『Cocos Studio 2』には画面を作成するために利用できるオブジェクトがいくつか用意されています。
今回はその中の『CheckBoxオブジェクト』を使用方法について調べました。『CheckBoxオブジェクト』は、タップする度にチェックと非チェックの2つの状態を交互に切り替えるオブジェクトです。
『Cocos Studio 2』で『CheckBoxオブジェクト』の配置とプロパティの設定を行い、『Cocos Code IDE』でイベントを受け取るためのコードを書きます。
作成する内容
イベントを受け取る方法と、チェック状態(チェック/非チェック)の取得・設定方法を確認するために下記の内容を作成しました。
- 画面に『CheckBoxオブジェクト』を2つ配置。
- 1つ目の『CheckBox』のチェック状態を切り替えると、2つ目の『CheckBox』のチェック状態が連動して変更。
『Cocos Studio 2』での作業
新規プロジェクトの作成
新規プロジェクトから作成します。
- 『Cocos Studio2』を起動
- アプリケーションメニューの『File』-『New Project...』をクリック
- 開いたウィンドウで『All』の『Cocos Project』を選択し、『Next』をクリック
- 次のように設定を行った後、『Finished』をクリック
- 『Project Name(プロジェクト名)』:HelloCocos(任意のプロジェクト名)
- 『Orientation(画面の向き)』:『縦向きの画面のアイコン』を選択
- 『Engine Version(cocos2d-xのバージョン)』:『cocos2d-x-3.7』を選択
- 『Project Language(使用するプログラミング言語)』:『JavaScript』を選択
『CheckBoxオブジェクト』で使用する画像
デフォルトで画像が設定されていますが、オリジナルの画像を設定することが出来ます。
下記の5つの画像を設定できます。それぞれに設定する画像を作りました。
画像を右クリックして、画像の右に書いた名前を付けて保存して下さい。
| 背景(枠):通常時 |  |
checkbox_normal.png |
| 背景(枠):タッチ時 |  |
checkbox_pressed.png |
| 背景(枠):使用不可時 |  |
checkbox_disabled.png |
| チェックマーク:通常時 | check_normal.png | |
| チェックマーク:使用不可時 | check_disabled.png |
タッチしたときに動きを付けるために『チェックボックスの背景(枠):タッチ時』の画像は見た目を小さくしていますが、枠の周囲には透明な部分があり、画像自体のサイズは他の背景の画像と同じにしてあります。画像自体のサイズを小さくするとプロパティで設定したサイズに画像が伸縮します。
プロジェクトへの画像の追加
- 『Cocos Studio 2』の画面左下の『Resourcesウインドウ』内で右クリックし、『Import Resources...』をクリック
- 先ほど保存した5枚の画像を選択し、『Open』をクリック
スプライトシートの追加
インポートした画像をスプライトシートにまとめます。
- アプリケーションメニューの『File』-『New File...』をクリック
- 開いたウインドウで、下記のように設定し、『New』をクリック
- 『Type』:SpriteSheet
- 『Name』:Plist
- 『Resourcesウインドウ』でインポートした5枚の画像を選択し、『Canvas』の『Plist.csi』にドラッグアンドドロップ
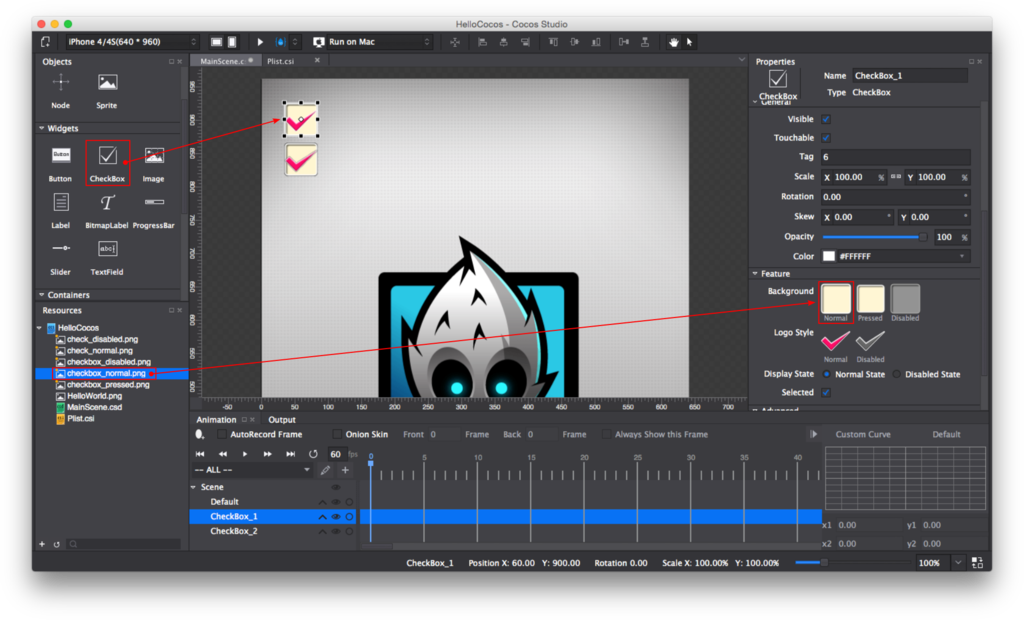
『CheckBoxオブジェクト』の配置とプロパティの設定
- 『Canvas』上部の『MainScene.csd』のタブをクリック
『MainScene.csd』の編集に戻ります。 - 『Cocos Studio 2』の画面左上の『Objectsウインドウ』の『Widgets』の『CheckBox』を『Canvas(アプリの画面を作成するウインドウ)』にドラッグアンドドロップ
- 画面右の『Propertiesウインドウ』で『CheckBox』のプロパティを下記のように変更
*書いていないパラメータは変更していません。
『Resourcesウインドウ』から各プロパティに画像ファイルをドラッグアンドドロップして登録します。

『Cocos Code IDE』での作業
『resource.js』の編集
スプライトシートを登録します。
スプライトシートのファイルは、『res』フォルダ内の『Plist.png』と『Plist.plist』です。
- 『Cocos Code IDE』の画面左の『Explorer』で、『srcフォルダ』にある『resource.js』をダブルクリックして開く
- 『resource.js』に、下記のようにリソースファイルを登録
