コード補完とは、定義済みの変数名・関数名・定型文等を入力している途中で候補を表示し、選択すると自動で入力してくれる機能のことです。
『Cocos Code IDE』では『コンテンツ・アシスト』という名前です。
大変機能なのですが、Macの場合キーバインド(ショートカット)にちょっとした問題があるので、その直し方について説明します。
コード補完(コンテンツ・アシスト)における問題
コード補完は、入力途中で自動的に表示されますが、自分でも呼び出すことも出来ます。
『Cocos Code IDE v1.2.0』では、デフォルトだと『controlキー』と『スペースキー』の同時押しで呼び出せるように設定されています。
しかし、デフォルトのままだと、Macの『Spotlight 検索』も同じのキーバインド(ショートカット)に設定されており『Spotlight 検索』が優先されるため、コード補完が呼び出せません。
回避する方法
このままでは、不便なので下記のいずれかの方法で、コード補完を呼び出せるようにします。
『Spotlight』のキーバインドの変更方法
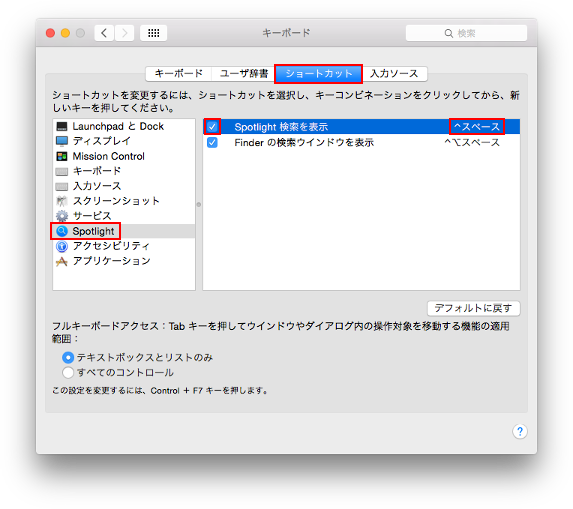
- Macの『システム環境設定』-『キーボード』をクリック
- 上部の切り替え選択の『ショートカット』をクリック
- 左の欄で『Spotlight』をクリック
- 右の欄の『Spotlight 検索を表示』を下記のいずれかに設定
- 『システム環境設定』画面を閉じる

『Cocos Code IDE』のコード補完のキーバインドの変更
- 『Cocos Code IDE』を起動し、アプリケーションメニューの『Cocos Code IDE』-『環境設定...』をクリック
- 左の欄のツリー表示を展開し、『一般』-『キー』をクリック
- 『フィルタ入力』(スキームの下の欄)で、”コンテンツ・アシスト”と入力(*入力後のEnterキーは不要)
- 表の『コマンド』列が『コンテンツ・アシスト』の行を選択
- 『キーバインド(B):』の設定欄をクリックし、、設定したいキーをキーボードで押下
- 『OK』をクリック

以上です。
あとがき
コード補完は便利ですね。ただとても処理が重くて、フリーズしてしまうこともあります。
私のPCのスペックが低いからかも知れませんが。
