以前、こちらの記事の続きです。
mmorley.hatenablog.com
前回は、『ListView』の外枠の部分を作りました。
今回は、リストの項目を作って『ListView』に追加します。
目次
使用環境
私が使用している環境です。
- Mac OS X El Capitan Version 10.11.4
- Cocos Creator Version 1.0.1
- ブラウザ:Google Chrome Version 50.0.2661.75 (64-bit)
リストの項目を作成
ボタンの画像の『SLICED』の設定
『Type』が『SLICED』なのに枠部分が伸びているので、調整します。

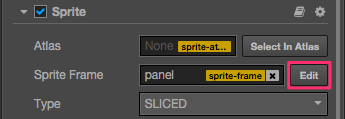
- 『Prroperties』パネルの『Sprite』-『Sprite Frame』の横の『Edit』をクリック

- 開いたウインドウで、下図のように設定

枠部分がきれいに表示されました。

ステージ番号表示用のLabelを設定
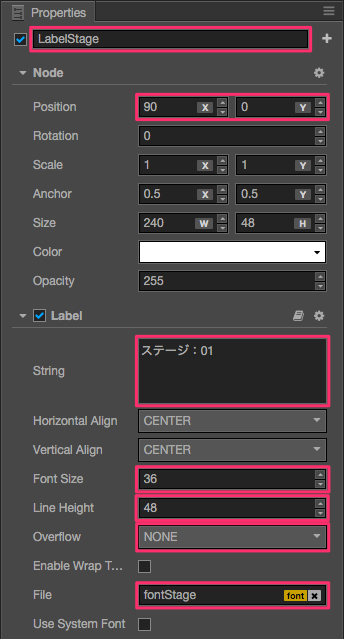
- 『Node Tree』パネルで、『ItemTemplate』のツリーを展開し、『Label』を選択
- 『Properties』パネルで、『Label』の属性値を下図のように変更
*表示していない属性値はそのままです。
(Colorを白にして下さい。変更されてました。)- 『Label』-『File』は『Assets』パネルから『assets/Font/fontStage.fnt(
 のアイコンのほう)』をドラッグ&ドロップします。
のアイコンのほう)』をドラッグ&ドロップします。

- 『Label』-『File』は『Assets』パネルから『assets/Font/fontStage.fnt(
難易度表示用のLabelを追加
- 『Node Tree』パネルで『ItemTemplate』を右クリックし、『Create』-『Create Renderer Nodes』-『Node With Label』をクリック
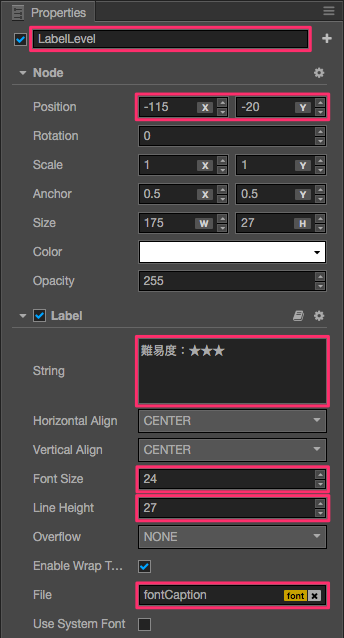
- 『Properties』パネルで、追加された『New Label』の属性値を下図のように変更
*表示していない属性値はそのままです。
『New』のアニメーションクリップと表示用のスプライトを追加
- 『Assets』パネルで、『assets』フォルダを右クリックし、『Create』-『Folder』をクリック
- 『Assets』パネルで、追加された『New Folder』フォルダを右クリックして『Rename』クリックし、名前を『Animation』に変更
- 『Assets』パネルで、『assets/Animation』フォルダを右クリックして『Create』-『Animation Clip』をクリック
- 『Assets』パネルで、追加された『New AnimationClip』フォルダを右クリックして『Rename』クリックし、名前を『New』に変更
- 『Node Tree』パネルで、『ItemTemplate』を右クリックし、『Create』-『Create Renderer Nodes』-『Sprite Node』をクリック
- 『Properties』パネルの一番下の『Add Component』をクリックし、『Add Other Component』-『Animation』をクリック
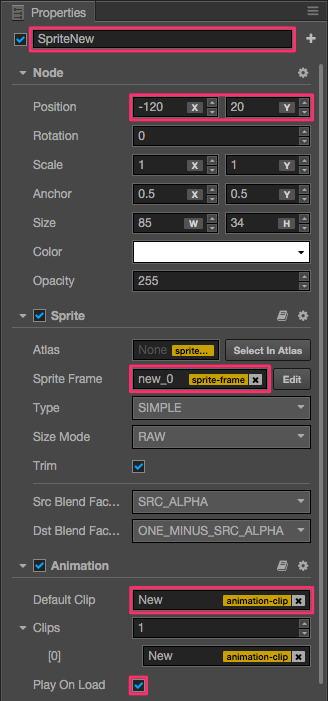
- 『Properties』パネルで、追加された『New Sprite』の属性値を下図のように変更
*表示していない属性値はそのままです。
『New』のアニメーションクリップを編集
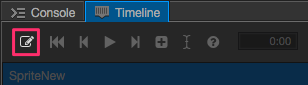
- 『Timeline』パネルで、『recording status switch』ボタンをクリックして、アニメーションの編集を開始

