まだまだ勉強中ですが、ブログ内のいろいろな場所のフォントの種類、フォントのサイズ、行間の高さ、見出しの色等のカスタマイズについて調べたことをまとめました。
カスタマイズするにはコードを書く必要があるのですが、私はブログを『はてな記法』で書いているので、HTMLやCSSの仕組みについてあまり詳しくありません。コードのどの値がどの部分に関係しているかわからず苦戦しました。
コード内の数字はこのブログを書いた時の値です。今後もカスタマイズするので、現在のブログの見た目とは違う点も出てくると思います。
目次
使用環境
私が使用している環境です。編集はChromeだけです。SafariとFirefoxは確認のみ。
- Mac OS X El Capitan Version 10.11.4
- Google Chrome Version 49.0.2623.112 (64-bit)
- Safari Version 9.1
- Firefox Version 45.0.1
設定する場所
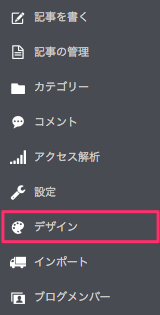
- 『ブログの管理画面』の左側にある『デザイン』をクリック

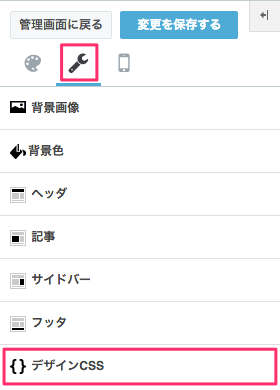
- 左上の『工具のアイコン』をクリックし、『{}デザインCSS』をクリック

すると『コード』が表示されます。
ブログ全体のフォントの種類の変更
ブログ内のすべての文字のフォントの種類を一括で変更するには、『body{}』に下記のコードを追加します。
*元からあるコードはそのままで、下記のコードを追加します。
長いですが1行です。複数のフォントを指定しています。見る側の環境が対応しているフォントが使用されます。
body{
font-family: 'Helvetica Neue', 'Helvetica', 'Arial', 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, 'MS Pゴシック', 'MS PGothic', sans-serif; /*フォントの種類*/
}
さまざまな場所のフォント、行間、余白、色等の変更
記事のタイトル、本文、段落、目次、ソースコード、見出しのフォントのサイズ、行間、余白、色などを変更するコードです。
数値は、好みに合わせてカスタマイズします。
/* 記事タイトル */
.entry-title a{
font-size: 22px; /* 文字サイズ */
line-height: 1.6; /* 行の高さ */
}
/* 本文 */
.entry-content {
color: #333333; /* 文字の色 */
font-size: 16px; /* 文字サイズ */
line-height: 2.0; /* 行の高さ */
}
/* 段落 */
.entry-content p {
margin: 0px 0px 0px 0px; /* 周囲の余白 上右下左の順 */
}
/* 目次 */
.table-of-contents a {
font-size: 16px; /* 文字サイズ */
}
/* ソースコード */
.entry-content pre{
background-color: #2d2d2d; /* 背景色 */
color: #cccccc; /* 文字色 */
font-size: 12px; /* 文字サイズ */
line-height: 1.6; /* 行の高さ */
}
.synSpecial { color: #50aeae } /* 特殊文字・記号 */
.synType { color: #cc99cc } /* 型 */
.synComment { color: #999999} /* コメント */
.synPreProc { color: #50aeae } /* プリプロセッサ */
.synIdentifier { color: #cc99cc } /* 識別子 */
.synConstant { color: #99cc99 } /* 定数 */
.synStatement { color: #cc99cc } /* ステートメント */
/* テーブル */
.entry-content table {
font-size: 14px; /* 文字サイズ */
line-height: 1.6; /* 行の高さ */
margin: 10px 0px 10px 0px; /* 周囲の余白 上右下左の順 */
}
/* 見出し1 */
.entry-content h3{
background: #2d2d2d; /* 背景色 */
color:#eeeeee; /* 文字の色 */
font-size: 18px; /* 文字サイズ */
line-height:1.4; /* 行の高さ */
border-left:8px solid #60c7c7; /* 左側の線:太さ 線種 色 */
padding:9px 0px 7px 7px; /* 文字と枠の間の余白 上右下左の順 */
margin:5px 0px 5px 0px; /* 周囲の余白 上右下左の順 */
}
/* 見出し2 */
.entry-content h4{
background: #3d3d3d; /* 背景色 */
color:#eeeeee; /* 文字の色 */
font-size: 16px; /* 文字サイズ */
line-height:1.4; /* 行の高さ */
border-bottom:2px solid #88cc99; /* 下側の線:太さ 線種 色 */
/* 直線solid 破線 dashed 点線dotted */
border-left:8px solid #88cc99; /* 左側の線:太さ 線種 色 */
padding:7px 1px 6px 5px; /* 文字と枠の間の余白 上右下左の順 */
margin:5px 0px 5px 0px; /* 周囲の余白 上右下左の順 */
}
/* 見出し3 */
.entry-content h5{
background: #3e7ac7; /* 背景色 */
color:#ffffff; /* 文字の色 */
font-size: 16px; /* 文字のサイズ */
line-height:1.4; /* 行の高さ */
padding:6px 5px 6px 8px; /* 文字と枠の間の余白 上右下左の順 */
margin:5px 0px 5px 0px; /* 周囲の余白 上右下左の順 */
}
文字のサイズの単位について
emと%は親子関係でサイズが変わるので、pxにしました。
なお、pxの場合でもブラウザのズーム機能は反映されました。
行の高さの単位について
単位無しにしました。
文字のサイズに対する倍率になります。1.0でぎゅうぎゅう、2.0で行間が1文字分空きます。
下記のサイトが分かりやすかったです。
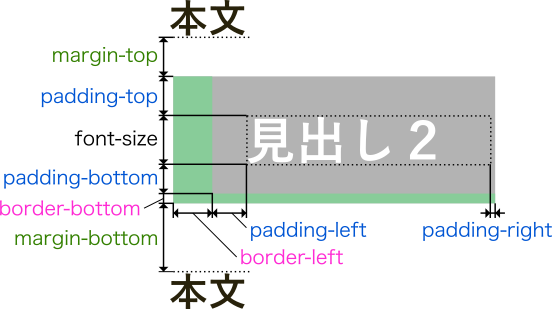
見出しの設定値(padding、margin、border)について
各設定値について図にしてみました。

『margin』と『padding』については、下記のサイトが分かりやすかったです。
段落の余白について
はてな記法で書いていると、改行で段落分けされて、不要な余白が出来てしますので、段落の周囲の余白を0にしました。
私は全角スペースだけの行を作って余白を作っています。
あとがき
全体に影響のあるコードや部分的に影響のあるコードがあり、最初は影響の範囲や優先順位をよく理解していなかったので、あっちを直しこっちを直しともぐらたたきのようにカスタマイズしていました。
