今まではBlenderだけでパネルを作成したのですが、今度はInkscapeとBlenderで連携してパネルを作成します。
私がまだBlenderに慣れてないせいかもしれませんが、2Dの形状はInkscapeのほうが作りやすいです。
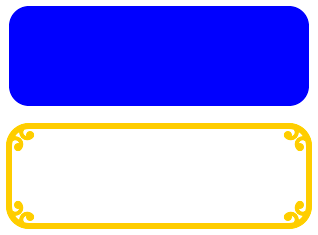
今回はInkscapeで、下図の形状を作成します。

上が面の部分の形状で、下が飾り付きの枠の形状となります。
この形状をBlenderに取り込んでさらに加工することで、最終的には下図のパネルを作成します。

今回の記事は、Inkscapeでの作業部分のみです。
細かく手順を書いたので、Inkscapeの使い方を知りたい方に参考になればと思います。
目次
使用環境
- Mac OS X El Capitan Version 10.11.1(Macbook Pro)
- Blender Version 2.76
- Inkscape Version 0.91
作成手順
2.グリッドとスナップの設定
今回のような幾何学的な形を作る場合は、グリッドを表示し、グリッドに従って描画するように設定すると便利です。
2-1.グリッドの表示
- メニューの『表示』-『ページグリッド』をクリック(またはキーボードの『#』を押下)
2-2.グリッドの間隔の設定
グリッドの間隔は変更可能です。今回はデフォルトのままです。
- メニューの『ファイル』-『ドキュメントのプロパティ』をクリック(またはキーボードの『shift + control + d』を押下)
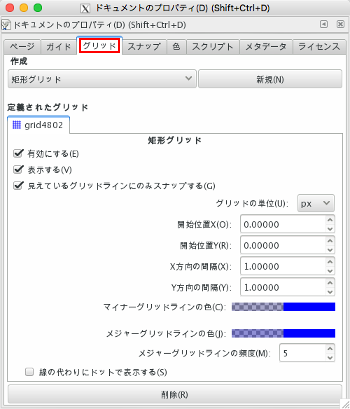
- 『ドキュメントのプロパティ』ウィンドウの『グリッド』タブで間隔等を設定

2-3.スナップ機能
グリッドに従って描画するには、スナップ機能をONにします。
- 画面右端の『スナップバー』を下図のように設定します。(縦長なので分割しています。)

上図は左からそれぞれ下記のON/OFFボタンです。
- 全てのスナップ機能のON/OFF
- バウンディングボックスのスナップ機能のON/OFFのグループ
- ノード/パス/ハンドルのスナップ機能のON/OFFのグループ
- その他のポイントのスナップ機能のON/OFFのグループ
- ページの境界/グリッド/ガイドのスナップ機能のON/OFF
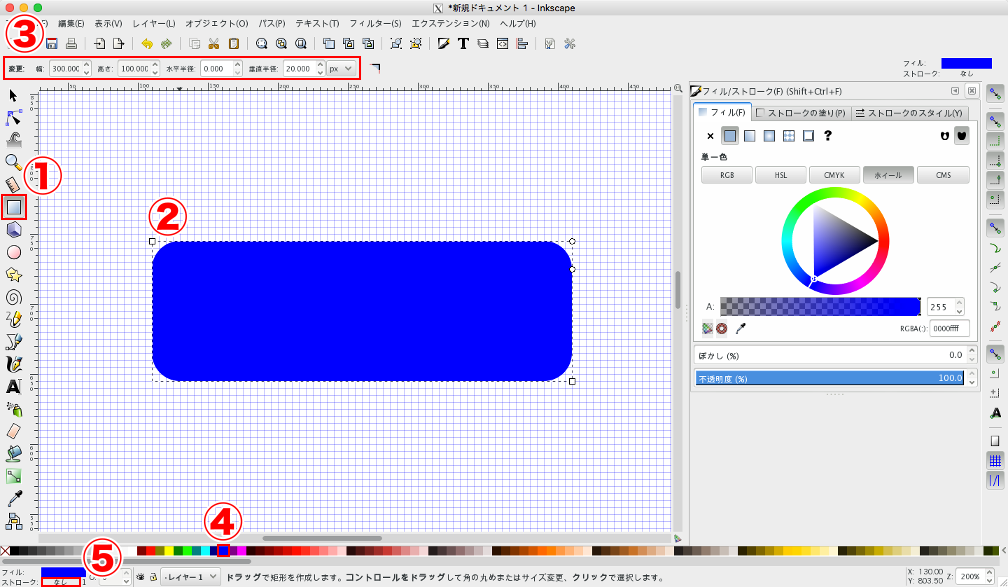
3.角丸長方形(面用)を描画
- 矩形ツール
 をクリック(またはキーボードの『F4』を押下)
をクリック(またはキーボードの『F4』を押下) - キャンバスをドラッグし、適当な長方形を描画(サイズは次の手順で入力)
- 画面上部の『変更』に下記のように入力
- 幅:300
- 縦:100
- 垂直半径:20
- 単位:px
- カラーパレット(画面下部に並ぶ色見本)で青色(0000FF)をクリック
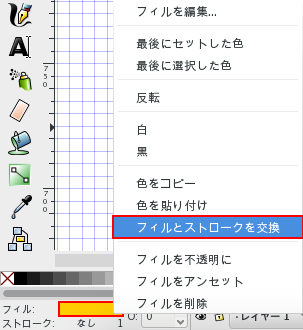
- 画面左下の『スタイルインジケーター』の『ストローク』の色部分を右クリックし、『ストロークを削除』をクリック

