◆ Cocos Creatorでスーパーマリオみたいな2Dアクションゲームを作ります。◆
◆ このシリーズの他の記事を見るには『PlatformerGame』タグをクリックして下さい。◆
こちらの記事の続きです。
今回は、『プレイヤーキャラクター(以下、プレイヤー)』の動きを、物理エンジンで制御するための設定を行います。物理エンジンによって、プレイヤーが重力を受けて落下したり、地面に衝突して停止したりする動きが計算されます。
【 注意 】この記事で使用しているCocos Creator v2.3.3は、VS Codeのデバッグ実行でブレークポイントが機能しないバグがあので、v.2.3.2を使用して下さい。
v.2.3.2は、Cocos DashboardのEditorのDownloadボタンからインストール出来ます。
既存のプロジェクトのEditor Versionは、下図のように切り替えます。一度確認のメッセージが表示されます。

目次
使用環境
私が使用している環境です。
- OS:Windows 10 Home
- ブラウザ:Google Chrome (64-bit)
- 開発環境:Cocos Creator v2.3.3
- コードエディタ:Visual Studio Code(以下VS Code)
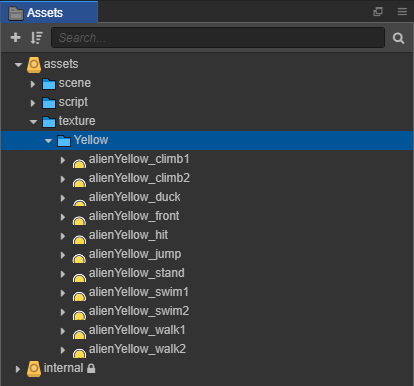
プレイヤーの画像をAssetsに追加する
プレイヤーノードをNode Treeに追加する
ノードは土台のようなもので、そこに必要な機能を持ったコンポーネントを追加します。
プレイヤーには画像の表示が必要なので、下記のようにノードを作成します。
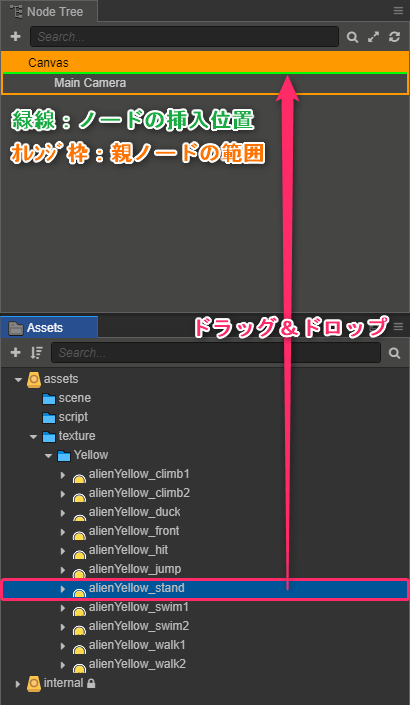
尚、画像ファイルを『Node Tree』パネルにドラッグ&ドロップすることで、上記の作業をまとめて行うことが出来ます。
- 『Assets』パネルから『alienYellow_stand』を『Node Tree』パネルにドラッグ&ドロップします。

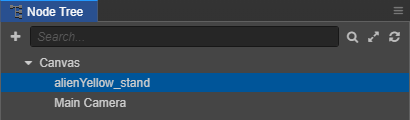
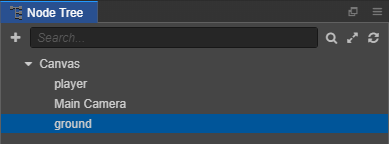
下図のようになります。

『Node Tree』パネルにおけるノードの位置と親子関係は重要です。シーンの中でノードの表示位置が重なる場合、『Node Tree』の下側にあるノードほど手前に表示されます。
- 『Node Tree』パネルで『alienYellow_stand』を右クリック→『Rename』をクリックして名前を”player”にします。

- 『Node Tree』パネルで『player』を選択して、『Properties』パネルで『Node』の『Scale』を設定します。
Canvasの解像度に対してプレイヤーが大きいのでサイズを半分にします。