- 『Timeline』パネルの『Properties』で、『add property』ボタンをクリックし、『cc.Sprite.spriteFrame』をクリック
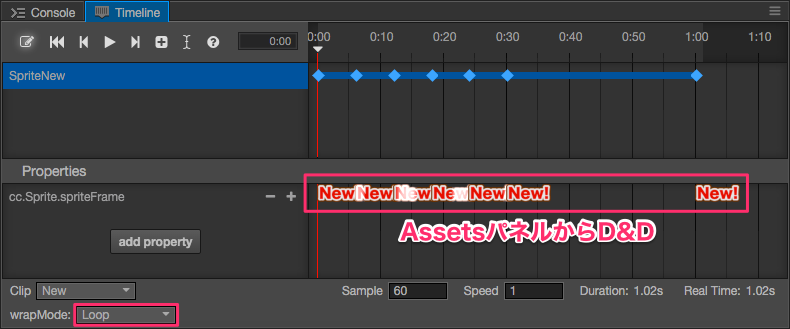
- 『Timeline』パネルの『Properties』で、『cc.Sprite.spriteFrame』の行に『Assets』パネルの『assets/Texture』フォルダから『new_0』〜『new_4』を下記の位置にドラッグ&ドロップ
『Timeline』パネルのタイムラインの表示のズームはマウスのホイールスクロール、移動はキーボードの『space』を押しながらドラッグです。時間 ファイル名 0:00 new_0 0:06 new_1 0:12 new_2 0:18 new_3 0:24 new_4 0:30 new_0 1:00 new_0 
- 『Timeline』パネルで、『recording status switch』ボタンをクリックし、アニメーションの編集を終了
- 『New animation clip has been modified, save the clip?』と聞かれるので『Save』をクリック
『Item』制御用のスクリプトを作成
- 『Assets』パネルで、『Script』フォルダを右クリックし、『Create』-『JavaScript』をクリック
- 『Assets』パネルで、追加された『NewScript』を右クリックして『Rename』クリックし、名前を『ItemControl』に変更
- 『Assets』パネルで、『ItemControl』をダブルクリックして開く
- 『ItemControl』スクリプトを下記の内容に変更し、キーボードの『command + s』を押して保存
スクリプトにある『ListViewControl』は後で作成するスクリプトコンポーネントです。
cc.Class({ extends: cc.Component, properties: { _index: null, // インデックスを保持 }, onClick: function () { // クリック時のイベント // ListViewのListViewControlコンポーネントに親ノードを渡す cc.find("Canvas/ListView").getComponent("ListViewControl").clickItem(this.node); }, });
『ItemTemplate』の属性値を変更
- 『Node Tree』パネルで、『ItemTemplate』をクリックして選択
- 『Properties』パネルの一番下の『Add Component』をクリックし、『Add Custom Component』-『ItemControl』をクリック
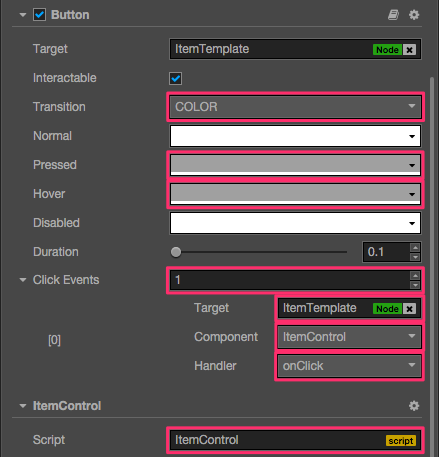
- 『Properties』パネルで、『ItemTemplate』の属性値を下図のように変更
*表示していない属性値はそのままです。
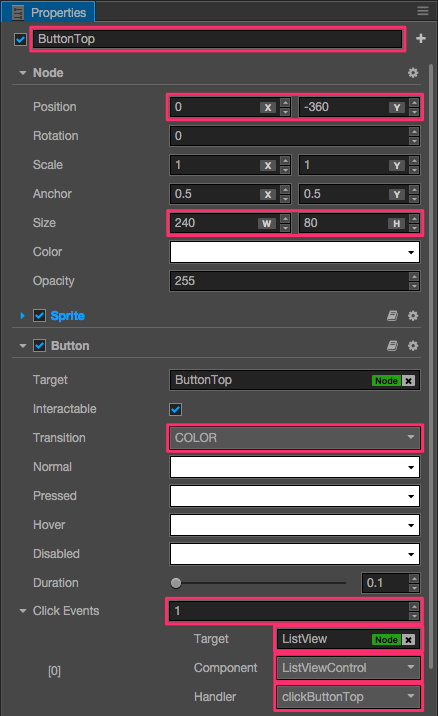
『Button』の設定は下記の順序で行います。- 『Transion』を『COLOR』に設定
- 『Click Events』を『1』に設定
- 『Target』に『Node Tree』パネルから『ItemTemplate』をドラッグ&ドロップ
- 『Component』と『Handler』の値をそれぞれ選択

