Blenderで2Dのロゴがきらっと光るアニメーションを作成します。
全てをBlenderで作るのではなくて、読み込んだ2Dのロゴ画像を加工して光るアニメーションを作成します。

2D画像に光る効果を追加できる無料ソフトが見つからず、ふとBlenderで出来ないかなと思い、試してみることにしました。
使用環境
- Mac OS X El Capitan Version 10.11.1
- Blender Version 2.76
作成手順
1.使用するロゴ画像を用意
下のロゴ画像を右クリックして、適当な名前を付けて保存して下さい。
![]()
画像のサイズは、85×34ピクセルです。
2.Blenderを起動
下記のファイルを読み込んで、カメラ・照明・グリッド等の設定を流用します。
https://github.com/githubmorley/blog-files/blob/master/160106/blender.blend
リンク先のページ内の『Raw』を右クリック後、『リンク先を別名で保存』をクリックしてダウンロードして下さい。
設定に付いては下記の記事で説明しています。
mmorley.hatenablog.com
3.オブジェクトの削除
最初から配置しているオブジェクトは不要なので削除します。
- オブジェクトを右クリックして選択
- キーボードの『x』→『d』を順に押下して削除
4.Plane(平面)を配置
- キーボードの『shift + a』→『m』→『p』の順に押下
5.Planeの縦横比を使用する画像と合わせる
画像サイズが85×34ピクセルなので、同じ比率にします。
- Planeを右クリックして選択
- キーボードの『s』を押下して拡大縮小を開始
- キーボードの『return』を押下
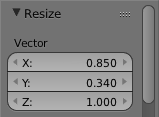
- 画面左下の『Resize』の『Vector』に下記のように入力
- X:0.85
- Y:0.34
- Z:1.0

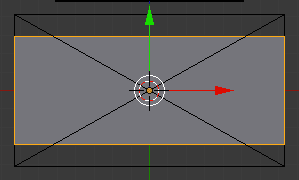
6.Planeのサイズをカメラの視野角に合わせる
Planeの縦横比はそのままでサイズを視野角いっぱいになるようにします。
- キーボードの『s』を押下して拡大縮小を開始
- マウスを動かしてサイズを変更後、右クリックで確定

- キーボードの『control + a』→『s』の順に押下して拡大縮小を適用
7.Planeにロゴ画像をUVマッピング
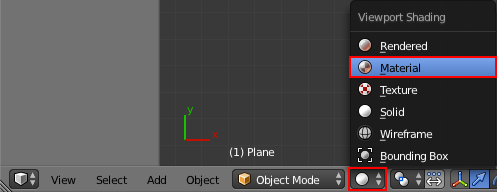
- 『Viewport Shading』で『Material』を選択

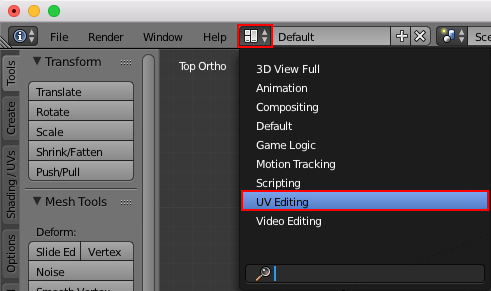
- 画面レイアウト選択で『UV Editing』を選択

- マウスカーソルを左側の画面内に置いて、キーボードの『option + o』を押下
- 最初にダウンロードしたロゴ画像を選択し、『Open Image』をクリック
- 右側の画面でPlaneを右クリックして選択
- キーボードの『tab』を押下して、エディットモードにする
- キーボードの『u』→『u』の順に押下して『Unwrap』
- 画面レイアウト選択で『Default』を選択
- キーボードの『tab』を押下して、オブジェクトモードにする
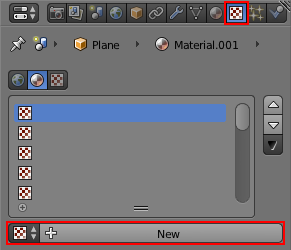
- 画面右の『Properties』ウインドウの『Material』タブの『New』をクリック

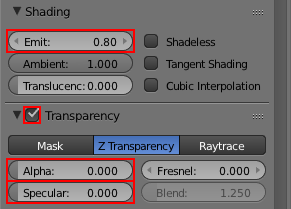
- 『Properties』ウインドウの『Material』タブの『Shading』の『Emit』を0.8に設定
- 『Properties』ウインドウの『Material』タブの『Transparency』にチェックを入れ、下記のように設定
- Alpha:0
- Specular:0

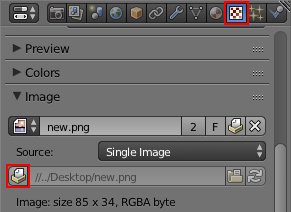
- 『Properties』ウインドウの『Texture』タブの『New』をクリック

