『Cocos Creator』単独では、コードエディタに構文チェックがあるぐらいで、プレビューを行ってもあまり詳細なデバッグ情報が得られません。
実行時エラーの場合は、実行画面が止まるだけです。
これではまともにデバッグ出来ず困ってしまいます。
が、ちゃんと詳細なデバッグ情報を得る方法はあります。
目次
使用環境
私が使用している環境です。
- Mac OS X El Capitan Version 10.11.4
- Cocos Creator Version 1.0
- ブラウザ:Google Chrome Version 49.0.2623.112 (64-bit)
デバッグ環境について
私はデバッグに
『Browser』でプレビュー + 『Chrome』の『デベロッパーツール』
を使用しています。
『HelloWorld』プロジェクトの『HelloWorld.js』に次のように書いて、わざとエラーを発生させてみます。
onLoad: function () { this.label.string = abc; // 未定義のabcをいきなり代入。 },
『Browser』でプレビューすると、『Chrome』の『デベロッパーツール』では、次のように表示されます。

画面の右側が『デベロッパーツール』です。(左側は実行画面ですが、エラーのため起動出来ず、読込中のまま止まっています。)
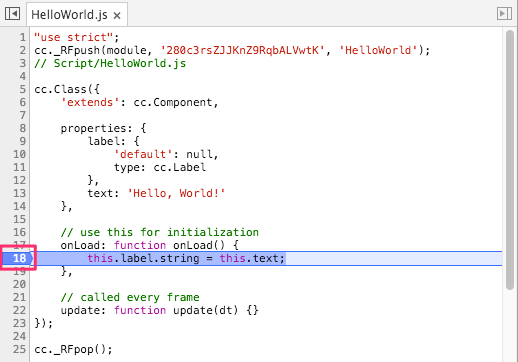
『デベロッパーツール』の画面の下側の『Console』では、
『Uncaught ReferenceError: abc is not defined』のようにエラーの内容が表示され、その行の右端の『HelloWorld.js:18』で場所がわかります。
『HelloWorld.js:18』をクリックすると、中央のウインドウで該当箇所が表示されます。
『Cocos Creator』のエディタには、構文のチェック機能はありますが、実行時のエラーは分からないですし、ブレークポイントを貼ることも出来ません。
また、『Cocos Creator』の『Console』パネルにも、詳細なデバッグ情報は表示されません。
『Chrome』の『デベロッパーツール』では、ブレークポイントも貼れますし、ステップ実行も出来ます。
変数のウォッチ機能もあります。
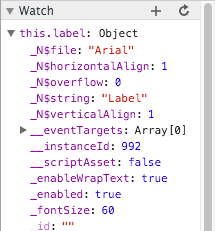
ウォッチ機能(Wath Expression)
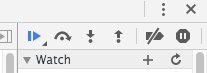
画面右上の『Watch』の『+』ボタンを押して、中身を見たい変数名を入力します。

すると、ブレークポイント等で停止した時の、変数の中身を見ることが出来ます。

その他
全部は把握していませんが、他にもいろいろと、デバッグに役立つ機能がありそうです。

プレビューの更新
『Browser』プレビューを実行中の場合、『Cocos Creator』で変更内容を保存する度に、自動的にプレビューも更新されます。
自分のタイミングで、プレビューを更新したい場合は、プレビューボタンの横の更新ボタンを押します。
プレビューボタンのほうだと、新しくページが開いてしまいます。
『Browser』でプレビューを『Chrome』で実行する方法
『Browser』でプレビューした場合、デフォルトのブラウザで実行されます。
私は普段から『Chrome』を使っているのでその流れで使用していますが、他のブラウザにも同様のツールがあるようですので、使いやすい物を選んで下さい。
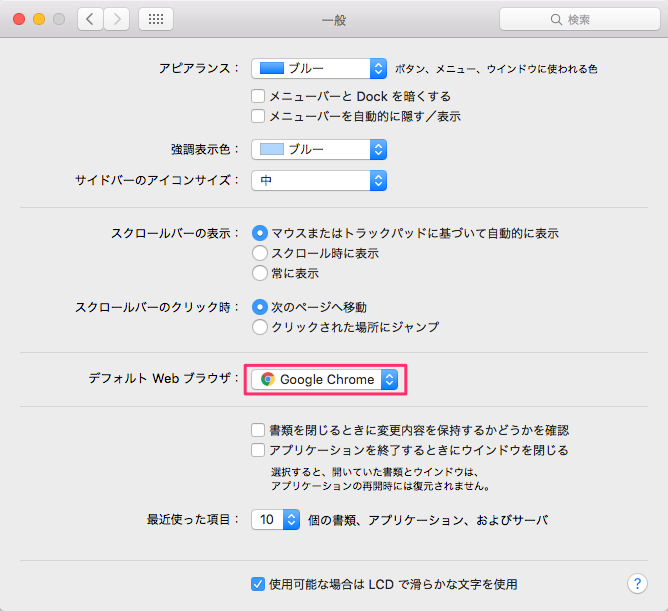
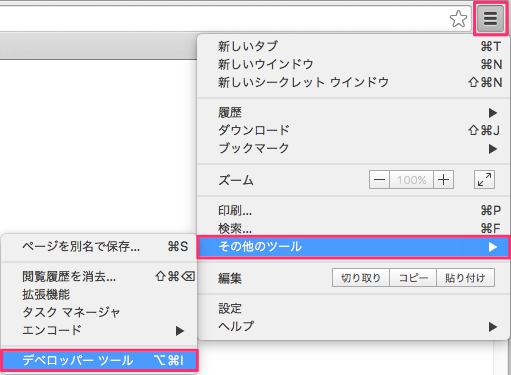
『Chrome』をデフォルトのブラウザを変更する場合は、
『システム環境設定』![]() の画面の左上の『一般』
の画面の左上の『一般』![]() をクリックします。
をクリックします。
開いた画面の中央の『デフォルト Webブラウザ』で『Google Chrome』を選択します。