4.角丸長方形をコピー(枠用)
- 『選択オブジェクトを複製』ボタン
 をクリック(またはキーボードの『control + d』を押下)
をクリック(またはキーボードの『control + d』を押下) - 『選択ツール』
 をクリック(またはキーボードの『F1』を押下)
をクリック(またはキーボードの『F1』を押下) - コピーした角丸長方形は、コピー元の上に重なっているので、重ならない位置にドラッグして移動
5.コピーした角丸長方形(枠用)の塗りを変更
フィル(塗りつぶし)を"なし"に、ストローク(線)を黄色にし、線幅を6にします。
6.枠用の角丸長方形のストロークをパスに変更
後で装飾用のパスと合成するため、ストロークをパスに変更します。
- 画面上部のメニュー『パス』-『ストロークをパスに変更』をクリック(またはキーボードの『control + option + c』を押下)
7.円を描画
装飾に使う円を描画します。
8.開いた半円を描画
同じく装飾用に使う半円を描画します。
- 円/弧ツールをクリック(またはキーボードの『F5』を押下)
- キーボードの『control』を押下しながらキャンパスをドラッグし、"12 × 12px"の円を描画
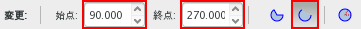
- 画面上部の『変更』に下記のように入力(数値は入力後、キーボードの『Return』を押下)
- 始点:90
- 終点:270
- 『弧(開いたシェイプ)に切り替え』をONにする

- 下記のように塗りを設定
- フィル:なし
- ストローク:黄色(FFCC00)、線幅:4

- メニューの『パス』-『ストロークをパスに変更』をクリック(またはキーボードの『control + option + c』を押下)

9.パスを統合
手順7で描いた円と、手順8で描いた半円のパスを統合します。
- 『選択ツール』をクリック(またはキーボードの『F1』を押下)
- キーボードの『shift』を押しながら、円と半円をクリックして同時選択
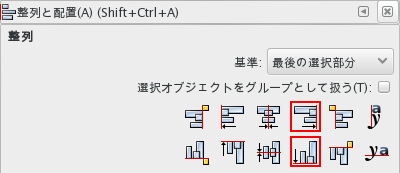
- 『オブジェクトを整列および配置』
 をクリック(またはキーボードの『shift + control + a』を押下)
をクリック(またはキーボードの『shift + control + a』を押下) - 『整列と配置』ウインドウの『右端で揃える』と『下端で揃える』をクリック

- メニューの『オブジェクト』-『変形』をクリック(またはキーボードの『shift + control + m』を押下)
- 画面右の『変形』ウインドウの『移動』タブで下記のように入力し、『apply』をクリック
- 水平:2px
- 垂直:0