- 『Properties』ウインドウの『Texture』タブの『Image』の『リンク済み画像の閲覧』ボタンをクリックし、ロゴ画像を選択

- 『Properties』ウインドウの『Texture』タブの『Image Mapping』の『Extension』で『Clip』を選択

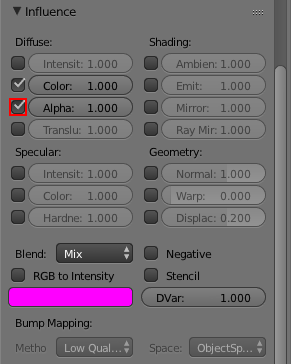
- 『Properties』ウインドウの『Texture』タブの『Influence』の『Diffuse』の『Alpha』にチェックを入れる

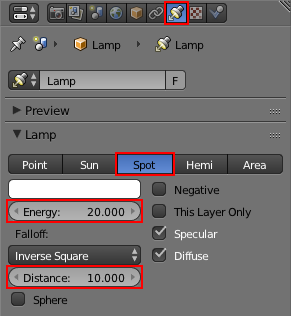
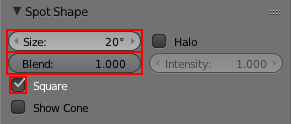
8.Lamp(照明)の設定
8.Emptyでカメラの向きの制御
9.光を移動させるアニメーションを作成
- Emptyを右クリックで選択
- キーボードの『i』→『l(エル)』の順に押下して、1フレームにEmptyの位置情報を登録
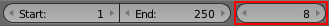
- 現在のフレームに8を入力

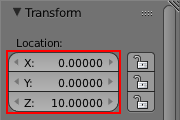
- キーボードの『n』を押下し、数値パネルを表示
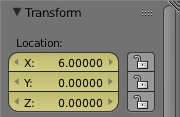
- 数値パネルの『Transform』の『Location』に下記のように入力
- X:6
- Y:0
- Z:0
- キーボードの『i』→『l(エル)』の順に押下して、8フレームにEmptyの位置情報を登録
補足:選択中のオブジェクトとTimeline、プロパティの表示
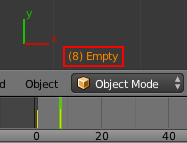
下図の"(8)Empty"は、3DViewでEmptyを選択し、Timelineで8フレーム目を選択していることを示しています。
キーフレームが登録されていると文字の色がオレンジ色になります。
下部のTimelineウインドウで、黄緑色のラインが現在のフレームで、黄色のラインがキーフレームです。

キーフレームに登録されているプロパティは黄色で表示されます。

アニメーションに使用されているプロパティは黄緑色で表示されます。

補足:キーフレームの削除
- 3DViewで対象のオブジェクトを選択
- Timelineウインドウで、対象のキーフレームを選択
- マウスカーソルが3DView内にある状態で、キーボードの『option + i』→『d』を順に押下
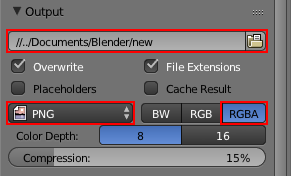
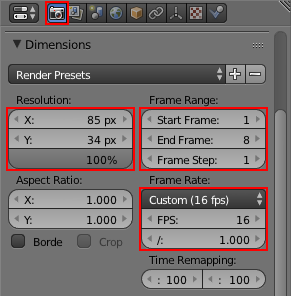
10.解像度とフレーム範囲の設定
- 『Properties』ウインドウの『Render』タブの『Dimensions』を下記のように設定
- Resolusion:解像度(出力サイズ)
- X:85px
- Y:34px
- 100%
- Frame Range:フレーム範囲
- Start Frame:1
- End Frame:8
- Frame Step:1
- Frame Rate:フレームレート
- FPS:16(custom選択後入力)
- /:1

- Resolusion:解像度(出力サイズ)
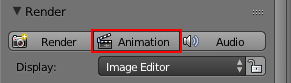
補足:アニメーションのテスト
- マウスカーソルが3DView内にある状態で、キーボードの『option + a』を押下し、アニメーションを再生
- 再度、キーボードの『option + a』を押下し、アニメーションを停止
または、画面下部の下図のコントロールパネルで操作
![]()
今回の成果物
作成したBlenderファイルです。
https://github.com/githubmorley/blog-files/blob/master/160301/blender.blend
リンク先のページ内の『Raw』を右クリックして、『リンク先を別名で保存』をクリックするとダウンロードできます。
レンダリングで出力された8フレーム分の画像です。
cocos2d-xのプロジェクトに
| new0001.png | |
| new0002.png | |
| new0003.png | |
| new0004.png | |
| new0005.png | |
| new0006.png | |
| new0007.png | |
| new0008.png |
あとがき
考えていたものに近い、きらっと光る効果を加えることが出来ました。
欲を言えば、ライトの形状を簡単かつ自由に変更できたら良いのですが、Spot光源を円と正方形にする方法しかわかりませんでした。