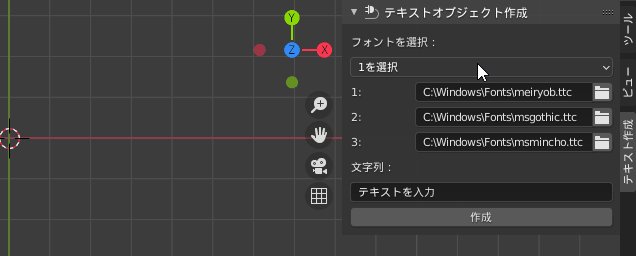
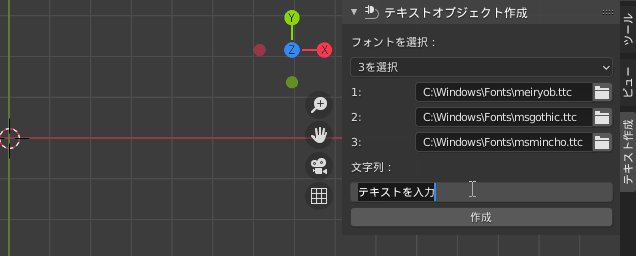
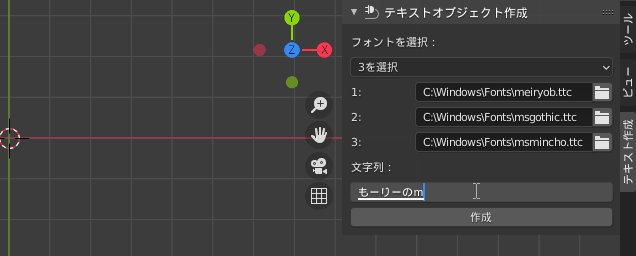
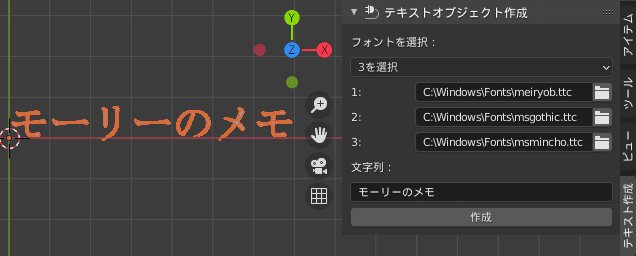
実際に使っているところです。

Blenderでは編集モードでテキストオブジェクに文字を入力する際に日本語入力が出来ません。
日本語のテキストオブジェクトを作る場合は、下記の手順が必要です。
- テキストオブジェクトを作る
- 日本語に対応したフォントを設定する(日本語に対応してないと正しく表示されません)
- 日本語入力できる場所で書いた文字列をコピペする
今回紹介するアドオンは、この作業を簡単にするものです。
さっそく、インストールと使用方法を説明します。 続きを読む


◆ Cocos Creatorでスーパーマリオみたいな2Dアクションゲームを作ります。◆
◆ このシリーズの他の記事を見るには『PlatformerGame』タグをクリックして下さい。◆
◆ 最初から読みたい場合はココをクリックして下さい。◆
こちらの記事の続きです。

【 注意 】Cocos Creator v2.3.3は、VS Codeのデバッグ実行でブレークポイントが機能しないバグがあので、v.2.3.2を使用して下さい。
v.2.3.2は、Cocos DashboardのEditorのDownloadボタンからインストール出来ます。
既存のプロジェクトのEditor Versionは、下図のように切り替えます。一度確認のメッセージが表示されます。

◆ Cocos Creatorでスーパーマリオみたいな2Dアクションゲームを作ります。◆
◆ このシリーズの他の記事を見るには『PlatformerGame』タグをクリックして下さい。◆
◆ 最初から読みたい場合はココをクリックして下さい。◆
こちらの記事の続きです。


◆ Cocos Creatorでスーパーマリオみたいな2Dアクションゲームを作ります。◆
◆ このシリーズの他の記事を見るには『PlatformerGame』タグをクリックして下さい。◆
◆ 最初から読みたい場合はココをクリックして下さい。◆
こちらの記事の続きです。