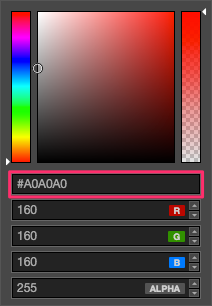
『Button』の『Pressed』と『Hover』の色の設定(両方同じ)です。

『ItemTemplate』を『Prefab』化
- 『Assets』パネルで、『assets』フォルダを右クリックし、『Create』-『Folder』をクリック
- 『Assets』パネルで、追加された『New Folder』フォルダを右クリックして『Rename』クリックし、名前を『Prefab』に変更
- 『Node Tree』パネルの『ItemTemplate』を『Assets』パネルの『assets/Prefab』フォルダにドラッグ&ドロップ
- 『Node Tree』パネルの『ItemTemplate』を右クリックし、『Delete』をクリックして削除
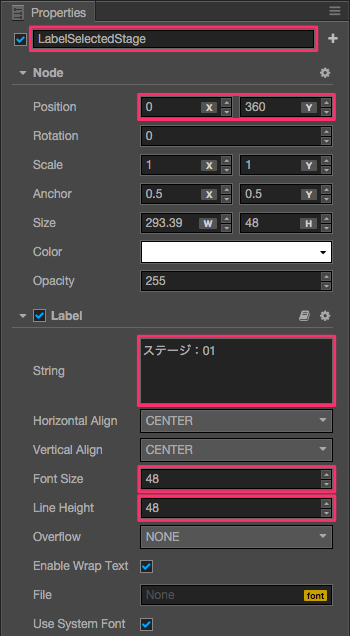
選択したステージ番号表示用のラベルを設定
- 『Node Tree』パネルで、『label』をクリックして選択
- 『Properties』パネルで、『label』の属性値を下図のように変更
*表示していない属性値はそのままです。
『ListView』制御用のスクリプトを作成
- 『Node Tree』パネルで、『Canvas』をクリックして選択
- 『Properties』パネルで、『HelloWorld』の横の歯車マークをクリックし、『Remove』をクリックして削除
- 『Assets』パネルで、『assets/Script/HelloWorld』を右クリックし、『Rename』クリックし、名前を『ListViewControl』に変更
- 『Assets』パネルで、『ListViewControl』をダブルクリックして開く
- 『ListViewControl』スクリプトを下記の内容に変更し、キーボードの『command + s』を押して保存
cc.Class({ extends: cc.Component, properties: { ItemTemplate: { // リスト項目のテンプレート default: null, // デフォルト値 type: cc.Prefab, // 型 }, ScrollView: { // 『ListView』の作成に使用した『cc.ScrollView』 default: null, // デフォルト値 type: cc.ScrollView // 型 }, LabelSelectedStage: { // 選択したステージ番号表示用ラベル default: null, // デフォルト値 type: cc.Label, // 型 }, }, // use this for initialization onLoad: function () { for (var i = 0; i < 6; i++) { // リストに項目を6追加 var item = cc.instantiate(this.ItemTemplate); // テンプレートから項目を作成 item.getChildByName("LabelStage").getComponent(cc.Label).string = "ステージ:" + ("0" + (i + 1)).slice(-2); // 選択したステージ番号を表示 var strLevel = "難易度:★"; // 難易度の文字列を作成 var count = Math.floor(i / 2); // 2ステージごとに1カウントを増やす for (var