使い方はこんな感じになります。
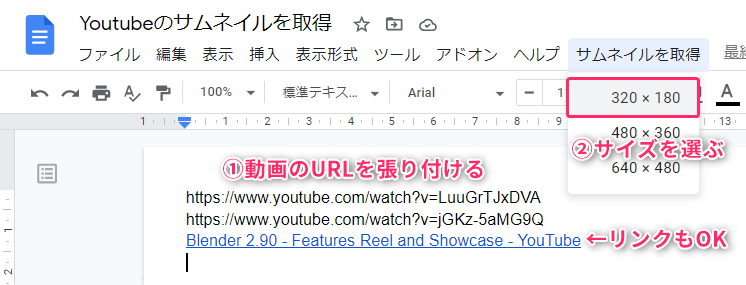
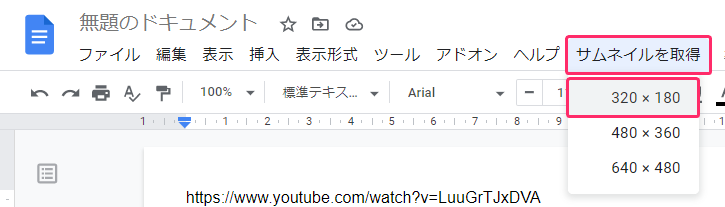
GoogleドキュメントにYoutubeのURLを貼り付けて、取得するサムネイルのサイズを選びます。

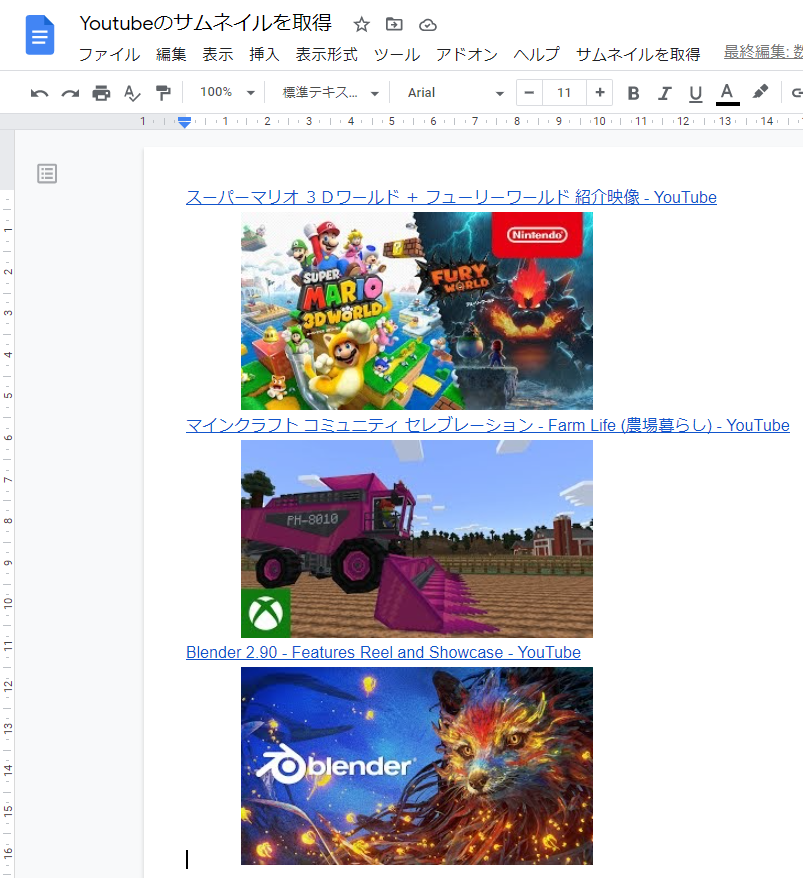
少し待つと、動画のサムネイル画像を取得します。URLの場合は動画のタイトルを取得します。