下図のように円と半円が配置されます。
- メニューの『パス』-『統合』をクリック
円と半円が結合した1つのオブジェクトになります。
10.飾りを作成
手順9で作成した形状から飾りを作成します。
- 『選択オブジェクトを複製』ボタンをクリック(またはキーボードの『control + d』を押下)
- 『選択オブジェクトを水平方向に反転』
 をクリック(またはキーボードの『h』を押下)
をクリック(またはキーボードの『h』を押下) - 『変形』ウインドウの『移動』タブで下記のように入力し、『apply』をクリック
- 水平:-13px
- 垂直:0

- 『選択ツール』をクリック(またはキーボードの『F1』を押下)
- キーボードの『shift』を押しながら、上図の2つ形状をクリックして選択
- メニューの『パス』-『統合』をクリック
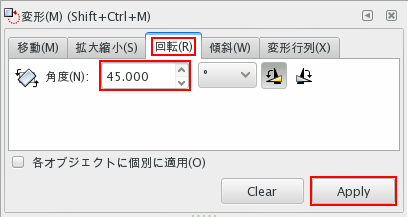
- 『変形』ウインドウの『回転』タブで下記のように入力し、『apply』をクリック
- 角度:45°

- 角度:45°
| 補足 | グループ化している形状が含まれていると『統合』できません。 |
|---|
11.枠用の長丸長方形と飾りを統合
- 『選択ツール』をクリック(またはキーボードの『F1』を押下)
- キーボードの『shift』を押しながら、枠用の長丸長方形と飾りをクリックして選択
- 『整列と配置』ウインドウの『左端で揃える』と『上端で揃える』をクリック
- 『変形』ウインドウの『移動』タブで下記のように入力し、『apply』をクリック
- 水平:3px
- 垂直:-3px
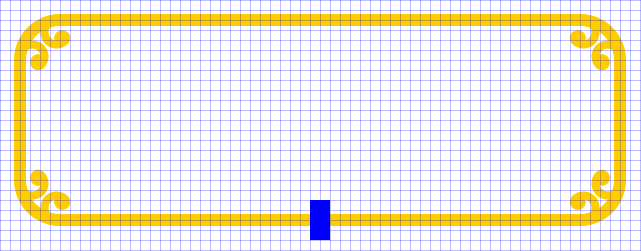
下図のようになります。
- 『選択ツール』をクリック(またはキーボードの『F1』を押下)
- 飾りをクリックして選択
- 『選択オブジェクトを複製』ボタンをクリック(またはキーボードの『control + d』を押下)
- 『選択オブジェクトを水平方向に反転』をクリック(またはキーボードの『h』を押下)
- キーボードの『shift』を押しながら、枠用の長丸長方形とコピーした飾りをクリックして選択
- 『整列と配置』ウインドウの『右端で揃える』をクリック
- コピー飾りだけをクリックして選択
- 『変形』ウインドウの『移動』タブで下記のように入力し、『apply』をクリック
- 水平:-3px
- 垂直:0px

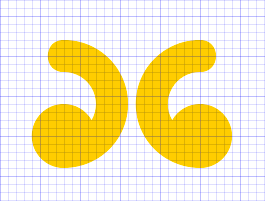
- キーボードの『shift』を押しながら、左右に配置した2つ飾りをクリックして選択
- 『選択オブジェクトを複製』ボタンをクリック(またはキーボードの『control + d』を押下)
- 『選択オブジェクトを垂直方向に反転』
 をクリック(またはキーボードの『v』を押下)
をクリック(またはキーボードの『v』を押下) - キーボードの『shift』を押しながら、枠用の長丸長方形をクリックして追加選択
- 『整列と配置』ウインドウの『下端で揃える』をクリック
- キーボードの『shift』を押しながら、枠用の長丸長方形をクリックして選択を解除
- 『変形』ウインドウの『移動』タブで下記のように入力し、『apply』をクリック
- 水平:0px
- 垂直:3px
- キーボードの『shift』を押しながら、枠用の長丸長方形と4つの飾りをクリックして選択
- メニューの『パス』-『統合』をクリック

今回の成果物
作成したInkscapeファイル(プレーンSVG)です。
https://github.com/githubmorley/blog-files/blob/master/160119/panel.svg
リンク先のページ内の『Raw』を右クリックして、『リンク先を別名で保存』をクリックするとダウンロードできます。