動画のテロップに使われているような縁取り文字を作ります。

作業はフォントファイルを入手するところから始めます。
縁取り文字の作成して、ライト・カメラを設定をして画像を出力するところまでの手順を詳細に説明します。
目次
- 目次
- 使用環境
- 日本語のフリーフォントを入手する
- テキストオブジェクトを作る
- 日本語フォントを設定する
- 日本語の文字を貼り付ける
- カメラを設定する
- ライトを設定する
- 縁取り用のオブジェクトを作る
- 3Dビューポートのシェーディングを変更する
- Textの色を設定する
- GPencilの色(マテリアル)を設定する
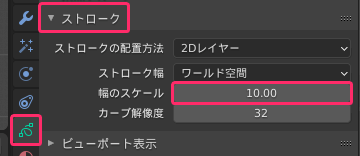
- GPencilの線の幅を設定する
- GPencil.001の色(マテリアル)を設定する
- GPencil.001の線の幅を設定する
- GPencil.002の色(マテリアル)を設定する
- GPencil.002の線の幅を設定する
- GPencil.002の位置をずらす
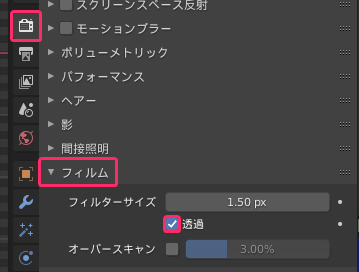
- 背景を透明する
- 画像の解像度を設定する
- 画像を保存する
- おすすめ・関連する記事
日本語のフリーフォントを入手する
無料で利用可能な『日本語に対応したゴシック体のフォント』を使います。
たまたま見つけたエラー
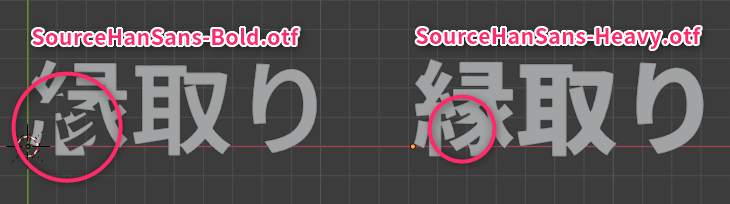
最初、『源ノ角ゴシック(Source Han Sans)』を使おうとしましたが、たまたま下図の現象を見つけたので別のフォントを使うことにしました。『源真ゴシック 』も同様でした。

なお『源ノ角ゴシック(Source Han Sans)』と『小瑠璃フォント (koruri)』の全文字を確認したわけではないので、同様の現象が起きる文字が他にあるかもしれません。
小瑠璃フォント (koruri)の入手
『小瑠璃フォント (koruri)』の圧縮ファイルをダウンロードして解凍します。
- 『小瑠璃フォント (koruri)』をダウンロードするページを開きます。
github.com
- 『Koruri-20180915.zip』をクリックしてダウンロードします。
エクスプローラで作業
- ダウンロードした『Koruri-20180915.zip』を右クリック→『すべて展開』をクリックし、
- 『展開』をクリックします。
フォントファイルが入手できました。フォントファイルをWindowsのフォントフォルダ(C:\Windows\Fonts)に置くかどうかはおまかせします。
ブラウザで作業
テキストオブジェクトを作る
最初からある『Cube(立方体)』を削除して、テキストオブジェクトを作ります。
- テンキーの『7』を押して視点を『トップ・平行投影』にします。
平行投影と透視投影の切り替えはテンキーの『5』です。
- 『3Dビューポート』で『Cube』をクリックで選択して、キーボードの『X』→『Enter』を押して削除します。
- キーボードの『Shift + A』を押して、『テキスト』をクリックします。

『Text』が作成されます。

Blenderで作業
日本語フォントを設定する
『Text』に、入手しておいた『Koruri-Bold.ttf』を設定します。
- 『オブジェクトデータプロパティ』の『フォント』の『標準』の『フォントを開く』ボタンをクリックします。