Cocos Creatorで作業
プレイヤーノードに物理コンポーネントを追加する
プレイヤーの動きを物理エンジンで制御するために、『RigidBody』コンポーネントと『PhysicsCollider』コンポーネントを追加します。
- 『RigidBody』コンポーネント:物体のタイプの設定、速度・力の管理等を行います。
物体のタイプ 説明 Static 質量ゼロ、速度ゼロ。重力や力の影響を受けない。node.positionの値で移動は可能。 Dynamic 質量を持つ。速度を設定可能。重力や力の影響を受ける。 Kinematic 質量ゼロ、速度を設定可能。重力や力の影響を受けない。 Animated 質量ゼロ、速度を設定可能。重力や力の影響を受けない。
Kinematicの派生。Animationさせる場合に使用。 - 『PhysicsCollider』コンポーネント:形状や材質(密度・摩擦・反発)等を設定します。
形状 説明 Circle 円形 Box 長方形 Polygon 多角形 Chain 開いた線形状 
スクリプトで物理マネージャーを有効にする
物理コンポーネントを追加しましたが、現時点でプレビュー実行してもプレイヤーは動きません。
物理エンジンの処理は、物理マネージャーを有効にすることで開始されます。
Cocos Creatorでは物理マネージャーを通じて物理エンジンにアクセスする仕組みになっています。
- スクリプトファイルを作成します。
- スクリプトの『onLoad()』に物理マネージャーを有効にするコードを追加します。
【 注意 】『start()』で設定しても有効になりません。
- スクリプトをノードに追加します。
物理エンジンの有効化は、どのノードで行っても構いません。
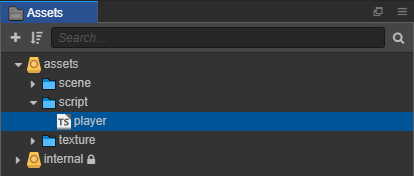
- 『Assets』パネルで『assets/script/NewScript』を右クリック→『Rename』をクリックして名前を”player”にします。
VS Codeの設定のために作ったスクリプトを名前を変えて使います。

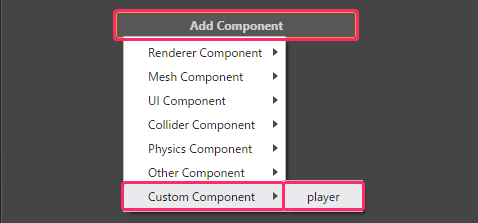
- 『Node Tree』パネルで『Canvas/player』を選択して、『Properties』パネルで『Add Component』→『Custom Component』→『player』をクリックして追加します。

playerノードがシーンに読み込まれる時にplayerスクリプトが実行されるようになります。
- 『Assets』パネルで『assets/script/player』をダブルクリックします。
VS Codeが起動します。VS Codeで作業
- 下記のようにコードを変更します。
変数の宣言やstart()等の不要なコードは削除しています。const {ccclass, property} = cc._decorator; @ccclass export default class Player extends cc.Component { // クラス名をNewClassからPlayerにする onLoad () { // ノードが最初にアクティブになった時の処理 let physicsManager = cc.director.getPhysicsManager(); // 物理マネージャーを取得する physicsManager.enabled = true; // 物理マネージャーを有効にする } }
- 『ctrl + s』キーを押して、コードを保存します。
Cocos Creatorで作業
- 『ctrl + p』キー(またはプレビューボタン)を押して、プレビューを実行します。
物理エンジンが有効になったので、プレイヤーが自由落下します。
*下図はgifです。クリックで再生します。(ブログの仕様でgifがループします。)

Cocos Creatorで作業
地面を作る
このままではプレイヤーは落下して消えるだけなので、作業のために仮の地面を作ります。
- 『Node Tree』パネルで『Canvas』を右クリック→『Create』→『Create Renderer Nodes』→『New Sprite(Splash)』をクリックしてノードを作成し、名前を”ground”にします。

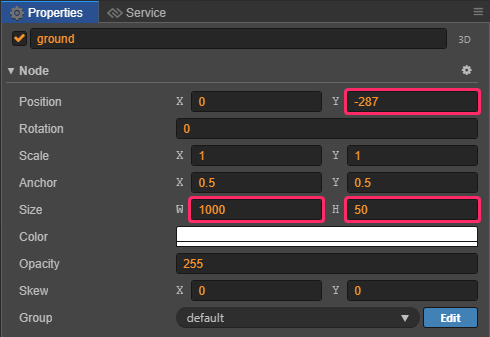
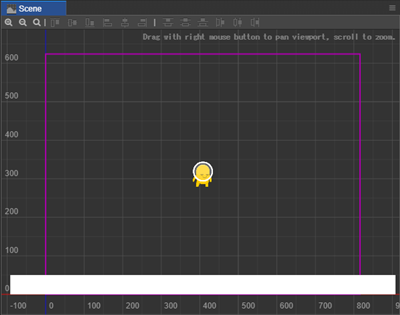
- 『Node Tree』パネルで『Canvas/ground』を選択して、『Properties』パネルで『Node』の位置とサイズを設定します。