Youtubeの動画のリンクをサムネイル付きで整理しておくと、後で見返す際に内容が分かりやすいと思ってこのスクリプトを作りました。
さっそく、やり方を説明します。
作業にはGoogleアカウントが必要です。
新しいGoogleドキュメントを作成する
スクリプトを作成する
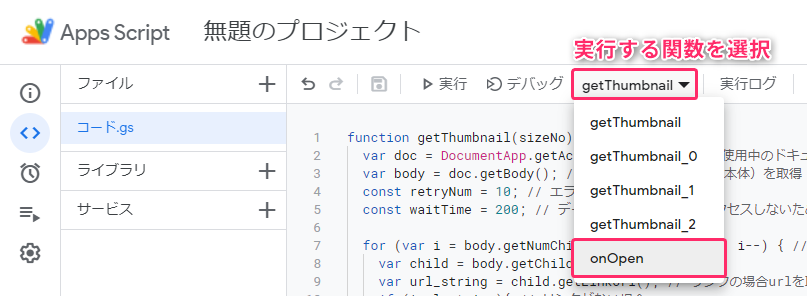
スクリプトエディタを開いて、サムネイルを取得する処理を書いたスクリプトを貼り付けます。
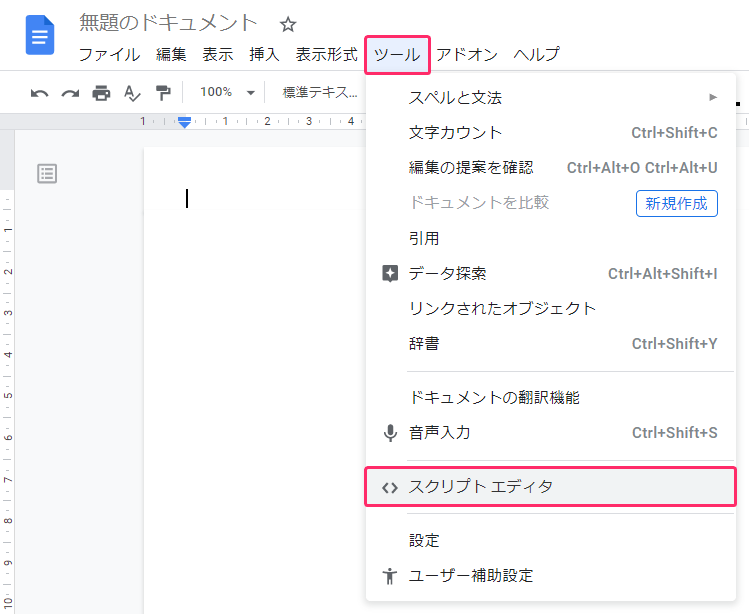
- 『ツール』→『スクリプトエディタ』をクリックします。
スクリプトエディタが開きます。

