<今回やること!>
- Cocos Creatorをインストールします。
- VS Code(Microsoft Visual Studio Code)をインストールします。
- デバッグ環境を作成します。
この記事を読めば、『Cocos Creator』のゲーム開発環境が構築出来(るはず!)ます。Macで作業していますが、インストール以外はWindows版とほぼ共通です。
まずは『Cocos Creator』を紹介から。
Cocos Creatorは、2Dゲーム開発向けのゲームエンジン(開発環境)です。
無料で利用出来ます。作成したゲーム・アプリを販売した場合にロイヤリティが発生することもありません。
Mac版、Windows版があります。
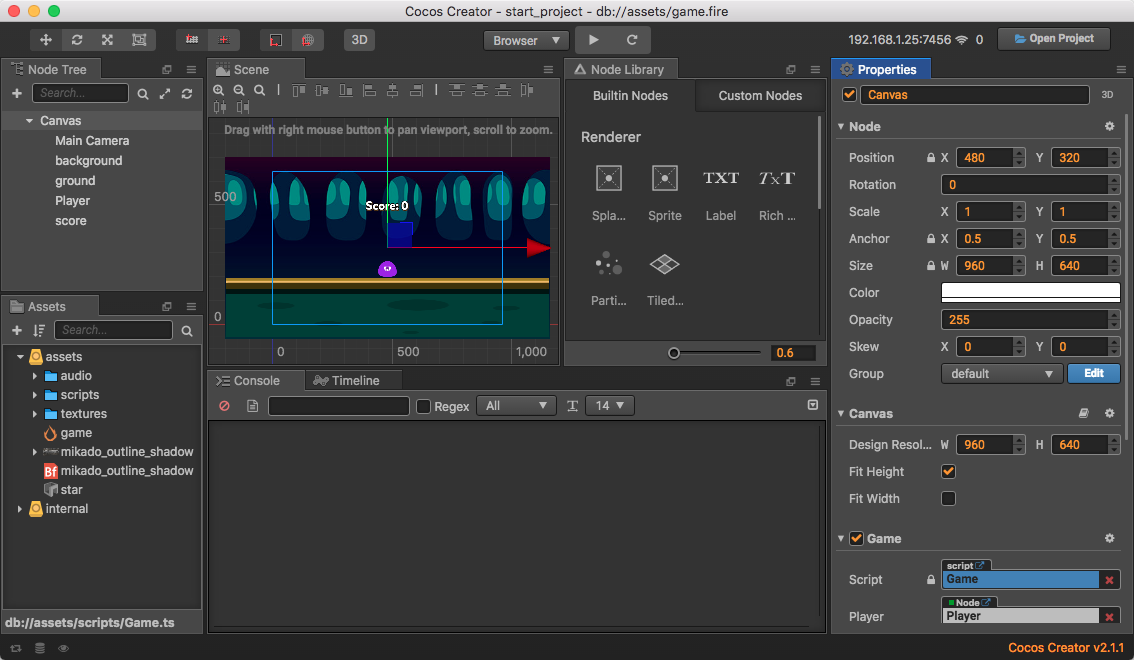
ゲーム作成中の画面はこんな感じです。

コードエディタは、VS Code(Microsoft Visual Studio Code)の利用が推奨されています。VS CodeもMac版、Windows版があり、無料で使用出来ます。
開発に使用するプログラミング言語は、JavaScriptとTypeScriptです。
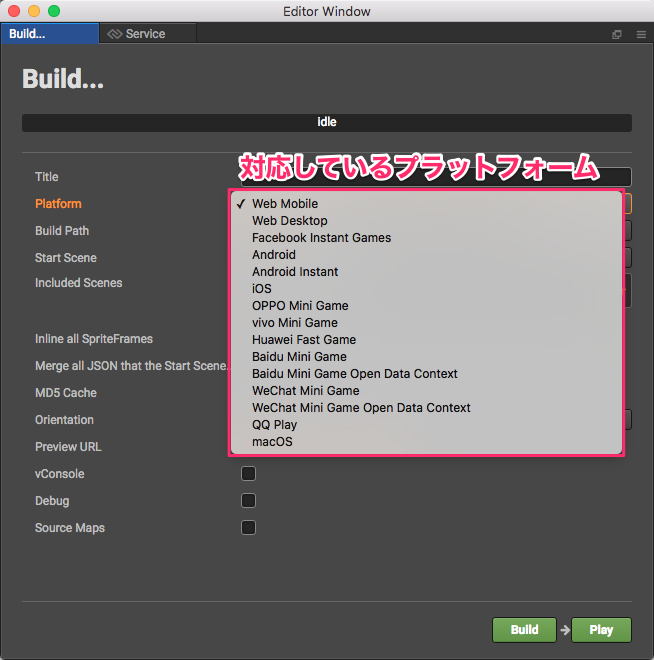
作成したゲームは、iOS、Andoroid、デスクトップ(Mac、Windows)、Webを始め様々なプラットフォーム向けに出力することが出来ます。

現在は様々なゲームエンジンがあります。それぞれを比較した訳ではなく、あくまで個人的な感覚ですが、Cocos Creatorを使うメリットを挙げてみました。
- 完全に無料で使える
- 実行ファイル(パッケージ)のサイズが小さい
- Web向けに作成したゲームの動作が軽い
- UI、アニメーション、物理演算等のライブラリが一通りそろっている
- マニュアル、公式フォーラム、サンプルプロジェクト(各ライブラリのデモ)を参考にできる
- 古くからあるcocos2d-xの流れを組むので、対応している外部ツールがそれなりにある
Tiled(タイルマップエディタ)、DragonBones・Spine(2Dのボーンアニメーション)、ParticleDesigner(パーティクル)、bmGlyph(ビットマップフォント)等
- Cocos Creator自体が現在も定期的に更新されている
- 様々なプラットフォーム向けにパッケージを出力できる
- 人気、汎用性の高い、JavaScript、Typescriptが使用できる
作成したゲームのパッケージサイズが小さく、ブラウザ上でも軽快に動くことが特に良い点だと思っています。Githubページ等を利用すれば、はてなブログに載せる事も出来ます。
3D盛り盛りのゲームを作るには他のゲームエンジンに遅れを取るかもしれませんが、2Dのゲームを作るにはCocos Creatorは割と良いのではないでしょうか?
開発環境を構築して『Hello World』プロジェクトを実行するところまでを説明します。 続きを読む