地面をシーンの幅より少し広くしました。

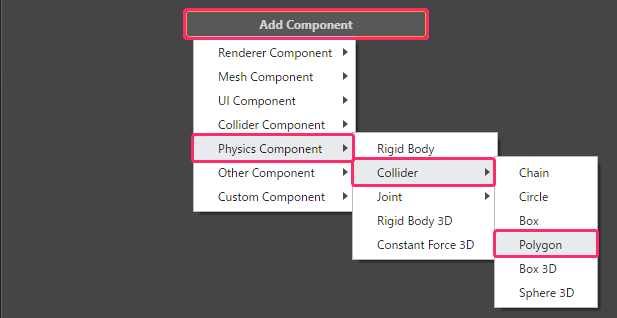
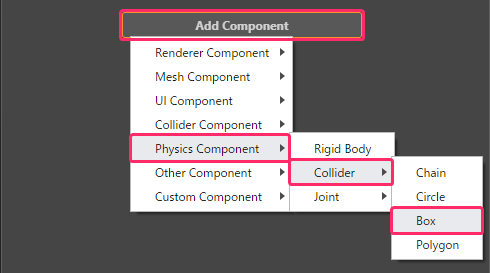
- 『Node Tree』パネルで『Canvas/ground』を選択して、『Properties』パネルで『Add Component』→『Physics Component』→『Collider』→『Box』をクリックします。

『RigidBody』と『PhysicsBoxCollider』コンポーネントが追加されます。
『PhysicsBoxCollider』はノードと同じサイズになります。
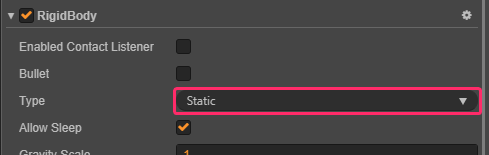
- 『Node Tree』パネルで『RigidBody』の『Type』を『Static』に変更します。
重力や力の影響を受けないようにします。

- 『ctrl + p』キー(またはプレビューボタン)を押して、プレビューを実行します。
プレイヤーが地面に衝突して止まります。
*下図はgifです。クリックで再生します。(ブログの仕様でgifがループします。)

よく見るとプレイヤーの足が埋まっています。
後でプレイヤーの『PhysicsPolygo』の形状を調整して修正します。
Cocos Creatorで作業
デバッグ用にColliderの形状を表示する
実行時にColliderの形状を表示します。プレビュだけでなく『Build』した場合でも表示されます。
- 下記の『onLoad()』にコードを追加します。
onLoad () { // ノードが最初にアクティブになった時の処理 let physicsManager = cc.director.getPhysicsManager(); // 物理マネージャーを取得する physicsManager.enabled = true; // 物理マネージャーを有効にする // ↓追加した行 physicsManager.debugDrawFlags = cc.PhysicsManager.DrawBits.e_shapeBit; // コライダーの形状を表示する }
Cocos Creatorで作業
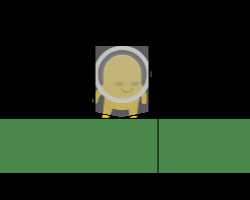
- 『ctrl + p』キー(またはプレビューボタン)を押して、プレビューを実行します。
Colliderの形状が表示されます。
*下図はgifです。クリックで再生します。(ブログの仕様でgifがループします。)

プレイヤーと地面のColliderの形状が表示されました。
よく見るとプレイヤーのColliderが足元まで覆ってないので埋まっています。
尚、プレイヤーが着地した後にColliderの色が暗くなるのは、スリープ状態になったためです。処理の負荷を軽くするために、スリープ状態の物体は物理演算から除外されます。
VS Codeで作業
プレイヤーのColliderの形状を編集する
プレイヤーが地面に埋まらないようにColliderの形状を編集します。
加えて、プレイヤーが足場の継ぎ目に引っかからないようにします。
- Colliderが四角形の場合、足場の継ぎ目に引っかかる場合があります。

プレイヤーは重力と足場の反力によって、物理演算の計算周期で上下します。処理が重いと計算周期が長くなるので、上下の幅は大きくなり、足場の継ぎ目に引っかかる場合があります。
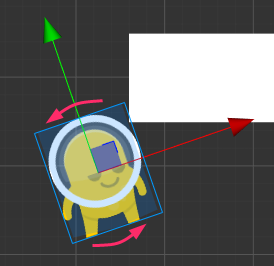
- Colliderを下図のような形状にして、引っかからないようにします。
不安定に見えますが、後で回転しない設定をするので倒れません。

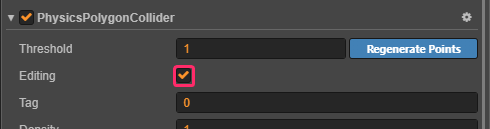
- 『Node Tree』パネルで『player』を選択して、『Properties』パネルで『PhysicsPolygonCollider』の『Editing』にチェックを入れます。

