pressed State』にドラッグアンドドロップ
- 『LS09.png』を『Disabled State』にドラッグアンドドロップ

2-3.『Properties』の『Position & Size』の値を次のように設定
- 『Anchor Point』の『X』を"0.5"、『Y』を"0.5に設定
- 『Position』の『X』を"320"px、『Y』を"120"pxに設定

3."Layer.csd"を"Scene1.csd"に追加します。次の操作を行って下さい。
3-1.『Resource』パネルで"Scene1.csd"をダブルクリックして開く
3-2.『Resource』パネルから"Layer.csd"を『Canvas』にドラッグアンドドロップ
3-3.『Properties』の『Position & Size』の値を次のように設定
- 『Position』の『X』を"0"px、『Y』を"0"pxに設定
4.画面上部の『Preview』ボタン![]() をクリックし、レイヤーの視覚効果を確認して下さい。
をクリックし、レイヤーの視覚効果を確認して下さい。

シミュレータが起動します。
『Start』ボタンを押すと、クリック状態の表示と切り替わります。

以上です。
あとがき
『Cocosドキュメント』には、この章で使用した画像の場所が詳しく書かれていなかったので探すのに苦労しました。
