はてなブログのタイトルの下にメニューバーを表示する方法です。
ブログのヘッダ部分にページのリンクを追加して、デザインCSSでその見た目を設定します。
CSSのコードの設定値が見た目のどの部分に反映されるかについても説明しています。
コード内の数値はこのブログを書いた時の値です。
目次
使用環境
私が使用している環境です。編集はChromeだけです。SafariとFirefoxは確認のみ。
- Mac OS X El Capitan Version 10.11.4
- Google Chrome Version 49.0.2623.112 (64-bit)
- Safari Version 9.1
- Firefox Version 45.0.1
ヘッダ部分にリンクを作成
下記のサイトを参考にしました。
コードを書き込む場所
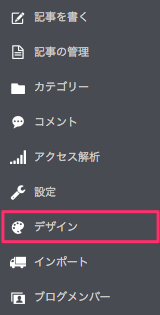
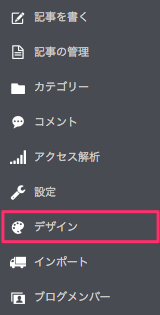
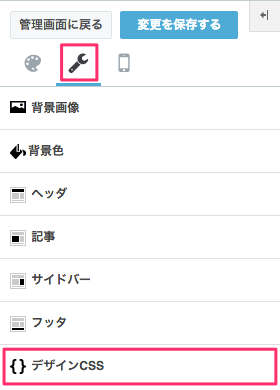
- 『ブログの管理画面』で左側にある『デザイン』をクリック

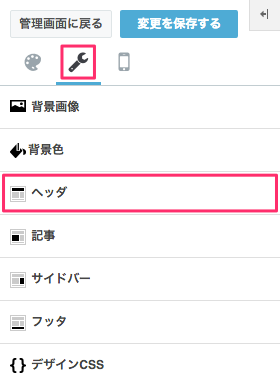
- 左上の『工具のアイコン』をクリックし、『ヘッダ』をクリック

- ヘッダの設定項目が表示されるので、その中の『タイトル下』の下にある枠内をクリック

コード編集が出来るようになります。
貼り付けるコード
『タイトル下』に下記のコードを貼り付けます。
尚、メニューごとに次の3箇所を変更してください。
| 飛ばしたいURL | メニューをクリックした時に飛ばすURLです。 例)はてなブログのカテゴリをクリックした時に 表示されるURL等。 |
| ポップアップ表示 | メニューの上にマウスカーソルをのせた時に 表示される文字です。 |
| メニューの名前 | メニューに表示される文字です。 これだけ『"(ダブルコーテーション)』で 囲みません。 |
このコードではメニューを4つ作成しています。メニューを増やしたい場合は、同様に『<li>〜</li>』を追加します。
<div id="menubar">
<ul>
<li><a href="http://〜飛ばしたいURL〜/"
title="ポップアップ表示"
target="_blank">メニューの名前
</a></li>
<li><a href="http://〜飛ばしたいURL〜/"
title="ポップアップ表示"
target="_blank">メニューの名前
<li><a href="http://〜飛ばしたいURL〜/"
title="ポップアップ表示"
target="_blank">メニューの名前
<li><a href="http://〜飛ばしたいURL〜/"
title="ポップアップ表示"
target="_blank">メニューの名前
</a></li>
</ul>
</div>
デザインCSSで見た目を編集
設定する場所
コードを書き込む場所です。
- 『ブログの管理画面』で左側にある『デザイン』をクリック

- 左上の『工具のアイコン』をクリックし、『{}デザインCSS』をクリック

- 『コード』の枠をクリック
拡大表示されて、コード編集が出来るようになります。
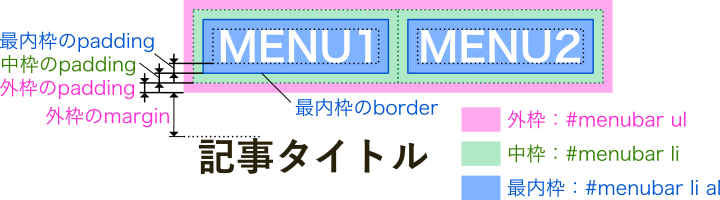
コードと見た目の対応
コードの各設定値が、見た目のどの部分に対応しているかは下図のとおりです。
図内のpaddingは下部だけでなく、周囲の幅を設定します。

3重構造になっています。
貼り付けるコード
『デザインCSS』の既にあるコードの下に、下記のコードを追加します。
中枠の『#menubar li{}』内の『width』はメニュー1個あたりの幅です。メニューの数によって値を設定します。
『width = 100÷(メニューの個数)』です。
メニューが4個なら25%、5個なら20%です。
/*メニューバー*/
/*外枠*/
#menubar ul{
display: table; /*表示形式*/
width: 100%; /*外枠の幅*/
background-color: #cccccc; /*メニュー枠と外枠の間の余白の色*/
padding: 3px; /*メニューと外枠の間の余白*/
margin: 0px 0px 30px 0px; /*全体の周囲の余白 上右下左の順*/
}
/*中枠*/
#menubar li{
display: table-cell; /*表示形式*/
width: 25%; /*メニュー1個の幅=100÷(メニューの個数)*/
background-color: #cccccc; /*中枠の色*/
padding: 2px; /*最内枠とメニュー枠の間の余白*/
}
/*最内枠*/
#menubar li a{
display: block; /*表示形式*/
background-color: #3d3d3d; /*最内枠色*/
color: #eeeeee; /*文字色*/
text-align: center; /*文字寄せ*/
font-size: 16px; /*文字の色*/
text-decoration: none; /*リンクの下線を消す*/
border: 1px solid #eeeeee; /*最内枠線*/
padding:5px; /*文字の周りの余白*/
/*margin:0 auto; /*最内枠の周囲の余白*/
}
/*マウスオーバー*/
#menubar li a:hover{
background-color: #7d7d7d; /*マウスカーソルを載せた時のメニューの色*/
}
あとがき
『width』と『padding』を一緒に使っているので、『Using width with padding can sometimes make elements larger than you expect.』(パディングと幅を一緒に使うと思っているより大きくなることがあります。)と警告が出ます。が、どっちも外せないので、とりあえず警告は無視しています。
あと、説明で書いている外枠、中枠、最内枠は、勝手につけた名前です。