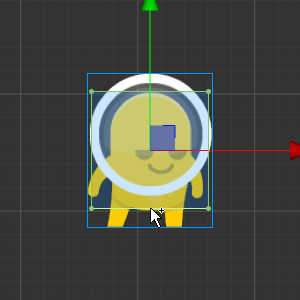
- 『Scene』パネルで下図のマウスカーソルの位置を左クリックします。

頂点が追加されます。

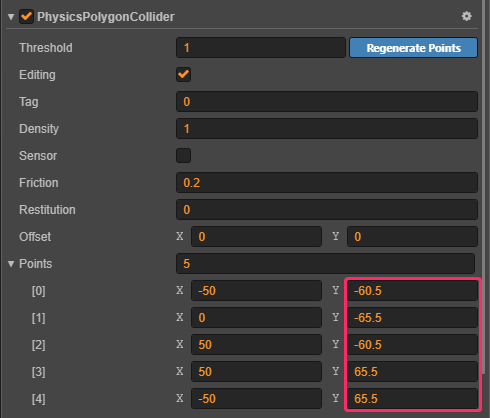
- 『Properties』パネルで『PhysicsPolygonCollider』の『Points』を下図のようにします。

65.5は131(画像の高さ)÷2の値です。
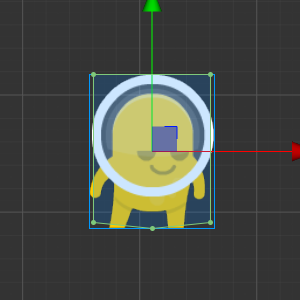
Colliderが下図のようになります。

*下図はgifです。クリックで再生します。(ブログの仕様でgifがループします。)

足が地面に埋まらなくなりました。
Cocos Creatorで作業
プレイヤーの回転を無効にする
プレイヤーが頭をぶつけたり、足元をすくわれたりすると物理エンジンによって回転が加わります。

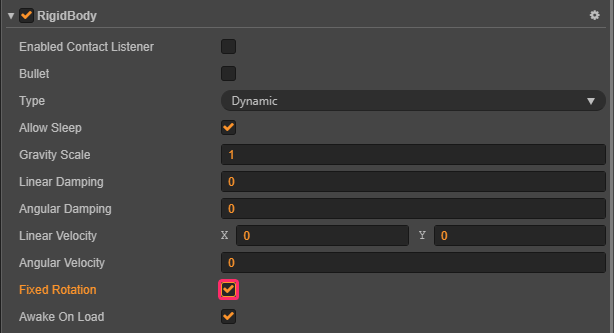
- 『Node Tree』パネルで『player』を選択して、『Properties』パネルで『RigidBody』の『Fixed Rotation』にチェックを入れます。

Cocos Creatorで作業
補足:マニュアルでAPIの情報を調べる
Cocos CreatorのAPI関数について調べたい場合は、マニュアルで調べることが出来ます。
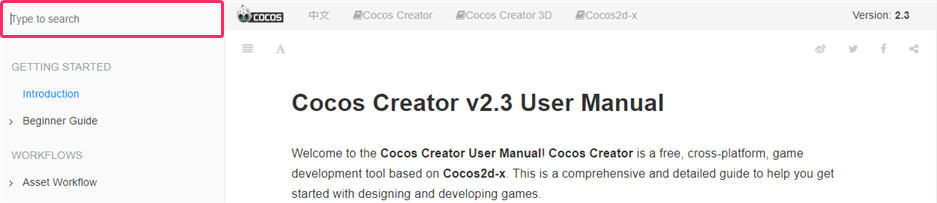
- 下記のサイトを開きます。
docs.cocos.com
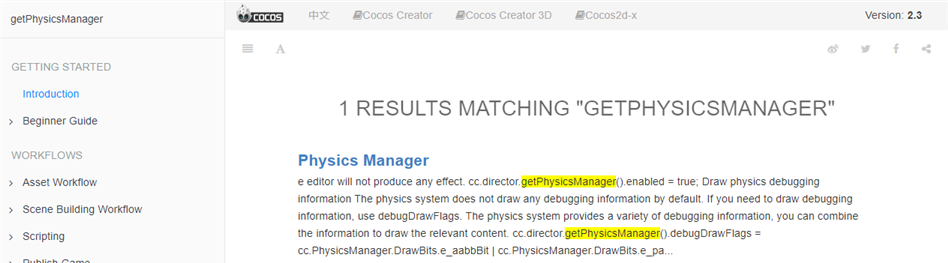
- 赤枠に関数名等の調べたいキーワードを入力します。

検索にヒットした内容が表示されます。

ブラウザのページ翻訳機能(Google翻訳)を使うと割と読めます。
ブラウザで作業
今回はここまでです。お疲れさまでした。
続きは、こちらの記事です。