int2 = 0; int2 < count; int2++) { // カウント数分ループ strLevel += "★"; // ★を追加 } item.getChildByName("LabelLevel").getComponent(cc.Label).string = strLevel; // ラベルに表示 item.getComponent("ItemControl")._index = i; // インデックスを保持 this.ScrollView.content.addChild(item); // リストに追加 } }, clickItem: function (item) { // 項目クリック時 // 『New』のアニメーションを非表示にする item.getChildByName("SpriteNew").getComponent(cc.Sprite).setVisible(false); // 選択したステージ番号を表示 this.LabelSelectedStage.string = "ステージ:" + ("0" + (item.getComponent("ItemControl")._index + 1)).slice(-2); }, clickButtonTop: function () { // トップへ戻るボタンクリック時 this.ScrollView.scrollToTop(); // スクロールのトップの位置に移動 }, });
『ListView』の属性値を変更
- 『Node Tree』パネルで、『ListView』をクリックして選択
- 『Properties』パネルの一番下の『Add Component』をクリックし、『Add Custom Component』-『ListViewControl』をクリック
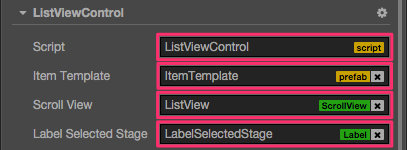
- 『Properties』パネルで、『ListView』の属性値を下図のように変更
*表示していない属性値はそのままです。
『Item Template』は、『Assets』パネルの『assets/Prefab/ItemTemplate』をドラッグ&ドロップします。
あとは『Node Tree』パネルからです。
トップへ移動用ボタンを追加
- 『Node Tree』パネルで『Canvas』を右クリックし、『Create』-『Create UI Nodes』-『Node With Button』をクリック
- 『Properties』パネルで、追加した『New Button』の属性値を下図のように変更
*表示していない属性値はそのままです。
- 『Node Tree』パネルで、『ButtonTop』のツリーを展開し、『Label』をクリック
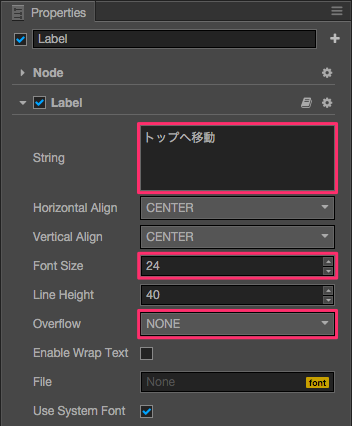
- 『Properties』パネルで、『Label』の属性値を下図のように変更
*表示していない属性値はそのままです。
シーンの保存
- キーボードの『command + s』を押して、シーンを保存
『ListView』の作成は以上で完了です。
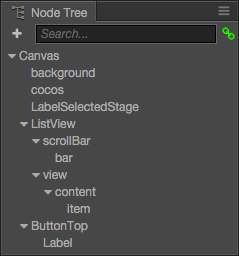
最終的に『Node Tree』パネルは下図のようになります。

プレビューボタンで実行すると、下図のような画面になります。

あとがき
以前に『Cocos Studio2』で作ったのと同じものを作成したので、アニメーションとか余計なことまで詰め込んでしまいました。