スクリプトエディタで作業
- 下記のコードをコピーして、スクリプトエディタに貼り付けます。
最初から書いてあるコードは削除します。function getThumbnail(sizeNo) { var doc = DocumentApp.getActiveDocument(); // 使用中のドキュメントを取得 var body = doc.getBody(); // Body(ドキュメントの本体)を取得 const retryNum = 10; // エラー時のリトライ回数 const waitTime = 200; // データ取得時に連続してアクセスしないための待ち時間(ミリ秒) for (var i = body.getNumChildren() - 1; i >= 0; i--) { // 子要素の数ループ(行追加時に重複処理しないために末行から) var child = body.getChild(i) // 子要素を取得 var url_string = child.getLinkUrl(); // リンクの場合urlを取得 if (!url_string){ // リンクがない場合 url_string = child.getText(); // 文字列を取得 if (!url_string.match(/^https\:\/\//i)) continue; // urlでない場合は処理を抜ける var title_string = url_string; // タイトル取得用の変数 初期値をurlにする var regexp_title = null; // タイトル検索用の正規表現用の変数 var image_url = ''; // サムネイルのurl取得用の変数 var isYoutube = false; // Youtubeかどうかのフラグ if (url_string.match(/^https\:\/\/www\.youtube\.com\//i)) { // Youtubeのurlの場合 regexp_title = /slimVideoMetadataRenderer\\x22:\\x7b\\x22title\\x22:\\x7b\\x22runs\\x22\:\\x5b\\x7b\\x22text\\x22\:\\x22([\s\S]*?)\\x22/i; // タイトル検索用の正規表現 isYoutube = true; } else { // Youtubeのurlではない場合 regexp_title = /<title>([\s\S]*?)<\/title>/i; // タイトル検索用の正規表現 } for (var j = 0; j < retryNum; j++) { // エラー時リトライ用のループ var comp = false; // 完了フラグ try { // エラー処理 var res_page = UrlFetchApp.fetch(url_string); // サイトのデータを取得 Utilities.sleep(waitTime); // 連続してアクセスしないための待ち時間 var match_title = regexp_title.exec(res_page.getContentText()); // タイトルを検索 if (match_title != null) { // タイトルが見つかった場合 title_string = match_title[1]; // タイトルを取得 if (isYoutube) title_string += ' - YouTube'; // Youtubeの場合タイトルに追加 child.setText(title_string); // タイトルに置き換える child.setLinkUrl(url_string); // タイトルにリンクを設定して表示 } comp = true; // 完了フラグをtrueにする } catch(e) {} // エラーの場合、処理なし if (comp) break; // 完了した場合は処理を抜ける } } if (url_string.match(/^https\:\/\/www\.youtube\.com\//i)) { // Youtubeのurlの場合 var regexp_id = /v\=([^&]+)/i; var match_id = regexp_id.exec(url_string); // IDを検索 if (match_id != null) { // IDが見つかった場合 switch (sizeNo) { // sizeNo別の処理 case 0: // sizeNoが0の場合 image_url = 'http://img.youtube.com/vi/' + match_id[1] + '/mqdefault.jpg'; // サムネイル(320 × 180)のurlを取得 break; case 1: // sizeNoが1の場合 image_url = 'http://img.youtube.com/vi/' + match_id[1] + '/hqdefault.jpg'; // サムネイル(480 × 360)のurlを取得 break; case 2: // sizeNoが2の場合 image_url = 'http://img.youtube.com/vi/' + match_id[1] + '/sddefault.jpg'; // サムネイル(640 × 480)のurlを取得 break; } for (var j = 0; j < retryNum; j++) { // エラー時リトライ用のループ var comp = false; // 完了フラグ try { // エラー処理 var res_image = UrlFetchApp.fetch(image_url); // サイトのデータを取得 Utilities.sleep(waitTime); // 連続してアクセスしないための待ち時間 body.insertParagraph(i + 1, '\t'); // タブを入れる(インデントを下げる) body.getChild(i + 1).appendInlineImage(res_image.getBlob()); // 画像を挿入 comp = true; // 完了フラグをtrueにする } catch(e) {} // エラーの場合、処理なし if (comp) break; // 完了した場合は処理を抜ける } } } } } function getThumbnail_0() { // メニュー用の関数(引数を渡すため) getThumbnail(0); // サムネイル(320 × 180)のurlを取得 } function getThumbnail_1() { // メニュー用の関数(引数を渡すため) getThumbnail(1); // サムネイル(480 × 360)のurlを取得 } function getThumbnail_2() { // メニュー用の関数(引数を渡すため) getThumbnail(2); // サムネイル(640 × 480)のurlを取得 } // メニューを作成 function onOpen(){ DocumentApp.getUi() // Uiクラスを取得 .createMenu('サムネイルを取得') // Uiクラスからメニューを作成する .addItem('320 × 180', 'getThumbnail_0') // メニューにアイテムを追加する .addItem('480 × 360', 'getThumbnail_1') // メニューにアイテムを追加する .addItem('640 × 480', 'getThumbnail_2') // メニューにアイテムを追加する .addToUi(); // メニューをUiクラスに追加 }
- 『プロジェクトを保存』をクリックして保存します。