- 『ファイルビュー』で、先程入手した『Koruri-Bold.ttf』を選択して、『フォントを開く』をクリックします。

Blenderで作業
日本語の文字を貼り付ける
テキストオブジェクトに日本語入力が出来ないので、他の場所から文字をコピー&ペーストします。
カメラを設定する
現在の視点にカメラを置いて、レンズのタイプを『平行投影』にします。
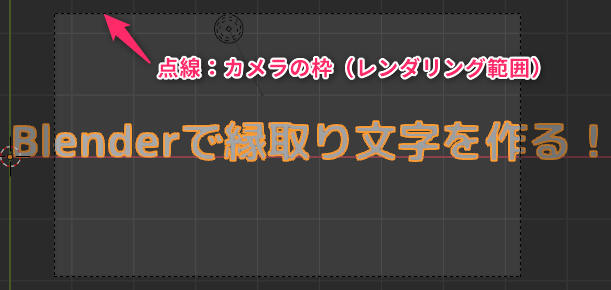
『Text』がカメラの枠に収まるように、カメラのスケールと位置を調整します。
- キーボードの『Ctrl + Alt + 0(テンキーのゼロ)』を押します。
現在の視点にカメラが置かれ、カメラ視点になります。

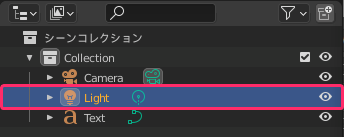
- 点線のカメラ枠をクリックして『Camera』を選択します。
- 『オブジェクトデータプロパティ』の『レンズ』を下記のように設定します。
- 『タイプ』を『平行投影』に切り替えます。
- 『平行投影のスケール』を『10』にします。
『Text』全体がカメラの枠に収まるようにスケールを調整します。

- 『タイプ』を『平行投影』に切り替えます。
- キーボードの『G』を押した後、マウスでカメラの枠を移動させて、『テキスト』が中心に収まる場所でクリックして決定します。

Blenderで作業
ライトを設定する
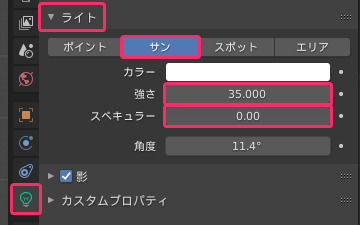
全体を均一に照らすために『サン』にします。
マテリアルで設定した色とレンダリングした色が近づくように『ライト』の『強さ』を設定します。
反射で白くならないように『スペキュラー』(光の反射)は0にします。
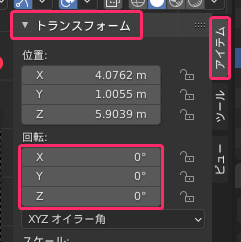
真上(文字の正面)から照らすように『ライト』の回転を設定します。
縁取り用のオブジェクトを作る
『Text』を複製して、Z軸マイナス方向に移動させます。
複製したテキストオブジェクトをグリースペンシルに変換します。
3重の縁取りにするため、グリースペンシルのオブジェクトを2回複製します。
- 『3Dビューポート』で『Text』をクリックして選択します。
- キーボードの『Shift + D』→『Z』→『-0.5』→『Enter』を押して、複製して移動させます。
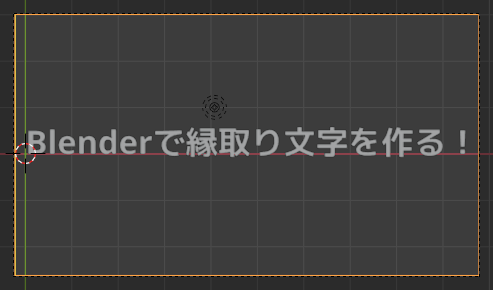
フロントビュー(テンキーの『1』)で見ると下図のようになります。

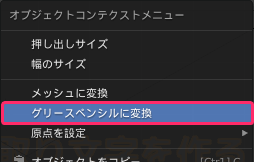
- 『3Dビューポート』で右クリックして、『グリースペンシルに変換』をクリックします。

- キーボードの『Shift + R』を押して、もう一度『グリースペンシルに変換』を適用します。
1度ではグリースペンシルにならないのでもう一度変換します。(『テキスト』→『カーブ』→『グリースペンシル』と2段階で変換されます。)
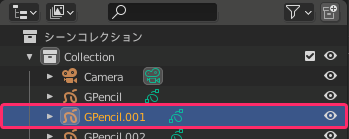
『アウトライナー』で『GPencil』と表示されます。

- キーボードの『Shift + D』→『Z』→『-0.5』→『Enter』を押して、複製して移動させます。
『GPencil』を複製して移動させます。
- キーボードの『Shift + R』を押して、もう1つ複製します。
『Shift + R』は直前の操作を繰り返し実行するショートカットです。ここでは複製+移動が繰り返されます。
フロントビュー(テンキーの『1』)で見ると下図のようになります。