var res = { HelloWorld_png : "res/HelloWorld.png", MainScene_json : "res/MainScene.json", Plist_png : "res/Plist.png", // スプライトシートの画像ファイル Plist_plist : "res/Plist.plist" // スプライトシートのplistファイル };
『app.js』の編集
『HelloWorldLayer』に、下記のようにコードを書き加えます。
var HelloWorldLayer = cc.Layer.extend({ sprite:null, ctor:function () { ////////////////////////////// // 1. super init first this._super(); ///////////////////////////// // 2. add a menu item with "X" image, which is clicked to quit the program // you may modify it. // ask the window size var size = cc.winSize; var mainscene = ccs.load(res.MainScene_json); this.addChild(mainscene.node); var checkBox1 = ccui.helper.seekWidgetByName(mainscene.node, "CheckBox_1"); // CheckBox_1を取得 var checkBox2 = ccui.helper.seekWidgetByName(mainscene.node, "CheckBox_2"); // CheckBox_2を取得 checkBox2.setEnabled(false); // CheckBox_2を使用不可に設定 //checkBox2.setTouchEnabled(false); // CheckBox_2をタッチ不可に設定 //checkBox2.setBright(false); // 使用不可状態の表示にする checkBox1.addEventListener(function(sender, type){ // CheckBox_1がイベントを受け取れるようにする switch (type) { case ccui.CheckBox.EVENT_SELECTED: // チェック状態になった場合 cc.log("selected"); var check = checkBox1.isSelected(); // CheckBox_1のチェック状態を取得 checkBox2.setSelected(check); // CheckBox_2のチェック状態を設定 break; case ccui.CheckBox.EVENT_UNSELECTED: // 非チェック状態になった場合 cc.log("unselected"); var check = checkBox1.isSelected(); // CheckBox_1のチェック状態を取得 checkBox2.setSelected(check); // CheckBox_2のチェック状態を設定 break; } }, this); return true; } });
『checkBoxオブジェクト』のメソッド
『checkBox.isSelected()』
戻り値で、『checkBox』のチェック状態をboolean値で返します。
(true:チェック、false:非チェック)
『checkBox.setSelected(boolean値)』
『checkBox』のチェック状態をboolean値で設定します。
(true:チェック、false:非チェック)
『checkBox.setEnabled(boolean値)』
『checkBox』の使用可否をboolean値で設定します。
(true:使用可能、false:使用不可)
『checkBox.setTouchEnabled(boolean値)』
『checkBox』のタッチ可否をboolean値で設定します。
(true:タッチ可能、false:タッチ不可)
『checkBox.setBright(boolean値)』
『checkBox』の使用可否状態の表示をboolean値で設定します。
(true:通常時表示、false:使用不可時表示)
使用不可の状態について
使用不可にするには、『setEnabled(false)』もしくは『setTouchEnabled(false)』で設定しますが、見た目は通常時のままです。
見た目を使用不可時の表示にするには、『setBright(false)』で設定します。
以上です。
あとがき
細かい話ですが、『setSelected(false)』で非チェック状態にして『setBright(false)』で見た目を使用不可にしてから『checkBox』をクリックすると、2回目ぐらいで使用不可時のチェックが入って、あとはクリックしてもチェックが消えないという謎の挙動がありました。こんな使い方することはないんですけど。