Googleドキュメントで作業
スクリプトの承認
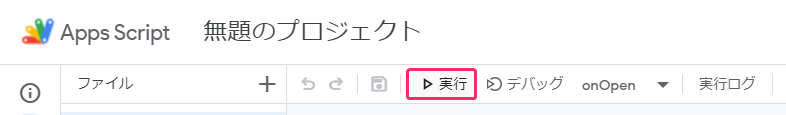
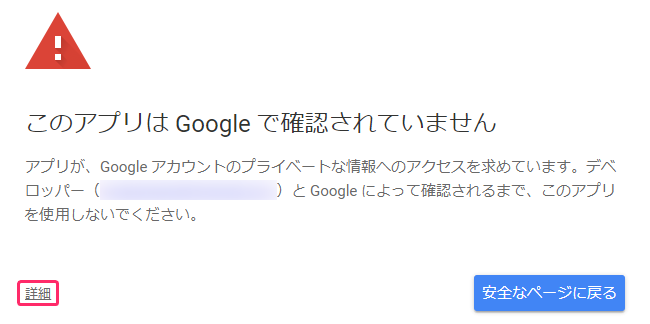
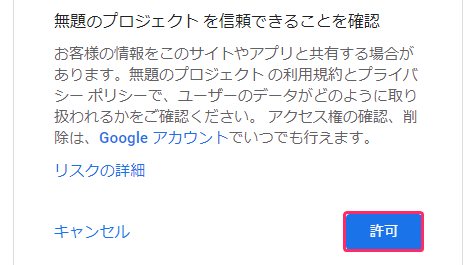
スクリプトを最初に実行する時には『承認』が必要です。
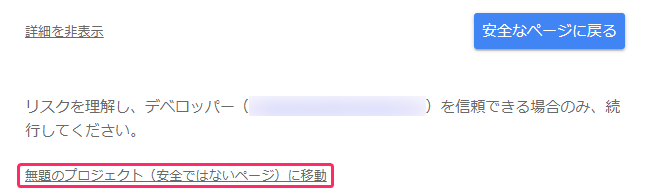
途中で『~(安全ではないページ)に移動』と表示されるので怖そうですが、Googleが関知してないスクリプトが動くページなのでよく確認してね!ということです。なので自分で作成したスクリプトでも承認が必要になります。
使い方:サムネイルを取得する方法
『Youtubeの動画のURL(リンク)』は、ChromeのブックマークからGoogleドキュメントに貼り付けます。その後に追加した機能を使ってサムネイルを取得します。
- Chromeを開いて『ctrl + shift + o(オー)』キーを押します。
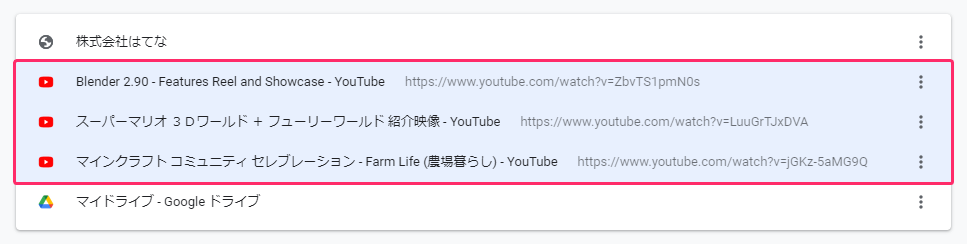
『ブックマークマネージャ』が開きます。
- 『Youtubeの動画のリンク』を選択して、『ctrl + c』キーを押してコピーします。

Googleドキュメントで作業
- スクリプトを追加したGoogleドキュメントで、『ctrl + v』キーを押して貼り付けます。
貼り付ける個数でリンクになったりURLになったりします。

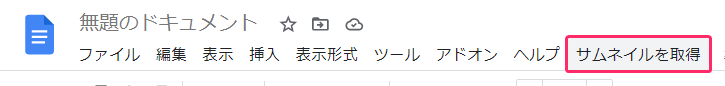
- 『サムネイルを取得』→『320 × 180』をクリックします。

スクリプトが開始されるとメッセージが表示されます。

しばらく待つと、サムネイルが取得できます。URLは動画タイトルのリンクになります。

Chromeで作業
今回は以上です。