Blenderで作業
3Dビューポートのシェーディングを変更する
3Dビューポートのシェーディングを『レンダー』すると、レンダリング結果を確認しながら作業することが出来ます。処理が重くなるので状況に応じて切り替えて下さい。
- 『3Dビューポート』で『3Dビューのシェーディング』の『レンダー』ボタンをクリックします。

Blenderで作業
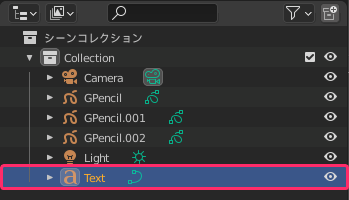
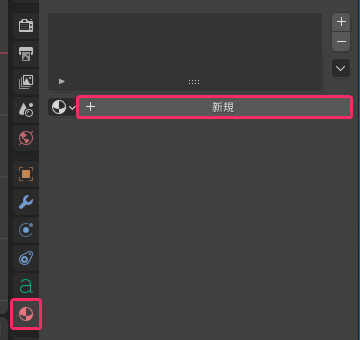
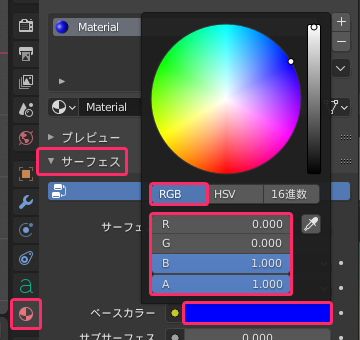
Textの色を設定する
『マテリアル』を追加して、『ベースカラー』を青色にします。
GPencilの色(マテリアル)を設定する
『マテリアル』を追加して、色はデフォルトの黒色にします。
GPencil.001の色(マテリアル)を設定する
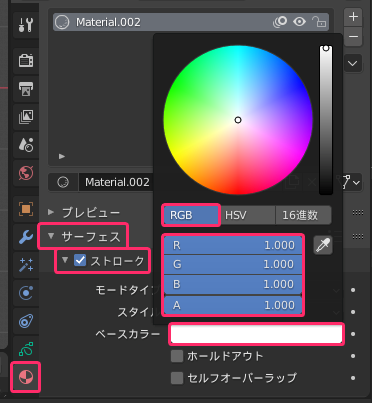
『マテリアル』を追加して、『ベースカラー』を白色にします。
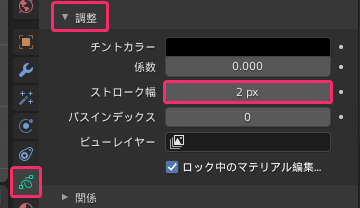
GPencil.001の線の幅を設定する
最内から2番目の縁取り線です。
GPencil.002の色(マテリアル)を設定する
『マテリアル』を追加して、『ベースカラー』を黒色にします。
GPencil.002の線の幅を設定する
一番外側の縁取り線です。
GPencil.002の位置をずらす
右下に移動させて立体感を出します。
- キーボードの『G』→『X』→『0.03』→『Enter』を押して右に移動させます。
- キーボードの『G』→『Y』→『-0.03』→『Enter』を押して下に移動させます。
浮き出た感じにしました。

Blenderで作業
画像の解像度を設定する
画像の解像度を設定します。
解像度を変更すると上下の余白(縦横の比率)が変わります。横の余白はカメラの『平行投影のスケール』で決まります。
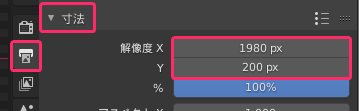
- 『出力プロパティ』の『寸法』の『解像度』を『X:1980、Y:200』にします。

Blenderで作業
画像を保存する
レンダリングして、画像を保存します。
- キーボードの『F12』を押してレンダリングします。
『Blenderレンダー』ウインドウが開いて、レンダリング結果が表示されます。
- 『Blenderレンダー』で、『画像』→『名前をつけて保存』をクリックします。

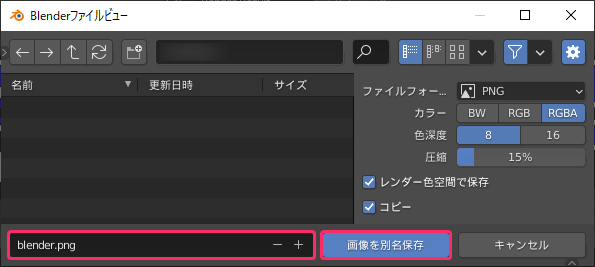
- 『Blenderファイルビュー』で、ファイル名を入力して『画像を別名保存』をクリックします。

完成した画像です。

Blenderで作業
今回は以上です。お疲れさまでした。