『cc.Sprite』の属性値について調べたことを書きます。
属性値は『Properties』パネルで設定するパラメータです。
マニュアルだと『attribute』と書かれてます。
目次
使用環境
私が使用している環境です。
- Mac OS X El Capitan Version 10.11.4
- Cocos Creator Version 1.0.1
- ブラウザ:Google Chrome Version 50.0.2661.75 (64-bit)
シーンへの追加について
『cc.Sprite』は『cc.Node』に組み込んで使用します。
1つの『cc.Node』に同じ種類のコンポーネントは1つまでです。
階層にしたい場合は、『cc.Node』を親子にしてそれぞれに『cc.Sprite』を組み込みます。
『cc.Sprite』の属性値
位置、角度、サイズ、スケール、アンカーポイント、色、透明度は『cc.Node』側の属性値です。
Atlas
表示する画像リソースが属するアトラス(スプライトシート)です。
が、機能していないみたい。
『Properties』パネルでスプライトシートを設定しても、実行時の値を見ると『null』が入ってます。

Sprite Frame
表示したい画像リソースを『Assets』パネルからドラッグして登録します。
Type
画像の表示方法を下記から選択します。
SIMPLE
表示サイズが画像サイズより大きい場合、引き伸ばして表示します。
透過部分を表示範囲に含めるかは任意です。(『Trim』で設定)
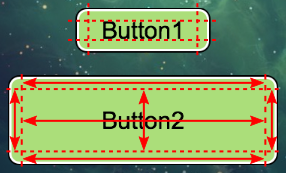
SLICE
表示サイズが画像サイズより大きい場合、下図のように拡大します。
透過部分は取り除かれます。

フチの部分がきれいに拡大されます。|
TILED
表示サイズが画像サイズより大きい場合、タイル状に並べて表示します。
透過部分は取り除かれます。

FILLED
割合で指定した範囲のみ、画像を表示します。
表示サイズが画像サイズより大きい場合、引き伸ばして表示します。
透過部分は取り除かれます。
『FILLED』を選択すると、範囲設定のための属性値が表示されます。
- FillType
範囲の指定方法- HORIZONTAL:横方向に割合を指定。左端が0、右向きがプラスで右端が1
- VERTICAL:縦方向に割合を指定。下端が0、上向きがプラスで上端が1
- RADIAL:円形に割合を指定。X軸+方向が0、反時計回りがプラスで360度で1
- Fill Center(RADIALのみ):円の中心
- Fill Start:表示開始位置
- Fill Range:表示する幅
下図は表示例です。

Size Mode
画像の表示サイズを下記の選択肢から設定します。
『cc.Node』でサイズを変更すると『CUSTOM』に変わります。
下図を見ると分かりますが、あくまでサイズが反映されるだけなので、透過部分の有無は下記の『Trim』で設定します。
*青枠が表示サイズです。
| CUSTOM | TRIMMED | RAW |
 |  |  |
| 任意のサイズ | 透過部分を除いたサイズ | 透過部分を含んだサイズ 画像リソースの素のサイズ |
『Trim』
透過部分の有無を設定します。
下図は、『Size Mode:TRIMMED』で『Trim:On』です。

『Src Brend Factor』と『Dst Brend Factor』
画像を重ねて表示する際の合成方法を設定します。
| 通常 (デフォルト) | Src:SRC_ALPHA Dst:ONE_MINUS_SRC_ALPHA |  |
| 加算 | Src:SRC_ALPHA Dst:ONE |  |
| 乗算 | Src:ZERO Dst:SRC_COLOR |  |
| 反転 | Src:ONE_MINUS_DST_COLOR Dst:ZERO |  |
| スクリーン | Src:ONE_MINUS_DST_COLOR Dst:ONE |  |
| 排他的論理和 | Src:ONE_MINUS_DST_COLOR Dst:ONE_MINUS_SRC_COLOR |  |
wonderpla.net
http://blog.f60k.com/cocos2d%E9%80%8F%E6%98%8E%E5%BA%A6%E3%82%84%E5%90%88%E6%88%90/blog.f60k.com
あとがき
『Atlas』の用途がいまいち分からず、スクリプトで画像差し替えに使うのかなと思いましたが、値が拾い方が分からない。。。
と思ったら『null』が入っていました。
値が拾えない理由が分かって妙にすっきりしましたが、何も解決していない!
けど、特に困らないのでスルーします。
